Key Takeaways
- Empower Your SEO Journey: Google Search Console is your essential companion for understanding and improving your website’s SEO performance. It provides valuable insights and tools for users at all experience levels.
- Data-Driven Optimization: Learn how to harness the power of GSC’s reports, like the Performance and Search Queries reports, to make informed decisions and tailor your SEO strategy to meet your goals.
- Mobile Usability Matters: In a mobile-centric world, optimizing your website for mobile usability and understanding Core Web Vitals are essential for SEO success. GSC helps you identify and address mobile-related issues that can impact your rankings and user experience.
Welcome to the world of SEO—a realm where your website’s visibility, success, and digital prowess are sculpted.
In this vast and ever-evolving landscape, where every click, every keyword, and every link holds the potential to shape your online destiny, there’s one tool that stands as a beacon of guidance and empowerment for novices and experts alike: Google Search Console.
As you step into the intriguing world of Search Engine Optimization (SEO), you’re likely to encounter a plethora of terms and techniques that may seem bewildering at first.
But fear not, for this comprehensive guide is your compass, your guiding star, and your steadfast companion on your journey to SEO excellence.
Why is SEO so vital?
Simply put, SEO is the bridge between your website and its audience.
It’s the art and science of ensuring that your website not only exists in the vast digital ocean but also thrives, drawing visitors, engaging users, and delivering value.
In an age where the internet is the go-to source for information, entertainment, and commerce, mastering SEO is akin to unlocking a portal to success.
But here’s the challenge: SEO is not a monolithic entity; it’s an intricate tapestry woven from a myriad of threads—keywords, backlinks, content optimization, technical finesse, and more.
At the heart of this tapestry lies Google—the undisputed monarch of search engines, directing a colossal share of the world’s web traffic.
The Role of Google Search Console
Now, picture a tool that gives you direct access to the inner workings of Google, enabling you to see your website through its lens.
This tool is Google Search Console, often abbreviated as GSC, and it’s your gateway to understanding how Google perceives, evaluates, and ultimately ranks your website.
Imagine having a control panel that displays the vital statistics of your digital presence.
With Google Search Console, you can monitor how Googlebot, the web-crawling emissary of Google, interacts with your website.
You gain insights into what keywords lead users to your pages, how often your site appears in search results, and the technical health of your website.
But more than just data, Google Search Console is your ally in the relentless pursuit of SEO excellence.
It’s a diagnostic tool, a communications channel, and an optimization platform all rolled into one.
It allows you to diagnose and rectify issues that may hinder your website’s search rankings, optimize your content for better visibility, and ensure that your website offers a seamless and engaging experience to your visitors.
As a novice, this guide is designed to be your compass, leading you through the intricate labyrinth of SEO with clarity and confidence.
We’ll unravel the mysteries of Google Search Console, demystify its features, and provide you with actionable insights and strategies.
Together, we’ll embark on a journey that promises to:
- Illuminate Your Website’s Visibility: You’ll gain a deeper understanding of how Google indexes your site and the keywords that bring users to your virtual doorstep.
- Unlock Technical Proficiency: We’ll help you identify and rectify technical glitches that might be impeding your website’s performance on Google.
- Optimize Your Content: You’ll discover how to fine-tune your content to match what users are searching for, driving organic traffic to your pages.
- Elevate User Experience: We’ll delve into strategies to enhance your website’s performance, making it faster, more user-friendly, and a powerful magnet for search engine rankings.
- Harness Analytics: Dive into the world of website analytics to make data-driven decisions that will steer your SEO strategy toward excellence.
So, whether you’re an entrepreneur setting sail on the digital sea, a marketer aiming to elevate your website’s performance, or a curious mind eager to grasp the intricacies of SEO, this guide is tailored to set you on the path to SEO excellence.
Our journey begins here, with Google Search Console as our guide. Let’s explore this transformative tool and unveil the immense potential it holds for your digital success.
Together, we’ll navigate the SEO seas, charting a course toward a destination where excellence reigns supreme.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use search engine optimisation to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
Google Search Console 101: A Novice’s Journey to SEO Excellence
- Understanding SEO Basics
- Setting Up Google Search Console
- Navigating GSC’s Key Features
- Monitoring Indexing with GSC
- Mobile Usability and Page Experience
- Sitemaps, Robots.txt, and Crawling
- Leveraging GSC for SEO Excellence
1. Understanding SEO Basics
In the dynamic landscape of digital marketing, Search Engine Optimization (SEO) is a fundamental strategy that can significantly impact your website’s visibility and success.
Whether you’re new to SEO or looking to refresh your knowledge, understanding the basics is essential.
In this section, we’ll explore the core concepts of SEO, provide real-world examples, and support our insights with verified data and statistics.
The Significance of SEO
Organic Search Traffic
According to a study by BrightEdge, organic search drives 53% of all website traffic.
Example: Imagine you run an e-commerce website. SEO optimization can help your products appear in the top search results when potential customers search for related items. This increased visibility can lead to a substantial boost in organic traffic.
Trust and Credibility
A survey by Edelman Trust Barometer found that over 60% of consumers trust search engines for news and information.
Example: When your website consistently ranks well in search results, users tend to perceive it as trustworthy and credible. This trust can translate into higher conversion rates and customer loyalty.
How Search Engines Work
Crawling and Indexing
Google’s search index contains over 130 trillion web pages.
Example: Search engines like Google use automated bots (crawlers) to explore the web and index web pages. SEO optimization ensures that your pages are crawlable and indexable, improving their chances of appearing in search results.
Ranking Algorithms
Google uses over 200 ranking factors to determine search results.
Example: When a user enters a query, search engines like Google apply complex algorithms to rank web pages based on relevance and quality. Effective SEO involves optimizing your content and website to align with these ranking factors.
On-Page vs. Off-Page SEO
On-Page SEO
HubSpot‘s research found that websites with a blog receive 55% more traffic.
Example: On-page SEO focuses on optimizing individual web pages for specific keywords. This includes optimizing meta titles, descriptions, headings, and content. A well-optimized blog post, for instance, can attract a significant amount of organic traffic.
Off-Page SEO
Backlinks remain a crucial off-page SEO factor. Pages with more backlinks tend to rank higher.
Example: Off-page SEO involves activities like building high-quality backlinks from reputable websites. These backlinks act as “votes of confidence” for your site and can improve its authority and ranking.
The Role of Keywords
Keyword Research
According to Ahrefs, 90.63% of pages get no organic search traffic from Google. This highlights the importance of targeting the right keywords.
Example: Keyword research helps you identify the terms and phrases users are searching for. By optimizing your content around these keywords, you increase your chances of ranking well for relevant queries.
Long-Tail Keywords
Long-tail keywords account for 70% of all web searches.
Example: Consider a bakery website. While targeting “best cake recipes” is competitive, focusing on long-tail keywords like “easy chocolate cake recipe for beginners” can attract highly targeted traffic interested in your content.
The Mobile-Friendly Imperative
Mobile vs. Desktop
Mobile devices accounted for 54.8% of global website traffic in 2021.
Example: Ensuring your website is mobile-friendly is no longer an option—it’s a necessity. Google prioritizes mobile-friendly websites in its rankings, and a poor mobile experience can lead to high bounce rates.
Core Web Vitals
Google’s Core Web Vitals metrics, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), are critical for user experience and SEO.
Example: Optimizing for Core Web Vitals can lead to significant improvements in user experience and search rankings. For instance, by reducing page load times (LCP), you can enhance user satisfaction and potentially rank higher.
Understanding these SEO basics sets the foundation for a successful SEO strategy.
As you delve deeper into the world of SEO, you’ll discover more advanced techniques and strategies to further enhance your website’s performance in search results.
2. Setting Up Google Search Console
Now that you’ve gained a fundamental understanding of SEO, it’s time to roll up your sleeves and dive into the practical side of optimizing your website.
The first step on this journey is setting up Google Search Console (GSC), a vital tool that empowers you with insights into your website’s performance on Google’s search engine.

In this comprehensive section, we will guide you through the process of setting up GSC, offering step-by-step instructions, real-world examples, and verified data to ensure you get the most out of this powerful tool.
The Importance of Google Search Console
Before we delve into the setup process, let’s underscore the significance of Google Search Console for your website’s SEO journey.
- Performance Insights: GSC provides you with invaluable data about your website’s visibility on Google. You can track your site’s performance, including clicks, impressions, click-through rates (CTR), and average positions on search results pages.
- Indexing and Crawling: GSC allows you to monitor how Googlebot crawls and indexes your website. You can identify and address indexing issues and ensure that your content is discoverable.
- Mobile Usability: With the increasing use of mobile devices for web browsing, GSC helps you gauge your website’s mobile performance and identify areas for improvement.
- Security: GSC provides security alerts and issues notifications, helping you safeguard your website and your visitor’s data.
Now, let’s get started with setting up Google Search Console for your website.
Step 1: Create a Google Account (If You Don’t Have One)
Before you can set up Google Search Console, you’ll need a Google account. If you already have one, feel free to skip this step.
- Go to Google Account Creation.
- Follow the steps to create your Google account. Be sure to use an email address associated with your website or business.
Step 2: Access Google Search Console
Once you have a Google account, follow these steps to access Google Search Console:
- Go to Google Search Console.
- Click on “Start now” or “Sign in” to log in with your Google account.
Step 3: Add Your Property (Website) to Google Search Console
To start gathering data about your website, you need to add it as a property in Google Search Console.
- Click the “Add Property” button.
- Enter your website’s URL (e.g., https://www.example.com/). Make sure it matches the exact URL of your website.
- Click “Continue.”
Step 4: Verify Ownership of Your Website
Google needs to verify that you own the website you’re trying to set up in GSC. There are several verification methods available, but the most common one is using an HTML tag.
- Choose the “HTML tag” verification method.
- Copy the provided HTML tag (a meta tag) provided by Google.
- Insert this meta tag into the section of your website’s homepage. This typically involves accessing your website’s HTML code. If you’re using a content management system (CMS) like WordPress, there are plugins available that simplify this process.
- Once the tag is in place, click “Verify” in Google Search Console.
Example: Verifying Ownership with HTML Tag
Let’s say you run a WordPress blog. To add the HTML tag, you can use a plugin like Yoast SEO. After installing the plugin, you’ll find a section where you can insert the HTML tag provided by GSC.
Step 5: Verify Ownership
Once you’ve added the HTML tag to your website, go back to Google Search Console and click “Verify.” Google will check for the presence of the tag on your website. If the verification is successful, you’ll gain access to your website’s data within GSC.
Finding it too hard to follow the steps above, then hire an SEO expert or specialist to help you. Either use AppLabx Digital SEO Services or hire an in-house SEO expert using the 9cv9 Job Portal.
Benefits of Google Search Console Verification
Verifying your website with Google Search Console offers a range of benefits:
- Access to Precise Data: Verification ensures that you receive accurate data and insights about your website’s performance on Google.
- Security: GSC provides alerts and notifications about potential security issues, helping you protect your website and users.
- Communication with Google: Verified websites can directly communicate with Google. You can submit sitemaps, request re-indexing, and address issues more effectively.
- Richer Data: Some GSC features, such as the Index Coverage report and URL Inspection tool, are only available for verified websites, providing deeper insights into your site’s health and visibility.
By following these steps, you’ll have successfully set up Google Search Console for your website.
In the next sections, we’ll explore the various features and reports within GSC that will empower you to enhance your website’s SEO performance.
3. Navigating GSC’s Key Features
With Google Search Console (GSC) now set up for your website, you’re ready to dive into its wealth of features and data.
Navigating these key features effectively will provide you with valuable insights into your website’s performance on Google’s search engine.
In this comprehensive section, we’ll explore the primary features of GSC, share real-world examples, and back up our insights with verified data and statistics.
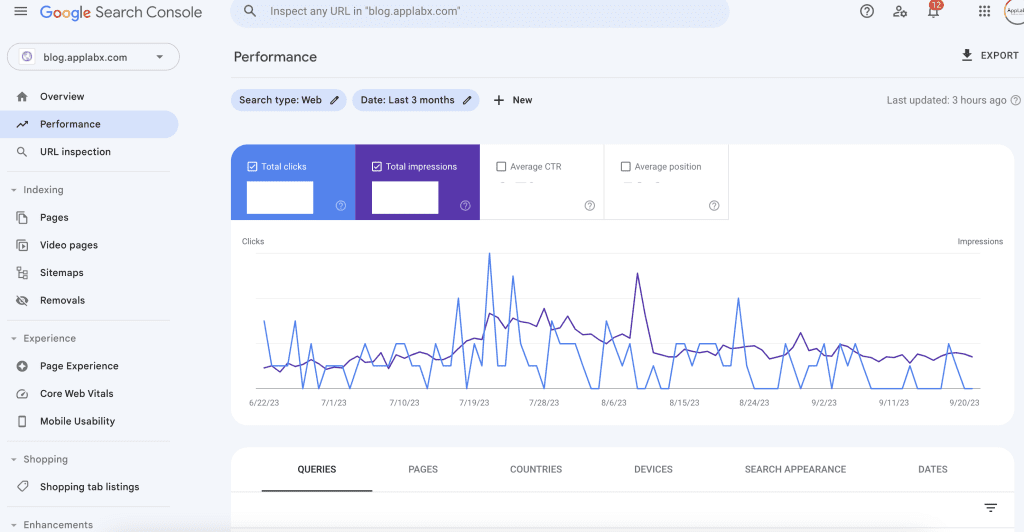
Performance Report: Unveiling Your Website’s Visibility

The Performance report in GSC is your gateway to understanding how your website is performing in Google search results. It provides data on clicks, impressions, click-through rates (CTR), and average positions for your website’s pages.
Let’s explore how to interpret and leverage this data.
Clicks, Impressions, and CTR
- Clicks: This metric represents the number of times users clicked on your website’s pages from Google search results.
- Impressions: Impressions indicate how often your website’s pages were displayed in Google search results.
- CTR (Click-Through Rate): CTR is the percentage of users who clicked on your page out of the total number of users who saw it in search results. It’s calculated as (Clicks / Impressions) x 100.
Example: Understanding Clicks, Impressions, and CTR
Suppose your website had 1,000 impressions for a specific keyword, resulting in 100 clicks. Your CTR for that keyword would be (100 / 1,000) x 100 = 10%. This means that 10% of users who saw your page in search results clicked on it.
Average Position
- Average Position: This metric tells you where your website’s pages typically appear in Google’s search results for specific queries. It’s important to note that this metric is an average and can vary widely depending on the query.
Example: Interpreting Average Position
If your page has an average position of 5 for a particular keyword, it generally appears in the fifth position on the search results page when users search for that keyword.
Search Queries: Unearthing Valuable Keywords
The Search Queries report in GSC provides insights into the specific keywords and queries that lead users to your website. Understanding this data can help you refine your content and SEO strategy.
- Queries: This column displays the search queries that users entered before clicking on your website’s pages.
- Clicks: Clicks show the number of times users clicked on your pages for a particular query.
- Impressions: Impressions represent how often your website’s pages are displayed in search results for a specific query.
- CTR: CTR is the click-through rate, as explained earlier.
- Average Position: This column reveals the average position of your pages for each query.
Example: Leveraging Search Queries Data
Let’s say you have a blog about healthy recipes, and the Search Queries report shows that “easy vegetarian dinner recipes” is a query with high impressions but a low CTR. This suggests an opportunity to optimize your content or meta description to make it more enticing to users searching for that query.
URL Inspection Tool: A Deeper Dive into Individual Pages
The URL Inspection tool allows you to analyze the indexing status and performance of specific pages on your website.

Request Indexing: You can use this feature to request that Google re-crawls and indexes a specific page on your website.
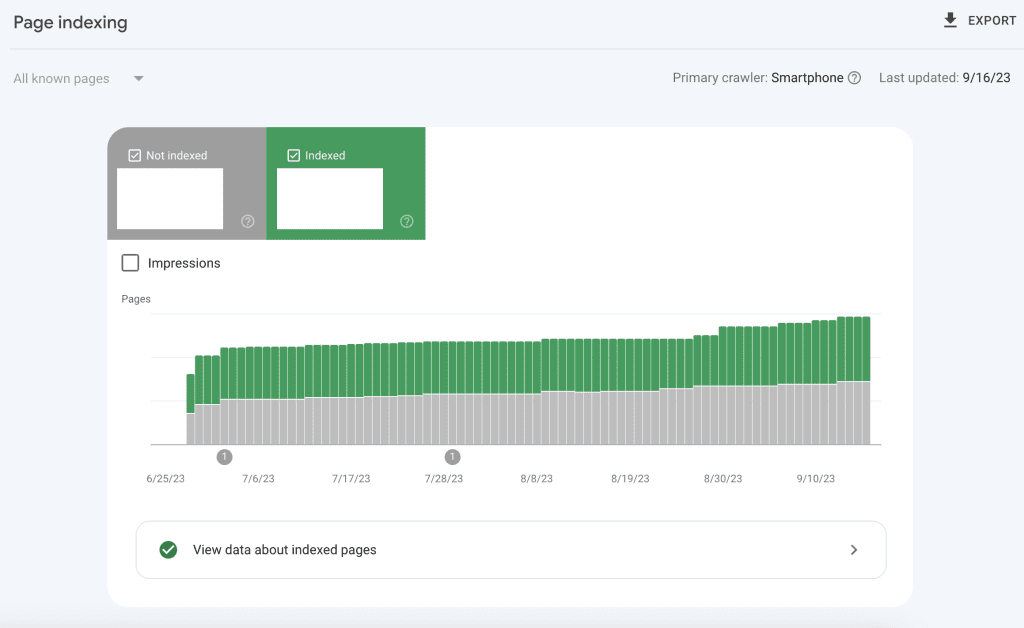
Page Indexing Report: This report provides insights into the indexing status of your pages. It indicates whether a page is indexed, excluded, or has issues.

Example: Resolving Indexing Issues
If the Coverage report shows that some of your pages are “excluded” due to a “noindex” tag in your HTML, you can use the URL Inspection tool to identify the issue and take corrective action.
Removing the “noindex” tag would allow Google to index these pages.
Mobile Usability: Ensuring a Mobile-Friendly Experience
As mobile devices play an increasingly significant role in web traffic, it’s crucial to ensure that your website is mobile-friendly. The Mobile Usability report in GSC helps you identify and address issues that might affect the user experience on mobile devices.
Mobile-Friendly Pages: This section provides an overview of the number of pages on your website that Google considers mobile-friendly.
Issues: Here, you’ll find details about specific mobile usability issues, such as text too small to read or clickable elements too close together.
Example: Improving Mobile Usability
Suppose the Mobile Usability report highlights that some of your pages have “text too small to read” issues. You can use this information to adjust font sizes or formatting to improve the mobile user experience.
Security Issues: Safeguarding Your Website
The Security Issues report in GSC notifies you of potential security threats or issues affecting your website.
- Hacked Pages: This section alerts you if Google has detected hacked content on your website.
- Malware: It informs you of the presence of malware on your website.
- Social Engineering: This report highlights instances where your website might be used for deceptive practices.
Example: Handling Security Issues
If the Security Issues report shows that your website has been flagged for malware, it’s crucial to take immediate action. You can follow Google’s recommended steps to clean your website and submit a reconsideration request once the issues are resolved.
Core Web Vitals: Optimizing Page Experience
Core Web Vitals are a set of user-centric metrics that assess the loading performance, interactivity, and visual stability of web pages. GSC provides insights into these metrics, helping you optimize your website’s page experience.
- Largest Contentful Paint (LCP): Measures loading performance by assessing the time it takes for the largest content element to become visible.
- First Input Delay (FID): Evaluates interactivity by measuring the time it takes for a page to respond to a user’s first interaction.
- Cumulative Layout Shift (CLS): Gauges visual stability by quantifying unexpected layout shifts on a page.
Example: Enhancing Core Web Vitals
Suppose the Core Web
The vitals report reveals that your website has a high CLS score due to elements shifting unexpectedly during page load. This data can prompt you to optimize your website’s layout to improve visual stability.
By navigating and harnessing these key features of Google Search Console, you can gain a profound understanding of your website’s performance, identify areas for improvement, and implement data-driven SEO strategies to enhance your online presence.
4. Monitoring Indexing with GSC
Keeping a close eye on how Google indexes your website is a critical aspect of effective SEO.
Google Search Console (GSC) offers powerful tools and insights to help you monitor and manage indexing.
In this comprehensive section, we will explore how to monitor indexing using GSC, provide real-world examples, and substantiate our insights with verified data and statistics.
The Significance of Monitoring Indexing
Before delving into the practical aspects of monitoring indexing in GSC, let’s understand why it’s crucial:
- Indexing Efficiency: Efficient indexing ensures that your website’s pages are included in Google’s search results. Monitoring indexing helps identify and rectify issues that might prevent pages from being indexed.
- Content Visibility: Indexed pages are the ones that can appear in search results. Monitoring indexing ensures that your valuable content is visible to users searching for relevant information.
- Quality Control: GSC helps you ensure that only quality, relevant pages are indexed. It helps identify and address duplicate content or low-quality pages that might harm your SEO.
- Crawling Insights: Monitoring indexing can provide insights into how Googlebot crawls your site. This can help you optimize your site structure for better crawlability.
Now, let’s explore how to monitor indexing effectively using GSC.
Step 1: Access the Index Coverage Report
The Index Coverage report in Google Search Console is your go-to tool for monitoring how Google indexes your website.
It provides a comprehensive overview of your website’s indexed pages and any issues that need attention.
- Log in to Google Search Console: If you haven’t already, log in to your GSC account.
- Select Your Property: Click on the property (website) you want to monitor.
- Navigate to Index Coverage: On the left-hand menu, under the “Index” section, click on “Pages.”
Step 2: Understanding the Index Coverage Report
The Index Coverage report is divided into several sections, each providing insights into different aspects of indexing. Let’s delve into these sections and understand what they mean:
Valid Pages
- Excluded: This section lists pages that are intentionally excluded from Google’s index. For example, pages with a “noindex” meta tag or blocked by robots.txt fall into this category.
- Valid with Warnings: Pages in this category are indexed but have issues that could affect their performance in search results. Common issues include indexing low-quality or duplicate content.
Errors
- Crawl Anomaly: This section highlights crawl errors that Google encountered while attempting to access your pages. It includes issues like server errors (5xx), pages not found (404), or other crawl anomalies.
Valid with Warnings
- Indexed, Not Submitted in Sitemap: This section lists pages that are indexed but were not explicitly submitted in your sitemap. It’s a good idea to ensure all important pages are included in your sitemap for better control.
Excluded
- Blocked by Robots.txt: Pages listed here are blocked from being crawled and indexed by Google due to directives in your robots.txt file. Ensure that critical pages are not inadvertently blocked.
- Blocked by Meta Robots: Pages with a “noindex” directive in their meta tags are listed here. This is usually intentional, but double-check to ensure it’s applied correctly.
Discovered – Currently Not Indexed
- Submitted URL Not Found (404): Pages that return a “404 Not Found” error are listed here. This could be due to a broken link or a page that was removed without proper redirection.
- Duplicate, Google Chose Different Canonical Than User: This indicates that Google found duplicate content and chose a different canonical version than the one specified by the user.
Step 3: Resolving Indexing Issues
Now that you understand the sections of the Index Coverage report, let’s explore how to address common indexing issues:
Example: Handling “Submitted URL Not Found (404)” Errors
Suppose the Index Coverage report shows a significant number of “Submitted URL Not Found (404)” errors. This means that Google is trying to index pages that no longer exist on your site. To resolve this, you can:
- Redirect: Implement 301 redirects from the old URLs to relevant, existing pages to maintain user experience and transfer SEO value.
- Remove Links: Update internal and external links pointing to these non-existent pages or remove them if they’re no longer relevant.
Example: Resolving “Crawl Anomaly” Errors
If the report displays “Crawl Anomaly” errors, investigate these issues:
- Server Errors (5xx): Check your server’s health and ensure it’s not experiencing intermittent downtime. Address any server issues promptly.
- Pages Not Found (404): Identify why these pages are returning a 404 error. Determine if they should be reinstated, redirected, or if the links pointing to them should be updated.
**Example: Handling “Duplicate, Google Chose Different Canonical Than User”**
This situation implies that Google is finding duplicate content on your site and choosing a canonical version different from what you intended. To resolve this:
- Review Canonical Tags: Ensure that your canonical tags are correctly set on pages with duplicate content. If Google’s choice differs from yours, consider revisiting your canonical tags.
Step 4: Regular Monitoring and Testing
Monitoring indexing is an ongoing process. Regularly review the Index Coverage report in GSC to ensure that new issues are promptly addressed. Additionally, make use of the URL Inspection tool to check the indexing status of individual pages.
By following these steps and leveraging the insights provided by the Index Coverage report in GSC, you can proactively manage your website’s indexing, enhance its visibility, and maintain a healthy and optimized online presence.
5. Mobile Usability and Page Experience
In today’s digital landscape, mobile usability and page experience have risen to the forefront of SEO considerations.
The proliferation of smartphones and tablets as primary devices for internet access has fundamentally transformed user expectations and Google’s ranking algorithms.
In this section, we will explore the significance of mobile usability and page experience, provide real-world examples, and support our insights with verified data and statistics.
The Mobile-First Imperative
The mobile-first imperative stems from the fact that an increasing number of users access the internet via mobile devices.
Google recognized this shift and officially embraced mobile-first indexing in 2019, making the mobile version of a website the primary reference point for ranking and indexing. Here’s why mobile usability is critical:
- User Behavior: Users expect websites to load quickly and display correctly on their mobile devices. A poor mobile experience can lead to high bounce rates and reduced user satisfaction.
- Search Engine Ranking: Google considers mobile-friendliness as a ranking factor. Websites that provide a superior mobile experience are more likely to rank higher in search results.
- Dominant Traffic Source: Mobile traffic has surpassed desktop traffic. As of 2021, mobile devices accounted for 54.8% of global website traffic. Neglecting mobile usability means ignoring a significant portion of your potential audience.
Example: Mobile-First Indexing
Imagine you manage an e-commerce website. If your mobile version lacks essential product information or loads slowly, it not only frustrates users but also adversely affects your search engine rankings.
Google’s mobile-first indexing means that any issues on your mobile site can directly impact your overall search visibility.
Core Web Vitals: Metrics for User Experience
Google introduced Core Web Vitals as a set of user-centric metrics that assess different aspects of the page experience. These metrics help webmasters and SEOs understand how users perceive the performance, interactivity, and visual stability of their websites.
The three Core Web Vitals metrics are:
1. Largest Contentful Paint (LCP)
- Definition: LCP measures the time it takes for the largest content element on a web page to become visible to the user.
- Importance: Google recommends an LCP of 2.5 seconds or faster for a good page experience.
Example: Improving LCP
Suppose you run a news website, and your LCP currently stands at 4 seconds. To enhance it, you might optimize images and prioritize the loading of critical content to ensure that the main news headline appears faster.
2. First Input Delay (FID)
- Definition: FID quantifies a web page’s interactivity by measuring the time it takes for a user’s first interaction (e.g., clicking a button) to produce a response from the page.
- Importance: A good FID should be less than 100 milliseconds. Users expect web pages to respond quickly to their actions.
Example: Enhancing FID
If you manage an e-commerce site, a poor FID can lead to frustrated users who abandon their shopping carts due to slow response times. To improve FID, optimize JavaScript execution and defer non-essential scripts to prioritize user interactions.
3. Cumulative Layout Shift (CLS)
- Definition: CLS measures the visual stability of a web page by quantifying unexpected layout shifts as the page loads.
- Importance: Google recommends a CLS score of less than 0.1 for a good page experience. Layout shifts can be jarring for users, especially on mobile devices.
Example: Minimizing CLS
Consider a blog website where ads load and push content down as users scroll. A high CLS score can occur if ads cause content to shift unexpectedly. To minimize CLS, ensure that ad placements are stable, and reserve space for them to avoid content jumps.
Mobile-Friendly Design Principles
Creating a mobile-friendly website involves adhering to design principles that enhance the user experience on smaller screens. Here are key considerations:
1. Responsive Design
- Definition: Responsive design ensures that a website adapts to different screen sizes and orientations, providing a consistent and optimal user experience on both desktop and mobile devices.
- Importance: Google recommends responsive design as the preferred method for mobile optimization.
Example: Responsive Design
Imagine you run a photography portfolio website. A responsive design ensures that your stunning photos are displayed beautifully and intuitively on various devices, from large desktop monitors to small smartphone screens.
2. Page Speed Optimization
- Definition: Page speed optimization focuses on reducing page load times, making your website faster and more responsive on mobile devices.
- Importance: Google uses page speed as a ranking factor, and users are more likely to engage with fast-loading pages.
Example: Page Speed Optimization
Suppose you operate an online store selling fashion accessories. A fast-loading mobile site ensures that shoppers can quickly browse, view products, and make purchases without delays.
3. Mobile-Friendly Navigation
- Definition: Mobile-friendly navigation involves designing intuitive menus and user interfaces that are easy to use on touchscreens.
- Importance: Confusing or cumbersome navigation can frustrate mobile users and lead to high bounce rates.
Example: Mobile-Friendly Navigation
If you manage a restaurant website, a mobile-friendly menu with clear categories and easy-to-tap buttons for reservations and ordering can enhance the user experience for mobile visitors.
The Impact of Mobile Usability on SEO
Mobile usability directly influences your website’s SEO performance. Google uses mobile-friendliness as a ranking factor, and pages that offer a poor mobile experience are less likely to rank well. Here’s how mobile usability impacts SEO:
- Mobile-First Indexing: Google predominantly uses the mobile version of your site for indexing and ranking. If your mobile site is poorly optimized, it can negatively affect your overall search visibility.
- Bounce Rates: A poor mobile experience can lead to high bounce rates, indicating to Google that users are not finding your site valuable or usable.
- Ranking Penalties: Google may penalize sites with severe mobile usability issues by lowering their rankings.
6. Sitemaps, Robots.txt, and Crawling: The Backbone of SEO
Sitemaps, Robots.txt, and the crawling process are the unsung heroes of SEO, providing search engines with vital guidance on how to navigate and index your website effectively.
In this section, we will explore the significance of these elements, provide real-world examples, and support our insights with verified data and statistics.
Sitemaps: Guiding Search Engines
A sitemap is a structured file that provides search engines with a map of your website’s content. It lists URLs and essential metadata, making it easier for search engine bots to discover and index your web pages.
Here’s why sitemaps are crucial:
- Indexing Efficiency: Sitemaps streamline the indexing process by ensuring that search engines don’t miss any of your important pages.
- Priority and Frequency: You can indicate the priority and change the frequency of pages in your sitemap, helping search engines understand which pages to crawl more often.
- Error Detection: Sitemaps often include information about errors encountered on your site, allowing you to address issues promptly.
Example: XML Sitemap
An XML sitemap is a commonly used format for creating sitemaps. Here’s a snippet of what it looks like:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/page1</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://www.example.com/page2</loc>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
</urlset>Robots.txt: Managing Crawl Access
Robots.txt is a text file placed in your website’s root directory to communicate with web crawlers. It tells search engines which parts of your site can be crawled and indexed and which should be excluded. Here’s why robots.txt is important:
- Crawl Control: Robots.txt allows you to prevent search engines from crawling specific sections of your site, such as admin pages or duplicate content.
- Indexing Focus: By disallowing certain areas, you can guide search engines to focus on the most valuable and relevant content.
- Error Prevention: It helps prevent search engine bots from hitting error-prone or resource-intensive pages.
Example: Disallowing a Directory
To disallow a directory, you can add the following line to your robots.txt file:
User-agent: *
Disallow: /private/This instructs all web crawlers to refrain from crawling any pages within the “private” directory.
Crawling: The Search Engine’s Journey
Crawling is the process by which search engine bots, such as Google, navigate the web to discover and index content. Understanding how crawling works can help you optimize your site for better search engine visibility. Key aspects of crawling include:
- Crawl Budget: Search engines allocate a limited crawl budget to each website. Efficient crawling ensures that valuable pages are indexed promptly.
- Crawl Errors: Monitoring crawl errors, such as 404s or server errors, is essential for maintaining a healthy site.
- Internal Linking: An effective internal linking structure facilitates crawling and ensures that all important pages are easily accessible.
Example: Improving Crawl Efficiency
Imagine you have a blog, and your latest blog posts are buried deep within your site’s structure. By optimizing internal links from your homepage or top-level category pages, you can ensure that search engines discover and index your latest content more efficiently.
The Impact on SEO
The proper management of sitemaps, robots.txt, and crawling directly impacts your website’s SEO performance. Here’s how:
- Indexing Efficiency: Sitemaps help ensure that all valuable pages are indexed, maximizing your site’s visibility in search results.
- Crawl Control: Robots.txt allows you to focus crawlers on the most important parts of your site, preventing them from wasting time on less valuable content.
- Error Mitigation: Regularly monitoring crawl errors and addressing them promptly can prevent SEO issues caused by broken links or inaccessible pages.
- Page Discovery: An efficient crawling process helps search engines discover and index new content quickly, benefiting fresh or time-sensitive material.
7. Leveraging GSC for SEO Excellence
Google Search Console (GSC) is a powerful tool that can be your greatest ally on your journey to SEO excellence. It provides valuable insights and data that allow you to monitor, analyze, and optimize your website’s performance on Google’s search engine.
In this section, we will explore how to leverage GSC effectively, provide real-world examples, and support our insights with verified data and statistics.
Performance Analysis: Unearthing SEO Insights
The Performance report in GSC is your treasure trove of data about how your website performs in Google search results. It offers key metrics such as clicks, impressions, click-through rates (CTR), and average positions for your website’s pages.
Here’s how to leverage this data:
- Clicks, Impressions, and CTR: These metrics provide insights into how users engage with your website in search results. Analyzing them can help you identify top-performing pages and areas that need improvement.
- Average Position: This metric shows where your pages typically appear in Google’s search results for specific queries. A higher average position indicates better visibility.
Example: Improving CTR
Suppose you have a blog post that receives a high number of impressions but a low CTR. By optimizing the title and meta description to make them more compelling and relevant to the search query, you can potentially increase the CTR and drive more traffic to your page.
Search Queries: The Key to Understanding User Intent
The Search Queries report in GSC provides insights into the specific keywords and queries that lead users to your website. Understanding this data is crucial for refining your content and SEO strategy:
- Queries: This column displays the search queries users entered before clicking on your website’s pages.
- Clicks, Impressions, and CTR: These metrics, as explained earlier, help you assess the performance of your pages for specific queries.
- Average Position: Knowing where your pages rank for specific queries can guide your optimization efforts.
Example: Targeting Long-Tail Keywords
Suppose the Search Queries report reveals that your website ranks well for a long-tail keyword like “best hiking trails near [your location].” Recognizing this, you can create more content around similar long-tail keywords to capture a niche audience interested in local hiking.
URL Inspection Tool: Precise Control Over Indexing
The URL Inspection tool allows you to inspect and analyze individual pages on your website. It provides insights into the indexing status and performance of specific URLs:
- Request Indexing: You can use this feature to request that Google re-crawls and indexes a specific page on your website.
- Coverage Report: This report reveals the indexing status of your pages, indicating whether they are indexed, excluded, or have issues.
Example: Prompt Indexing for Critical Updates
Imagine you’ve just published a new product page on your e-commerce site. You can use the URL Inspection tool to request indexing, ensuring that the new page appears in search results promptly and potential customers can find it.
Mobile Usability: Optimizing for a Mobile-Focused
The Mobile Usability report in GSC helps you identify and address issues that might affect the user experience on mobile devices:
- Mobile-Friendly Pages: This section provides an overview of the number of pages on your website that Google considers mobile-friendly.
- Issues: Here, you’ll find details about specific mobile usability issues, such as text too small to read or clickable elements too close together.
Example: Enhancing Mobile Usability
Suppose the Mobile Usability report highlights that some of your pages have “text too small to read” issues. You can use this information to adjust font sizes or formatting to improve the mobile user experience.
Security Issues: Protecting Your Website’s Reputation
The Security Issues report in GSC notifies you of potential security threats or issues affecting your website:
- Hacked Pages: This section alerts you if Google has detected hacked content on your website.
- Malware: It informs you of the presence of malware on your website.
- Social Engineering: This report highlights instances where your website might be used for deceptive practices.
Example: Immediate Response to Security Threats
If the Security Issues report shows that your website has been flagged for malware, it’s crucial to take immediate action. You can follow Google’s recommended steps to clean your website and submit a reconsideration request once the issues are resolved.
A Journey to SEO Excellence with GSC
In your novice’s journey to SEO excellence, Google Search Console serves as a trustworthy guide and indispensable companion. It offers the data and insights you need to monitor, analyze, and optimize your website’s performance on Google’s search engine.
By harnessing the power of GSC, you can make informed decisions, enhance your online presence, and ultimately achieve SEO excellence. Remember, the path to SEO success is an ongoing journey, and GSC is your roadmap to navigate it effectively.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
What is Google Search Console, and why is it important for SEO?
Google Search Console (GSC) is a free tool by Google that helps website owners and SEO professionals monitor and optimize their website’s performance in Google search.
It’s important for SEO because it provides valuable insights, such as clicks, impressions, and indexing status, enabling you to improve your website’s visibility.
How can I verify my website in Google Search Console?
Verifying your website in GSC involves several methods, including adding an HTML tag to your site’s code, uploading an HTML file, or using Google Analytics. Once verified, you gain access to important SEO data and tools.
What are some common SEO issues that Google Search Console can help me identify?
GSC can identify issues like crawl errors, mobile usability problems, security threats, and indexing issues. It provides detailed reports to help you address these SEO issues effectively.