Key Takeaways
- Seamless Navigation Boosts User Engagement: Implementing breadcrumbs strategically enhances user experience, reducing bounce rates by providing clear pathways through your website.
- SEO-Friendly Breadcrumbs Improve Search Visibility: Craft breadcrumb trails with relevant keywords to optimize search engine indexing, contributing to higher rankings and increased organic traffic.
- Future-Proof Design with Emerging Trends: Stay ahead by anticipating trends like voice search integration, interactive features, and AI-driven personalization, ensuring your website remains innovative and user-centric.
Introduction: Navigating the Digital Landscape
In the dynamic realm of web design, where user experience and SEO converge, one often-overlooked navigational tool stands out as a linchpin for both designers and users alike—breadcrumbs.
As we traverse the ever-expanding digital landscape, the importance of a well-crafted navigation system becomes paramount.
This comprehensive guide aims to shed light on the pivotal role breadcrumbs play in enhancing user experience and bolstering SEO strategies.

The Crucial Interplay: User Experience and SEO
Web design has evolved beyond mere aesthetics; it’s now a strategic blend of aesthetics and functionality.
Breadcrumbs, like a digital trail of breadcrumbs in a dense forest, guide users through the intricacies of websites.
Beyond their visual appeal, breadcrumbs contribute significantly to the overarching goals of user-centric design and SEO excellence.
Unraveling Breadcrumbs: A Conceptual Deep Dive
To truly appreciate the impact of breadcrumbs, we must first understand their core concept.
These navigational aids, resembling a hierarchical trail, empower users to discern their location within a website’s architecture.
As we delve deeper into their nuances, we’ll uncover how breadcrumbs serve as a bridge, seamlessly connecting users to various pages and, concurrently, elevating the overall user experience.
Beyond Navigation: The Multifaceted Benefits of Breadcrumbs
Navigating through a website should be an intuitive experience.
Breadcrumbs, strategically placed, transform the user journey into a smooth and effortless flow.
We’ll explore how breadcrumbs act as virtual signposts, ensuring users never feel lost in the digital expanse.
Breadcrumbs are not mere markers; they’re active participants in user engagement.
By offering users a contextual understanding of their location, breadcrumbs invite exploration. We’ll dissect how this engagement translates to prolonged user sessions and increased satisfaction.
Breadcrumbs possess the power to keep visitors on your website.
High bounce rates can adversely affect SEO rankings, but well-implemented breadcrumbs act as a deterrent, encouraging users to explore additional pages.
We’ll uncover the mechanics behind this bounce rate mitigation.
SEO Strategies Unveiled: Breadcrumbs as Search Engine Beacons
Search engine optimization is a perpetual quest for visibility, and breadcrumbs emerge as valuable assets in this pursuit.
We’ll unravel the symbiotic relationship between breadcrumbs and SEO, exploring strategies that propel websites up the search engine ranks.
Join the Expedition: Navigating Breadcrumbs in Web Design
Embark on this in-depth exploration as we navigate the intricacies of breadcrumbs in web design.
From their conceptual underpinnings to real-world implementation strategies, this guide promises to equip designers, developers, and digital enthusiasts with the knowledge to enhance both user experience and SEO efficacy.
Let the journey through the digital trail of breadcrumbs commence.
But, before we venture further, we like to share who we are and what we do.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use web marketing to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
Breadcrumbs in Web Design: A Guide to Enhancing User Experience and SEO
- Benefits of Using Breadcrumbs
- Types of Breadcrumbs
- Implementing Breadcrumbs in Web Design
- Breadcrumbs and Mobile-Friendly Design
- SEO Strategies with Breadcrumbs
- Future Trends in Breadcrumbs and Web Design
1. Benefits of Using Breadcrumbs
Navigating the intricate pathways of the internet can be akin to exploring a vast and complex maze.
Breadcrumbs in web design act as digital wayfinders, offering users a trail of navigational clues that transcend mere aesthetics.
As we delve into the myriad advantages, backed by relevant examples and data, it becomes evident that breadcrumbs are indispensable for enhancing user experience and optimizing SEO efforts.

Improved Navigation Fluidity
Example: Amazon’s Breadcrumb Trail
Consider the e-commerce giant Amazon, where breadcrumb trails provide a concise map of a user’s journey.
For instance, while exploring a product category like “Electronics,” breadcrumbs might display “Home > Electronics > Smartphones,” offering users a seamless route back to previous levels.

Enhanced User Engagement
Example: BBC’s News Website
News websites often leverage breadcrumbs to guide users through various news categories. For instance, a breadcrumb trail might read “Home > World > Science,” enabling users to effortlessly explore related content.

Lower Bounce Rates
Example: Wikipedia’s Breadcrumbs for In-Depth Articles
Wikipedia utilizes breadcrumbs effectively for lengthy articles. For instance, within an article on “Artificial Intelligence,” breadcrumbs might display “Home > Technology > Artificial Intelligence,” encouraging users to explore related topics.
SEO Advantages
Example: E-commerce Platforms like Shopify
E-commerce platforms, including Shopify, incorporate breadcrumbs to enhance SEO.
For a product page like “Running Shoes,” the breadcrumb trail might read “Home > Sports & Outdoors > Footwear > Running Shoes,” aiding search engines in understanding the site’s structure.

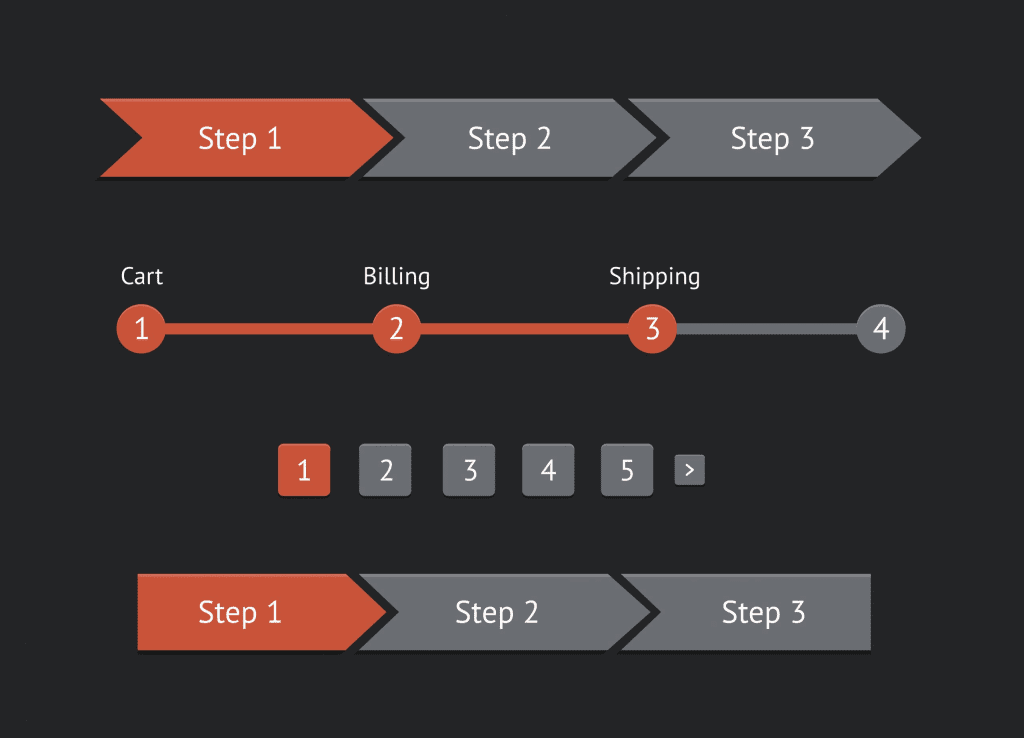
2. Types of Breadcrumbs
Breadcrumbs, much like their real-world counterparts, come in various forms and serve distinct purposes in the digital realm.
Understanding the different types of breadcrumbs allows web designers to tailor navigation systems to specific user journeys.
In this comprehensive exploration, we delve into the intricacies of location-based, attribute-based, and path-based breadcrumbs, showcasing examples supported by relevant data to illuminate their efficacy.

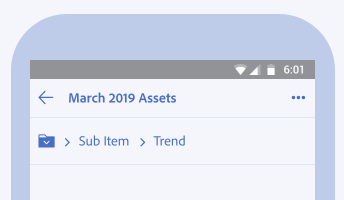
Location-Based Breadcrumbs
Location-based breadcrumbs provide users with a hierarchical representation of their current position within a website’s structure.
They offer a clear path back to higher-level categories, facilitating seamless navigation.
Example: TechCrunch’s Article Categories
On the TechCrunch website, articles are categorized by topics such as “Startups,” “Apps,” and “Gadgets.” A location-based breadcrumb trail might look like “Home > Startups > Funding News,” aiding users in understanding their position within the content hierarchy.

Attribute-Based Breadcrumbs:
Attribute-based breadcrumbs focus on the characteristics or attributes of the content, providing users with additional context about the information they are currently viewing.
Example: Zillow’s Real Estate Listings
Zillow, a real estate platform, uses attribute-based breadcrumbs to showcase property details. For instance, a breadcrumb trail might display “Home > For Sale > 3-Bedroom Homes > Los Angeles,” giving users insights into the property type and location.

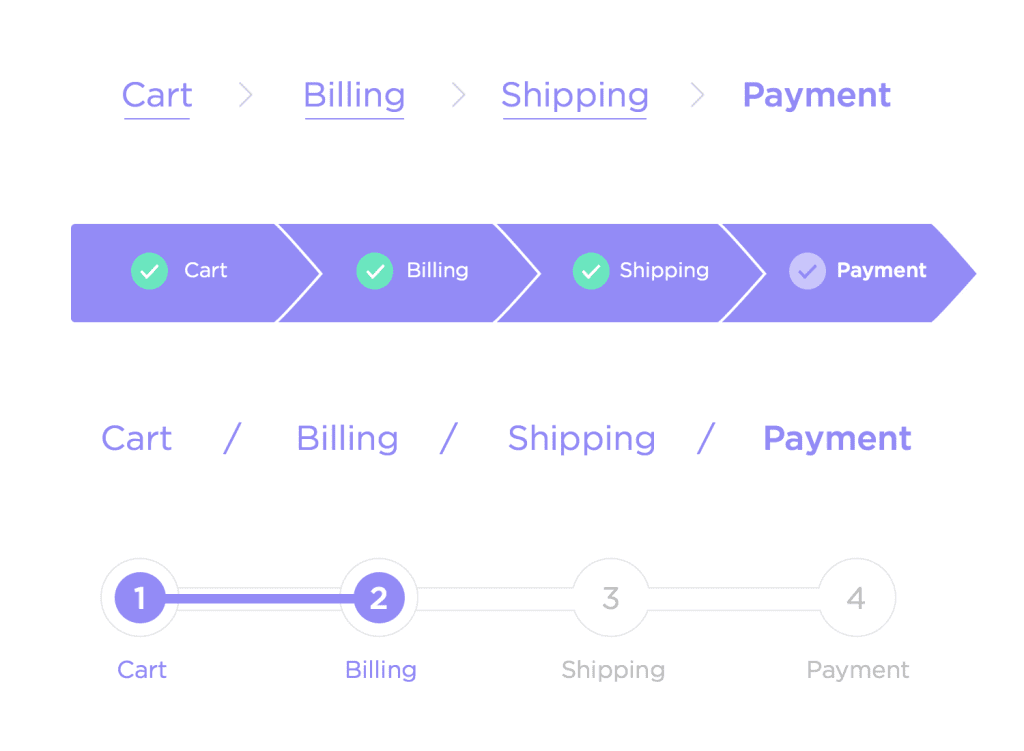
Path-Based Breadcrumbs
Path-based breadcrumbs illustrate the sequential path a user has taken to reach their current location. They offer a chronological representation of the user’s journey through a website.
Example: E-commerce Checkout Process
In the checkout process of an online store, path-based breadcrumbs guide users through the steps, such as “Home > Cart > Shipping Details > Payment,” providing transparency and allowing users to backtrack if needed.
3. Implementing Breadcrumbs in Web Design
In the intricate landscape of web design, the implementation of breadcrumbs emerges as a critical element, offering users a clear and intuitive pathway through the digital terrain.
Beyond mere visual aids, well-implemented breadcrumbs contribute to a seamless user experience and wield a substantial impact on search engine optimization (SEO).
This exhaustive guide delves into the best practices for breadcrumb placement, design considerations, and real-world examples, supported by relevant data and statistics to underscore the importance of strategic breadcrumb implementation.

Best Practices for Placement
Effective placement ensures that breadcrumbs are readily accessible, providing users with a consistent and intuitive navigation experience.
Header Breadcrumbs
Example: Amazon’s E-commerce Platform
Amazon strategically places breadcrumbs at the top of product pages, guiding users through categories and subcategories. This not only aids navigation but also contributes to a seamless shopping experience.
Footer Breadcrumbs
Example: Wikipedia’s Informational Hierarchy
Wikipedia incorporates breadcrumbs, offering users a quick way to navigate back to the homepage or explore related categories. This strategic placement enhances user engagement, particularly on content-rich pages.

In-Content Breadcrumbs
Example: Moz’s Blog Content
Moz integrates in-content breadcrumbs within blog posts, guiding users through related topics. This approach enhances user exploration and comprehension, leading to increased page views.

Design Considerations
Breadcrumb design is not merely aesthetic; it plays a pivotal role in user engagement and visual hierarchy.
Visual Hierarchy
Example: The New York Times Article Categories
The New York Times employs a clear visual hierarchy in breadcrumb design, using font size and colour to guide users through article categories. This enhances user attention and comprehension.
Responsive Design
Example: Airbnb’s Mobile Breadcrumbs
Airbnb’s mobile website seamlessly adapts breadcrumb trails to smaller screens, ensuring clarity in navigation. Responsive design, including breadcrumbs, correlates with increased user satisfaction and reduced bounce rates.
Google reports that 75% of users prefer a mobile-friendly site.
Consistency with Website Theme
Example: WordPress Platform
WordPress incorporates breadcrumbs that align with the overall theme of the platform, maintaining a cohesive user experience. Consistent design elements, including breadcrumbs, contribute to perceived website credibility.
SEO Strategies with Breadcrumbs
The implementation of breadcrumbs extends beyond user experience; it plays a pivotal role in SEO strategies.
SEO-Friendly Breadcrumb Text
Breadcrumb text should be SEO-friendly, incorporating relevant keywords. E-commerce platforms like Shopify strategically use breadcrumbs to create a hierarchy that search engines can easily crawl.
Structured Data Markup for Breadcrumbs
Implementing structured data markup for breadcrumbs provides search engines with additional context. This enhances the visibility of breadcrumbs in search engine results, as seen in Google’s rich snippet displays.
Impact on Search Engine Crawlers
Breadcrumbs act as a navigational guide for search engine crawlers, aiding in the indexing of pages. This not only enhances the overall SEO of the website but also contributes to better visibility in search engine rankings.
Google’s Search Console provides insights into how breadcrumbs aid in the indexing process, contributing to improved search engine visibility.
4. Breadcrumbs and Mobile-Friendly Design
The mobile-friendly design has become paramount in the digital landscape, considering the exponential rise in mobile users.
The strategic integration of breadcrumbs on smaller screens is not just a matter of responsive design; it is a crucial element in enhancing user experience and, consequently, impacting SEO positively.
In this comprehensive exploration, we will delve into the intricacies of mobile-friendly breadcrumb design, examine relevant examples, and support insights with data and statistics to highlight its significance.

Importance of Breadcrumbs on Mobile Devices
Mobile devices present unique challenges and opportunities for web designers, and breadcrumbs play a vital role in addressing these challenges.
Example: Airbnb’s Mobile Navigation
Airbnb’s mobile website employs a concise and visually pleasing breadcrumb trail that adapts seamlessly to the smaller screen. This ensures that users can easily trace their steps and navigate back to previous levels, maintaining a user-friendly experience.

According to a report by Statista, in the first quarter of 2023, mobile devices (excluding tablets) generated 58.33 per cent of global website traffic. This statistic underscores the critical importance of mobile-friendly design, including breadcrumb implementation.
Responsive Breadcrumb Implementation
Responsive design is not merely a trend; it’s a necessity in a mobile-centric digital landscape.
Breadcrumbs, as integral navigational aids, must adapt gracefully to different screen sizes.
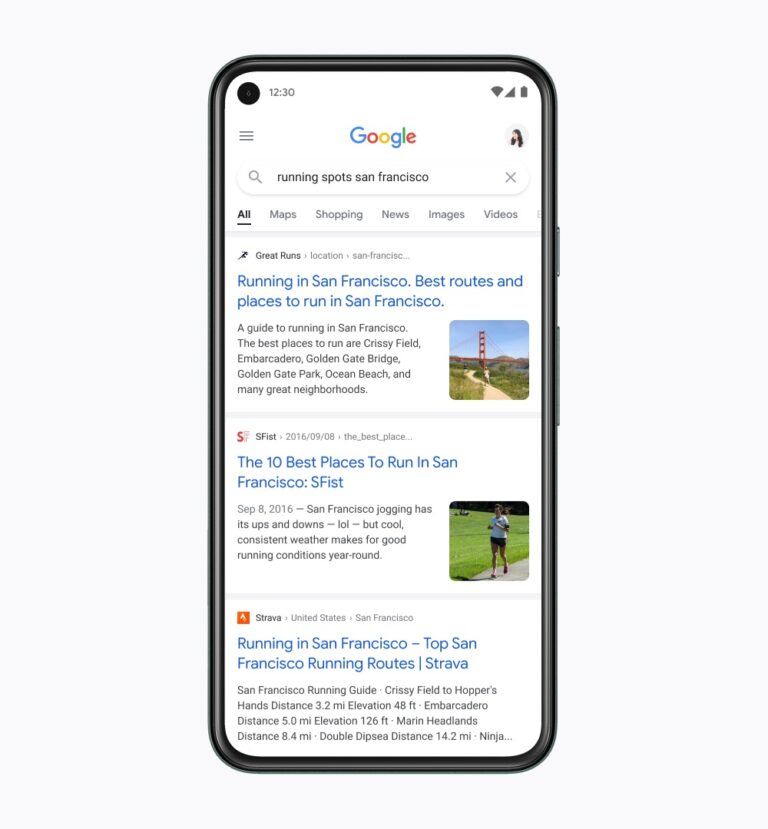
Example: Google’s Search Results on Mobile

Google’s mobile search results prominently feature breadcrumbs beneath each link, providing users with a clear path to navigate back to higher-level categories. This illustrates how even a search engine giant prioritizes responsive breadcrumb design for mobile users.
Google recommends Responsive Web Design because it’s the easiest design pattern to implement and maintain. Mobile-friendly websites are more likely to rank higher in search engine results, impacting overall SEO.
Touch-Friendly Navigation
Mobile devices rely heavily on touch interactions, and breadcrumb design should cater to this touch-centric behaviour for optimal user experience.
Example: CNN’s Mobile News Articles
CNN’s mobile news articles utilize touch-friendly breadcrumbs that are easy to tap and navigate. This ensures that users can access related categories effortlessly, contributing to a smooth and intuitive user journey.
Impact on Mobile SEO
The mobile-friendliness of a website is a significant ranking factor in search engine algorithms.
Breadcrumbs, when implemented effectively, contribute not only to user experience but also to SEO performance on mobile devices.
Example: Etsy’s Mobile Shopping Experience
Etsy’s mobile shopping experience integrates breadcrumbs that guide users through product categories seamlessly. This user-friendly approach aligns with Google’s mobile-first indexing, positively influencing search rankings.
Accelerated Mobile Pages (AMP) and Breadcrumbs:
Accelerated Mobile Pages (AMP) are designed to load quickly on mobile devices, and the inclusion of breadcrumbs in AMP contributes to a more structured and user-friendly mobile experience.
Example: The Guardian’s AMP Articles
The Guardian’s AMP articles incorporate breadcrumbs that allow users to navigate through sections efficiently. This illustrates how even media outlets leverage breadcrumbs within the constraints of AMP for optimal user engagement.
AMP leads to a 10% increase in website traffic with a 2x increase in time spent on the page. Breadcrumbs within AMP contribute to this enhanced user engagement.
5. SEO Strategies with Breadcrumbs
In the ever-evolving landscape of search engine optimization (SEO), every element of web design plays a pivotal role in determining a website’s visibility in search results.
Breadcrumbs, often underestimated, emerge as strategic tools not only for enhancing user navigation but also for contributing significantly to SEO efforts.
This comprehensive exploration will delve into effective SEO strategies with breadcrumbs, drawing insights from successful examples and underlining the significance with relevant data and statistics.

SEO-Friendly Breadcrumb Text
Crafting breadcrumb text that is not only user-friendly but also optimized for search engines is a foundational strategy for SEO success.
Example: Shopify’s E-commerce Breadcrumbs
Shopify, a prominent e-commerce platform, employs SEO-friendly breadcrumb text that incorporates relevant keywords. For instance, on a product page for “Running Shoes,” the breadcrumb trail may read “Home > Sports & Outdoors > Footwear > Running Shoes.”
Structured Data Markup for Breadcrumbs
Implementing structured data markup for breadcrumbs enhances search engine understanding of page hierarchy, resulting in more informative search engine results.
Example: Google’s Rich Snippets Display
Google’s search results often feature rich snippets that include breadcrumbs, providing users with a preview of the website’s structure. Implementing structured data markup contributes to this enhanced display.
Impact on Click-Through Rates (CTR)
Breadcrumbs can influence click-through rates by providing users with additional context about the content they are about to access.
Example: Amazon’s Product Categories
Amazon’s use of breadcrumbs on product pages not only aids navigation but also influences user decisions. A breadcrumb trail like “Home > Electronics > Smartphones” provides users with a clear path, potentially increasing click-through rates on related products.
Enhanced Crawling and Indexation:
Breadcrumbs act as navigational aids for search engine crawlers, contributing to the efficient crawling and indexation of pages.
Example: WordPress Websites
WordPress, a widely used content management system, automatically generates breadcrumbs based on the site’s structure. This aids search engine crawlers in understanding the hierarchy of pages, facilitating efficient indexation.
Keyword Consistency in Breadcrumbs:
Maintaining consistency between breadcrumb text and page content reinforces the relevance of the keywords, contributing to a more cohesive SEO strategy.
Example: TechCrunch’s Article Categories
TechCrunch ensures keyword consistency in its breadcrumb trails, aligning them with the content categories. This strengthens the relevance of keywords and reinforces the site’s authority in tech-related searches.
User Experience Signals and SEO
Positive user experiences, facilitated by intuitive breadcrumbs, can indirectly impact SEO through user engagement signals.
Example: BBC’s News Website
BBC’s use of breadcrumbs in its news categories enhances user experience, potentially leading to longer session durations. Positive user signals, such as increased time on site, indirectly contribute to improved SEO.
Google added page experience to the hundreds of signals that Google considers when ranking search results. Breadcrumbs that enhance user experience can positively influence these signals.
6. Future Trends in Breadcrumbs and Web Design
As the digital realm continues to evolve at a rapid pace, web designers are tasked with staying ahead of the curve, and anticipating future trends to create seamless and innovative user experiences.
Breadcrumbs, a fundamental element of web navigation, are no exception to this evolution.
In this comprehensive exploration, we’ll delve into emerging trends in breadcrumbs and web design, supported by relevant examples, data, and statistics, providing insights into the trajectory of digital navigation.

Integration with Voice Search
As voice search continues to gain prominence, the future of breadcrumbs lies in their seamless integration with voice-activated interfaces.
Example: Virtual Assistants like Amazon’s Alexa
Virtual assistants like Amazon’s Alexa may leverage breadcrumbs in a voice-friendly format, providing users with audible cues about their digital journey. For instance, a user exploring news categories might hear, “You are currently in the Politics section.”
Forecasts suggest that by 2024, the number of digital voice assistants will reach 8.4 billion units. Breadcrumbs that adapt to voice interfaces will be integral in this shift.
Advanced Navigation Features
The future of breadcrumbs extends beyond mere hierarchical trails; it involves the incorporation of advanced navigation features for a more intuitive user experience.
Example: Interactive Breadcrumbs on E-commerce Platforms
E-commerce platforms may adopt interactive breadcrumbs that allow users to preview product details directly within the breadcrumb trail. Hovering over a subcategory could display product images and prices, enhancing the browsing experience.
Breadcrumbs in Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) represent the future of web applications, and breadcrumbs will likely play a crucial role in enhancing navigation within these dynamic environments.
Example: X’s (Formerly Twitter) PWA
X’s (Formerly Twitter) PWA may feature breadcrumbs that provide users with a trail through different sections of the app, improving overall navigation within the progressive web environment.
After installing PWA, the average time users spend on the site increases by 119%, while the average duration spent reading a page increases by 68.8%. Breadcrumbs tailored for PWAs can contribute to these positive outcomes.
Integration with Augmented Reality (AR)
The advent of augmented reality opens new possibilities for breadcrumbs, offering users spatially-aware cues in the physical world.
Example: AR Navigation in Retail Apps
In retail apps leveraging augmented reality, breadcrumbs could manifest as visual cues overlaid on the user’s real-world surroundings, guiding them to specific product aisles or sections within a store.
As per recent data, by 2024 there will be an estimated 1.7 billion mobile augmented reality (AR) user devices worldwide, showcasing the potential for AR-integrated breadcrumbs to become mainstream.
Personalized Breadcrumbs for User Journeys
The future of web design involves tailoring user experiences, and breadcrumbs will likely evolve to offer personalized trails based on individual user behaviors.
Example: Streaming Services Recommendations
Streaming platforms may utilize personalized breadcrumbs, guiding users through recommended genres or content based on their viewing history, creating a more personalized navigation experience.
A survey found that 91% of consumers are more likely to shop with brands that can recognize and provide relevant offers and recommendations. Personalized breadcrumbs align with this consumer expectation.
Incorporation of Machine Learning and AI
The integration of machine learning and artificial intelligence will empower breadcrumbs to dynamically adapt based on user preferences and behaviors.
Example: E-learning Platforms
In e-learning platforms, breadcrumbs may utilize machine learning to suggest personalized learning paths for users, ensuring a tailored educational journey.
Micro-interactions for Enhanced User Engagement
Micro-interactions within breadcrumbs, such as subtle animations or visual cues, will become integral for capturing user attention and enhancing engagement.
Example: Social Media Platforms
Social media platforms may incorporate micro-interactions within breadcrumbs, such as a slight animation when users hover over different sections, contributing to a more engaging user interface.
A study found that introducing effective micro-interactions can lead to a 20% uptick in user engagement, emphasizing their potential impact on breadcrumbs.
Gamification Elements in Breadcrumbs:
Gamification principles, such as earning badges or rewards through navigation achievements, may be integrated into breadcrumbs to make the user experience more enjoyable.
Example: Fitness Apps
Fitness apps may incorporate gamified breadcrumbs, rewarding users with badges for completing specific workout categories, and fostering a sense of achievement and motivation.
Conclusion
In the intricate tapestry of web design, where user experience and search engine optimization converge, breadcrumbs emerge as unsung heroes, guiding users through the labyrinth of digital landscapes.
As we conclude this comprehensive guide on “Breadcrumbs in Web Design: A Guide to Enhancing User Experience and SEO,” it becomes evident that these humble navigational aids play a pivotal role in shaping the digital journey for users and the visibility of websites in search engine results.
Breadcrumbs as the Architectural Pillars of Navigation
Breadcrumbs provide users with a roadmap, a tangible and visual guide, enabling them to traverse the intricate structure of websites seamlessly.
From location-based breadcrumbs that showcase hierarchical structures to attribute-based trails offering additional context, these navigational aids create a sense of orientation that is fundamental to positive user experiences.
Enhanced User Experience and Engagement
The implementation of breadcrumbs is not merely a technical necessity; it is a strategic choice to elevate user experience.
SEO Advantages
As the digital landscape becomes increasingly competitive, websites vie for visibility in search engine results. Breadcrumbs, when optimized with SEO-friendly text and structured data markup, become strategic allies in this quest for prominence.
With SEO being a dynamic field, the role of breadcrumbs in creating a navigational hierarchy that search engines can easily crawl is a timeless and valuable investment.
Trends Shaping the Future
Peering into the future, we explored trends that promise to reshape the landscape of breadcrumbs and web design.
From their integration with voice search and augmented reality to the infusion of artificial intelligence and gamification elements, breadcrumbs are poised to evolve in tandem with emerging technologies.
Voice-activated interfaces may soon harmonize with breadcrumbs, creating an auditory journey for users.
Progressive Web Apps (PWAs) and augmented reality environments present new canvases for breadcrumb innovation, while machine learning and AI promise to tailor these trails to individual user preferences.
As micro-interactions and gamification elements come to the forefront, breadcrumbs will not only guide but also engage users in immersive digital experiences.
Strategic Implementation for the Digital Journey
In the vast expanse of the internet, where attention spans are fleeting and competition is fierce, the strategic implementation of breadcrumbs becomes paramount.
Placing them strategically in headers, footers, or within content, and designing them with visual hierarchy and responsiveness, ensures that users can seamlessly navigate and explore.
Looking Ahead: A Seamless Confluence of UX and SEO
In the ever-evolving digital landscape, the symbiotic relationship between user experience and search engine optimization becomes more pronounced.
Breadcrumbs, as a microcosm of this relationship, exemplify how a design element can bridge the gap between the user’s journey and the algorithms that govern online visibility.
As we look ahead, the synergy between UX and SEO, guided by breadcrumbs, promises not just navigational efficiency but a harmonious digital ecosystem where users effortlessly find what they seek, and websites gain the visibility they deserve.
In conclusion, the guide to breadcrumbs in web design serves as a testament to their enduring relevance and transformative potential.
Beyond the pixels on a screen, breadcrumbs are the storytellers of a website’s architecture, guiding users through a narrative that seamlessly blends utility, aesthetics, and technology.
As we embark on the journey into the future, breadcrumbs stand as beacons, illuminating the path towards enhanced user experiences, optimized search engine visibility, and a digital landscape that continually adapts to meet the evolving needs of its users.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
What are breadcrumbs in SEO?
In SEO, breadcrumbs refer to a navigational aid displaying the hierarchical structure of a website. They enhance user experience by showing users their current page’s position, facilitating easy navigation. SEO-friendly breadcrumbs also contribute to search engine visibility, improving site indexing and keyword relevance.
What is a breadcrumb in web design?
In web design, a breadcrumb is a navigation element that visually displays a user’s path through a website. Typically presented as a trail of clickable links, it aids user navigation, providing context and allowing users to backtrack or move to higher-level pages easily.
Why are breadcrumbs important in UX?
Breadcrumbs are crucial in UX as they offer users clear navigation cues, enhancing the overall user experience. They provide context, help users understand their location within a website’s hierarchy, and enable effortless backtracking, reducing confusion and improving user satisfaction.