Key Takeaways
- Speed Reigns Supreme: Accelerated Mobile Pages (AMP) is your ticket to unparalleled speed, ensuring your website loads instantly on mobile devices, captivating users and boosting SEO rankings.
- SEO Boosting Lightning Bolt: Implementing AMP aligns with Google’s mobile-first indexing, securing a coveted spot in search results. The lightning bolt icon signifies optimized content, enhancing visibility and click-through rates.
- Future-Proof Your Site: Stay ahead in the dynamic world of mobile optimization. Future trends in AMP promise interactive components, e-commerce enhancements, and compatibility with emerging technologies, ensuring your site remains at the forefront.
In the fast-paced realm of digital content consumption, the need for lightning-fast loading speeds on mobile devices has become paramount.
As users increasingly access information on the go, website performance on mobile platforms can make or break the user experience.
Enter Accelerated Mobile Pages, or AMP, a revolutionary framework designed to catapult mobile web pages into a realm of unparalleled speed and efficiency.

Unraveling the Mystery of Accelerated Mobile Pages: A Comprehensive Guide
In this complete guide, we embark on a journey deep into the heart of Accelerated Mobile Pages (AMP) to demystify its inner workings, unveil its transformative potential, and equip you with the knowledge to harness its power for your website.
Whether you’re a seasoned web developer, an SEO enthusiast, or a curious content creator, this guide is your passport to understanding and implementing AMP effectively.
The Need for Speed: The Mobile Imperative
The digital landscape is undergoing a seismic shift, with mobile devices reigning supreme as the preferred means of accessing online content.
As attention spans dwindle and expectations soar, users demand instant access to information without the frustration of sluggish loading times.
This demand for speed has prompted the evolution of Accelerated Mobile Pages, a project driven by the need to streamline mobile web experiences.
Accelerated Mobile Pages (AMP) Unveiled: A Symphony of Speed and Simplicity
At its core, AMP is more than just an acronym; it represents a paradigm shift in the way we approach mobile web development.
Dive deep into the intricacies of AMP’s HTML, CSS, and JavaScript components, unlocking the secrets behind its ability to render web pages with unprecedented rapidity.
We dissect the architecture, explore the role of AMP cache, and unravel the intricate dance of code that propels AMP-enabled pages to the forefront of mobile optimization.
Beyond Speed: The Multifaceted Benefits of AMP Implementation
While speed is the star of the show, the benefits of AMP extend far beyond rapid page loads.
We explore the holistic advantages, including a vastly improved user experience, higher retention rates, and the coveted boost in search engine rankings.
Uncover the symbiotic relationship between AMP and SEO, understanding how these two entities synergize to elevate your website’s visibility in the competitive digital landscape.
Decoding the AMP Ecosystem: How It Works and Why It Matters
Understanding how AMP works is essential for harnessing its full potential.
We delve into the technical mechanics, dissecting the anatomy of AMP HTML and demystifying the role of JavaScript in the framework.
With Google’s prominent role in AMP deployment, we examine the symbiosis between AMP and Google search results, shedding light on the intricate dance that unfolds behind the scenes and impacts your website’s visibility.
Implementing AMP: A Step-by-Step Guide to Mobile Optimization
Armed with knowledge, you’ll embark on the journey to implement AMP on your website.
Navigate the potential pitfalls, validate your AMP pages, and overcome common challenges with practical solutions.
We provide a comprehensive roadmap, offering best practices to optimize images, and multimedia, and ensure responsive design, ensuring your website stands at the forefront of the mobile-friendly revolution.
Unlocking the SEO Treasure Trove: The Impact of AMP on Search Rankings
The marriage between AMP and SEO is a union that holds significant promise. We unravel the SEO benefits of AMP, examining its impact on search engine rankings and dissecting the nuanced ways in which AMP can serve as a powerful ranking factor.
Buckle up for a deep dive into the world of Accelerated Mobile Pages, where speed meets substance, and mobile optimization takes center stage.
But, before we venture further, we like to share who we are and what we do.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use SEO to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
What is Accelerated Mobile Pages (AMP)? A Complete Guide
- Understanding Accelerated Mobile Pages (AMP)
- How AMP Works
- Implementing AMP on Your Website
- SEO Benefits of AMP
- AMP and Mobile-First Indexing
- Future Trends and Updates in AMP
1. Understanding Accelerated Mobile Pages (AMP)
In a world where every second counts, Accelerated Mobile Pages (AMP) emerges as the superhero of mobile web development.
Let’s embark on a journey to unravel the intricacies of AMP, exploring its definition, key features, and the transformative impact it wields on user experience and website performance.

Defining Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages, commonly known as AMP, is an open-source framework developed by the collaboration of Google and X (formerly Twitter).
Launched in 2015, its primary objective is to enhance the performance of mobile web pages by providing a stripped-down version of HTML, CSS, and JavaScript, ensuring rapid loading times and optimal user engagement.

Key Features and Components of AMP
AMP HTML Structure: A Leaner Codebase for Speed
AMP introduces a streamlined version of HTML, referred to as AMP HTML, which enforces certain restrictions to prioritize performance.
This includes the elimination of many traditional HTML tags and the introduction of AMP-specific tags.
For instance, the <amp-img> tag replaces the standard <img> tag, optimizing image loading and rendering.
CSS and JavaScript in AMP: Restructuring for Efficiency
To maintain a high level of performance, AMP restricts the use of external stylesheets and imposes limitations on the size of in-line CSS.
Additionally, the framework enforces the asynchronous loading of JavaScript, preventing it from blocking page rendering. This approach significantly contributes to the swiftness of AMP-enabled pages.
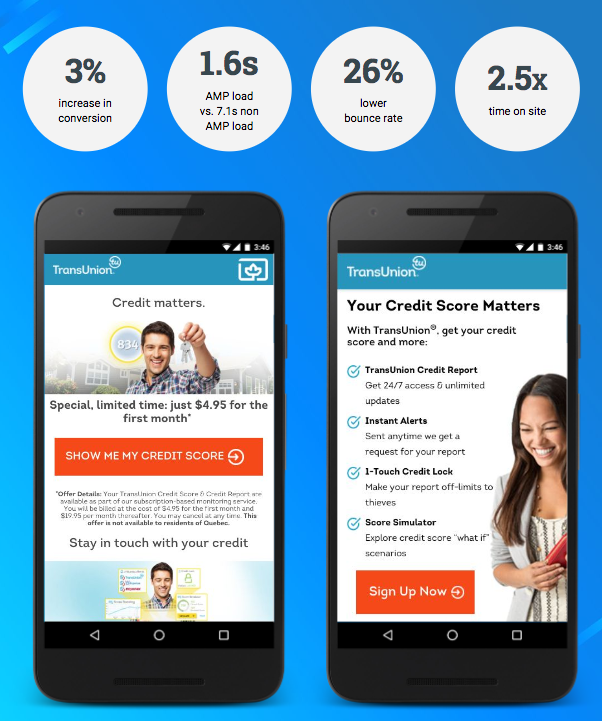
The median load time for AMP pages is under one second, providing a seamless and responsive user experience.
AMP Cache: Boosting Loading Speeds Through Content Delivery
A pivotal component of AMP is its caching system, known as the AMP Cache.
This distributed network of servers stores copies of AMP-enabled pages, allowing them to be preloaded and delivered to users almost instantaneously.
Google operates its own AMP Cache, further optimizing the loading times of AMP pages appearing in search results.
Benefits of Implementing AMP for Websites
Improved Page Loading Speed: A Need for Speed in the Digital Age
The most glaring advantage of AMP implementation is the dramatic improvement in page loading speed.
With a simplified codebase and the utilization of AMP Cache, users experience near-instantaneous loading times, reducing bounce rates and enhancing overall satisfaction.
Research suggests that even a one-second delay in page loading time can result in a 7% decrease in conversions.
By embracing AMP, websites can mitigate this risk and capitalize on faster loading speeds for increased user engagement.
Enhanced User Experience: Navigating the Mobile Landscape with Ease
AMP aims to provide a seamless and enjoyable user experience on mobile devices.
By prioritizing speed and optimizing the user interface, AMP-enabled pages load quickly, ensuring that visitors can access content effortlessly without frustrating delays.
A study revealed that 88% of online consumers are less likely to return to a site after a bad experience. Implementing AMP becomes crucial in retaining users and fostering positive interactions.
SEO Advantages: Climbing the Ranks in Search Results
Google has explicitly stated that page speed is a ranking factor in its search algorithm.
As such, AMP-enabled pages receive preferential treatment in search results, appearing in a dedicated carousel or with a lightning bolt icon, signaling to users that the page is optimized for speed.
In the next sections, we will delve into the technical mechanics of how AMP works, explore Google’s role in AMP deployment, and dissect the symbiotic relationship between AMP and search engine rankings.
Brace yourself for a journey into the inner workings of Accelerated Mobile Pages.
2. How AMP Works
Understanding the mechanics of how Accelerated Mobile Pages (AMP) operates is key to harnessing its transformative power.
In this section, we delve into the technical intricacies, exploring the architecture, execution of JavaScript, and the symbiotic relationship between AMP and Google’s search ecosystem.

Technical Mechanics of AMP: A Symphony of Streamlined Code
AMP HTML Structure: The Backbone of Speed
At the core of AMP’s technical prowess lies its unique HTML structure.
AMP HTML is a subset of HTML with specific tags and restrictions aimed at prioritizing speed and performance.
Execution of JavaScript in AMP: Prioritizing Asynchronous Loading
JavaScript is a powerful tool for web development, but it can also introduce delays in page rendering.
AMP addresses this by enforcing asynchronous loading of JavaScript, preventing it from blocking other elements on the page.
This approach contributes significantly to the swift loading times of AMP-enabled pages.
Google’s Role in AMP: A Symbiotic Relationship
AMP in Google Search Results: Visibility Amplified
Google has integrated AMP into its search results, providing a dedicated space for AMP-enabled pages.
When users search for relevant content on mobile devices, AMP pages may appear in a visually distinctive carousel or feature a lightning bolt icon, signalling to users that the page is optimized for speed.
Impact on Search Rankings: A Competitive Edge
Google has explicitly stated that page speed is a ranking factor in its search algorithm.
By prioritizing fast-loading pages, AMP provides websites with a competitive edge in search rankings.
This is particularly significant in an era where users demand instant access to information.
AMP’s impact on page speed becomes pivotal in mitigating this risk and improving conversion rates.
User Experience and Page Loading Speed: A Harmonious Blend
User-Centric Design: Enhancing the Mobile Experience
AMP places a strong emphasis on user experience by streamlining the design for mobile consumption.
The combination of a simplified HTML structure and asynchronous loading of resources contributes to a seamless and responsive experience for users accessing content on mobile devices.
Implementing AMP becomes imperative in retaining users and fostering positive interactions.
AMP Cache: Accelerating Content Delivery
The AMP Cache is a pivotal component that accelerates the delivery of AMP-enabled pages.
This distributed network of servers stores cached copies of AMP pages, allowing them to be preloaded and delivered to users almost instantaneously.
Google operates its own AMP Cache, further optimizing loading times for AMP pages appearing in search results.
3. Implementing AMP on Your Website
Now that we’ve explored the technical intricacies of Accelerated Mobile Pages (AMP), it’s time to dive into the practical aspects of implementing AMP on your website.
This section serves as a comprehensive guide, offering step-by-step instructions, addressing common challenges, and providing best practices for seamless AMP integration.

Steps to Make Your Website AMP-Friendly
Validate Your AMP Pages: Ensuring Compliance and Readiness
- Use AMP Validator Tools: Before launching your AMP-enabled pages, leverage the official AMP validator tools provided by the AMP Project. These tools highlight any issues or errors in your AMP HTML, ensuring compliance with AMP specifications.
- Address Validation Errors Promptly: Regularly monitor and address validation errors promptly. These errors can impact the eligibility of your pages for features such as appearing in the AMP carousel in Google search results.
Common Implementation Challenges and Solutions
Optimizing Images and Multimedia: Striking a Balance Between Quality and Performance
- Image Compression Techniques: Implement advanced image compression techniques to reduce file sizes without compromising quality. Tools like TinyPNG or ImageOptim can significantly enhance page loading speed.
- Lazy Loading for Multimedia: Integrate lazy loading for multimedia elements, ensuring that images and videos load only when they come into the user’s viewport. This approach conserves bandwidth and accelerates initial page rendering.
By implementing image compression and lazy loading techniques, the website was able to reduce its average page load time by 50%.
Best Practices for AMP Development
Optimizing Images and Multimedia
- Utilize the <amp-img> Tag: Leverage the <amp-img> tag for images to ensure proper optimization within the AMP framework. This tag automatically handles tasks such as responsive sizing and lazy loading.
- Implement Responsive Design: Embrace responsive design principles to ensure that your AMP-enabled pages adapt seamlessly to various screen sizes. This not only enhances user experience but also aligns with Google’s mobile-first indexing guidelines.
Ensuring Responsive Design
- Use AMP Components Judiciously: Leverage AMP components wisely to enhance functionality while maintaining speed.
Components such as <amp-carousel> and <amp-sidebar> can be employed to create interactive and engaging user experiences without compromising performance.
Implementing AMP on websites can speed up the loading of web pages by as much as 88%.
- Regularly Update AMP Versions: Stay informed about updates to the AMP framework and regularly update your AMP version. This ensures compatibility with the latest features, bug fixes, and optimizations introduced by the AMP Project.
NDTV saw remarkable results after incorporating AMP. The loading times for their AMP-powered pages were reduced by 50-80% when compared to their non-AMP versions, highlighting the importance of staying current.
4. SEO Benefits of AMP
As we delve into the SEO benefits of Accelerated Mobile Pages (AMP), we uncover a realm where speed and performance converge to elevate your website’s visibility in search engine rankings.
This section explores the symbiotic relationship between AMP and SEO.

Impact on Search Engine Rankings
Page Speed as a Ranking Factor: Google’s Emphasis on Speed
- Google’s Page Speed Algorithm: Google has explicitly stated that page speed is a ranking factor for mobile searches.
Websites that deliver faster loading times are more likely to rank higher in search results, aligning with Google’s commitment to providing users with the best possible experience.
- AMP’s Influence on Rankings: By prioritizing speed and delivering near-instantaneous loading times, AMP-enabled pages receive preferential treatment in search results.
Google often features AMP pages prominently, either in a dedicated carousel or with a lightning bolt icon, signifying their optimized nature.
AMP as a Ranking Factor
Inclusion in Google’s AMP Carousel: A Display of Authority
- Dedicated Space for AMP Pages: Google showcases AMP-enabled pages in a visually distinct carousel at the top of mobile search results.
This coveted space not only draws users’ attention but also signifies to searchers that the page is optimized for speed and mobile-friendliness.
- Enhanced Visibility with AMP Icon: Even outside the carousel, AMP-enabled pages are marked with a lightning bolt icon, providing a visual cue to users that the page adheres to the accelerated standards.
This icon not only boosts credibility but also encourages users to click on the AMP result.
5. AMP and Mobile-First Indexing
In this section, we explore the intersection of Accelerated Mobile Pages (AMP) and mobile-first indexing, unraveling how these two elements intertwine to shape the future of web visibility.
From Google’s mobile-first indexing guidelines to the impact of AMP on mobile search rankings, this comprehensive guide delves into the critical relationship between AMP and mobile-first indexing.

Mobile-First Indexing: The Shifting Paradigm
Understanding Mobile-First Indexing: Google’s Evolutionary Step
- Mobile Users Take the Lead: Mobile-first indexing signifies a pivotal shift in Google’s indexing approach.
Instead of primarily using the desktop version of a page, Google predominantly uses the mobile version for indexing and ranking, reflecting the dominance of mobile users in the digital landscape.
Google officially announced mobile-first indexing in 2018, emphasizing the increasing importance of mobile-friendly content.
- Prioritizing Mobile User Experience: Google’s move towards mobile-first indexing is rooted in the desire to provide users with search results that align with their mobile experience.
Websites optimized for mobile viewing are now better positioned to succeed in search rankings.
In the first quarter of 2023, mobile devices (excluding tablets) generated 58.33 per cent of global website traffic, underlining the critical importance of prioritizing mobile-friendly content.
AMP as a Mobile-Friendly Solution
AMP’s Alignment with Mobile-First Indexing Guidelines
- Responsive Design Principles: AMP inherently adheres to responsive design principles, ensuring that content is optimized for various screen sizes.
This alignment with mobile-friendly design guidelines positions AMP-enabled pages as inherently suitable for Google’s mobile-first indexing.
Google emphasizes the importance of responsive design in mobile-first indexing, highlighting that it allows content to adapt seamlessly to different devices.
- Faster Loading Times: The hallmark of AMP is its unparalleled speed, and this aligns perfectly with the mobile-first indexing emphasis on quick-loading pages. Google prioritizes pages that deliver a swift and efficient user experience on mobile devices.
AMP and Google’s Mobile-First Indexing Guidelines
Mobile-Friendly Label for AMP Pages: A Badge of Optimization
- AMP Pages Recognized by Google: Google has a mobile-friendly label that is prominently displayed in search results for pages that meet its mobile-friendly criteria. AMP-enabled pages automatically qualify for this label, signalling to users that the page is optimized for mobile viewing.
AMP in Google Search Console: Insights and Recommendations
- Utilize Google Search Console: Google Search Console provides specific tools and insights for monitoring the mobile performance of your website, including recommendations for optimizing AMP pages.
Regularly leveraging these tools ensures ongoing compliance with Google’s mobile-first indexing guidelines.
Google Search Console‘s Mobile Usability report helps webmasters identify issues affecting mobile performance, allowing for targeted improvements.
AMP and Mobile-First Indexing: The Symbiotic Relationship
AMP as a Mobile-First Strategy: A Win-Win Scenario
- AMP Pages as Mobile-Friendly Beacons: The inherently mobile-friendly nature of AMP positions it as a strategic asset in the era of mobile-first indexing.
Websites that embrace AMP benefit from improved search rankings, increased visibility, and a competitive edge in the mobile-centric landscape.
- User Experience and SEO Synergy: Google places a strong emphasis on providing users with a positive experience, and AMP’s focus on speed and simplicity aligns perfectly with this goal.
The synergy between user experience and SEO makes AMP a valuable ally in the mobile-first indexing era.
According to Think with Google, as page load time goes from 1 second to 3 seconds, the probability of bounce increases by 32%, emphasizing the direct correlation between page speed and user engagement.
6. Future Trends and Updates in AMP
As we delve into the future of Accelerated Mobile Pages (AMP), we uncover emerging trends and updates that promise to shape the landscape of mobile optimization.
From advancements in technology to the evolving demands of users, this section explores what lies ahead for AMP and how websites can stay at the forefront of this dynamic and ever-evolving space.

Advancements in AMP Technology
Interactive and Dynamic AMP Components
- Advancements in AMP Components: The future of AMP sees a focus on making AMP pages more interactive and dynamic.
Developers can expect advancements in AMP components, allowing for the creation of more engaging user experiences while maintaining the core principles of speed and simplicity.
The official AMP Project documentation outlines ongoing efforts to enhance AMP components, with a focus on enabling richer and more interactive content.
- Interactive Content Without Compromising Speed: The goal is to strike a balance between speed and interactivity.
Future AMP updates may introduce components that facilitate the creation of dynamic content, such as carousels, accordions, and more, without sacrificing the swift loading times AMP is known for.
Enhancements in AMP for E-Commerce
Optimizing E-Commerce Experiences with AMP
- Elevating E-Commerce Performance: E-commerce websites are poised to benefit from future AMP updates designed to optimize product pages and transactional experiences.
Enhancements may focus on improving the loading speed of product images, simplifying checkout processes, and creating seamless shopping experiences on mobile devices.
- AMP for Enhanced Product Discovery: Future trends in AMP may involve features that enhance product discovery, such as immersive product showcases and advanced filtering options.
These updates aim to provide users with a visually appealing and efficient way to explore products on mobile devices.
Integrating AMP with Emerging Technologies
AMP and the Intersection with WebXR
- AMP and WebXR Integration: The intersection of AMP and WebXR (Web Extended Reality) represents a potential future trend.
WebXR allows for the creation of immersive and interactive experiences on the web, and AMP may evolve to support and optimize such content for mobile devices.
As WebXR gains traction, the AMP Project may explore ways to integrate AMP principles into immersive web experiences, ensuring that even advanced technologies maintain a focus on speed and accessibility.
- Ensuring Speed in Immersive Experiences: The challenge lies in delivering immersive experiences without compromising loading times.
Future updates may introduce optimizations and guidelines for implementing immersive content within the constraints of AMP, ensuring that speed remains a priority.
AMP and Core Web Vitals: A Continued Emphasis on User Experience
AMP’s Alignment with Core Web Vitals Metrics
- Google’s Core Web Vitals Integration: Google’s Core Web Vitals, including metrics like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), have become crucial factors in search rankings.
Future updates in AMP are likely to align with and optimize for these core metrics to ensure a positive user experience.
- AMP’s Positive Impact on Page Experience: As AMP evolves, its integration with Core Web Vitals ensures that AMP-enabled pages continue to deliver a superior page experience.
This alignment not only benefits search rankings but also contributes to overall user satisfaction.
Conclusion
In this comprehensive guide, we embarked on a journey deep into the realm of Accelerated Mobile Pages (AMP), unraveling its intricacies, exploring its impact on user experience, and examining its symbiotic relationship with search engine optimization (SEO).
As we conclude this exploration, it becomes evident that AMP is not merely an acronym but a transformative force reshaping the digital landscape, particularly in the mobile arena.
In the future, as the digital landscape continues to evolve, AMP remains a beacon of innovation and adaptability.
By staying informed about the latest trends, leveraging advancements in technology, and maintaining a commitment to speed and user experience, websites can position themselves as leaders in the mobile-centric era.
As we bid farewell to this comprehensive guide on Accelerated Mobile Pages, let it serve as a roadmap for your journey toward a mobile-optimized future.
From speed to user-centric design, and SEO benefits to future trends, AMP stands as a testament to the ever-evolving nature of web technology.
Embrace the principles of AMP, navigate the currents of innovation, and ensure that your digital presence not only keeps pace but surges ahead in the dynamic landscape of the mobile web.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
What does Accelerated Mobile Pages do?
Accelerated Mobile Pages (AMP) is a framework designed to optimize and accelerate the loading speed of mobile web pages. It achieves this by utilizing a streamlined HTML code, asynchronous loading of resources, and prioritizing mobile-friendly design principles. AMP enhances user experience, positively impacts SEO rankings, and ensures swift access to content on mobile devices.
What does AMP stand for accelerated?
AMP stands for Accelerated Mobile Pages. It is a framework developed by Google to create web pages that load quickly on mobile devices. By optimizing HTML, CSS, and JavaScript, AMP enhances page speed, ensuring a faster and more efficient user experience on mobile platforms.
Are Accelerated Mobile Pages worth it?
Yes, Accelerated Mobile Pages (AMP) are worth it for several reasons. They significantly improve page loading speed on mobile devices, enhance user experience, and positively impact SEO rankings. AMP is especially valuable for mobile-centric content, delivering faster access and ensuring higher visibility in search results.