Key Takeaways
- Alt Text Unveiled: Understand the essence of Alt Text beyond mere description. It’s the gateway to inclusivity, ensuring a meaningful digital experience for users with diverse abilities.
- SEO Synergy: Explore Alt Text’s pivotal role in SEO. From influencing search rankings to navigating common pitfalls, optimize your content for discoverability and user engagement.
- Future-Ready Mastery: Stay ahead with trends shaping Alt Text and SEO. Embrace technological advances, adapt to evolving search engine algorithms, and master the art of crafting content for a future-ready web landscape.
In the ever-evolving landscape of digital content creation, where visual elements play a pivotal role in conveying information, the significance of Alt Text cannot be overstated.
Alt Text, or alternative text, serves as the unsung hero in enhancing both accessibility for diverse user experiences and search engine optimization (SEO) for improved online visibility.

Unraveling Alt Text: A Comprehensive Exploration
Alt Text is a descriptive attribute assigned to images on webpages, providing textual representations that serve as a substitute when the image cannot be displayed.
Beyond its seemingly straightforward function, Alt Text plays a multifaceted role in shaping the user experience, particularly for individuals with visual impairments or those relying on assistive technologies.
As we delve into the depths of Alt Text, this guide aims to illuminate its nuanced significance, unravelling the layers of its functionality, and elucidating its dual impact on accessibility and SEO.
Whether you’re a seasoned web developer, content creator, or SEO enthusiast, understanding Alt Text is essential for fostering inclusivity in the digital realm and optimizing your content for search engine algorithms.
The Intersection of Accessibility and SEO: A Symbiotic Relationship
Alt Text acts as a bridge between two critical aspects of online content—accessibility and SEO.
On one hand, it empowers users with disabilities by providing them with meaningful descriptions of visual content, enabling a richer browsing experience.
On the other hand, Alt Text becomes a strategic asset in the SEO arsenal, influencing search engine rankings and enhancing the discoverability of web content.
In this comprehensive guide, we will navigate through the intricacies of Alt Text, starting with its fundamental definition and gradually unfurling its impact on web accessibility and SEO.
From practical examples illustrating effective Alt Text utilization to the legal frameworks and standards governing accessibility, each section is crafted to provide a holistic understanding of Alt Text’s pivotal role in the digital landscape.
Embarking on the Journey: Alt Text Basics and Beyond
Embark on a journey with us as we explore the very essence of Alt Text—what it is, how it functions, and why it’s indispensable for creating a more inclusive online environment.
Through insightful discussions, illustrative examples, and actionable tips, this guide aims to empower you to harness the full potential of Alt Text, both as a tool for fostering accessibility and as a strategic lever for boosting your website’s SEO.
Join us as we navigate the intricate intersection of accessibility and SEO, uncovering the symbiotic relationship between these two crucial elements of web content.
Whether you’re a web designer striving to create universally accessible interfaces or an SEO specialist aiming to elevate your website’s search rankings, this guide promises to equip you with the knowledge and insights needed to master the art of Alt Text optimization.
Let’s unravel the layers of Alt Text together, and discover how it can truly revolutionize the way we perceive and interact with digital content.
Before we venture further, we like to share who we are and our digital experiences.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use SEO to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
Alt Text: What Is It & A Guide to Understanding Its Role in Accessibility and SEO
- Understanding Alt Text
- Accessibility and Alt Text
- SEO and Alt Text
- Writing Effective Alt Text
- Common Mistakes to Avoid
- Future Trends in Alt Text and SEO
1. Understanding Alt Text
Alt Text, short for alternative text, is a critical element in web design and content creation, serving as a textual description of an image.
Its primary purpose is to provide context and convey the meaning of an image for those who may not be able to see it.
This section will delve deep into the fundamental aspects of Alt Text, exploring its definition, and purpose, and presenting illustrative examples.

What is Alt Text?
Alt Text is a concise, descriptive attribute embedded within HTML code that describes the content and function of an image on a webpage.
It is essential for creating a more inclusive online experience, particularly for users with visual impairments or those using assistive technologies such as screen readers.
Example: Consider an e-commerce website featuring a product image.
Instead of a generic Alt Text like “product image,” a more descriptive Alt Text such as “Men’s Blue Denim Jacket with Button Details” provides meaningful information to all users, including those who rely on screen readers.

Purpose and Functionality of Alt Text
The primary function of Alt Text is to convey the content and context of an image to users who cannot visually perceive it.
This includes individuals with visual impairments, those using text-only browsers, or instances where images fail to load.
Alt Text ensures that the message or information conveyed by the image is not lost.
Example: Imagine a blog post featuring an infographic on “Digital Marketing Trends.”
The Alt Text could read “Infographic illustrating current digital marketing trends, including social media, SEO, and video content,” enabling all users to grasp the content’s essence, even without viewing the image.

2. Accessibility and Alt Text
Web accessibility is not just a legal requirement but a moral imperative in today’s digital age.
Alt Text stands as a linchpin in achieving accessibility, fostering an online environment where information is universally accessible to users with diverse abilities.
This section will delve into the symbiotic relationship between accessibility and Alt Text, emphasizing the importance of creating an inclusive digital experience.

Alt Text for Users with Disabilities
Alt Text serves as a lifeline for users with visual impairments, allowing them to comprehend the content and context of images.
By providing descriptive Alt Text, websites become navigable and informative for individuals using screen readers or other assistive technologies.
This underscores the critical role of Alt Text in enhancing the digital experience for users with disabilities.
Example: Imagine a news website featuring an article on climate change with an accompanying image.
A well-crafted Alt Text like “Image: Polar bear on melting ice, symbolizing the impact of climate change on Arctic ecosystems” provides users with visual impairments a rich understanding of the visual content.

Legal Requirements and Web Accessibility Standards
The legal landscape around web accessibility is evolving, with many countries enacting regulations to ensure digital inclusivity. Understanding these legal frameworks is crucial for website owners and developers to avoid potential legal ramifications.
As of 2022, the Web Content Accessibility Guidelines (WCAG) is the globally recognized standard for web accessibility. It provides a comprehensive set of guidelines for making web content more accessible to people with disabilities.
Failure to comply with these guidelines can result in legal action, as witnessed in an increasing number of accessibility-related lawsuits.
Example: In the United States, the Americans with Disabilities Act (ADA) mandates that public-facing websites be accessible to individuals with disabilities.
Websites of businesses, government agencies, and other organizations that fail to comply may face legal consequences. Implementing Alt Text aligns with ADA requirements and contributes to a more accessible web.
Benefits of Prioritizing Accessibility
Beyond legal compliance, prioritizing accessibility, including the implementation of Alt Text, yields a myriad of benefits for both users and website owners.
Enhanced User Experience
Alt Text ensures that users with disabilities can engage with and comprehend content, leading to a more inclusive and positive user experience.
Expanded Audience Reach
Making your website accessible broadens its audience reach. An estimated 1.3 billion people – or 16% of the global population – experience a significant disability today.
Implementing accessibility features, including Alt Text, helps tap into this sizable demographic.
Improved Brand Reputation
Prioritizing accessibility demonstrates a commitment to inclusivity and social responsibility, positively impacting the brand’s reputation.
According to a report, 51% would be less loyal if the online experience isn’t as enjoyable as in person.
Accessibility Testing Tools
To ensure the effectiveness of Alt Text and overall web accessibility, leveraging specialized tools is paramount.
These tools help identify potential accessibility issues and ensure compliance with established standards.
WAVE (Web Accessibility Evaluation Tool)
WAVE is a browser extension that provides analysis of web content for accessibility issues. It evaluates Alt Text, among other elements, and offers actionable insights for improvement.

Axe Accessibility Checker
This tool is widely used for automated accessibility testing. It scans web pages for potential issues and provides developers with a detailed report, highlighting areas that require attention, including Alt Text optimization.

3. SEO and Alt Text
Search Engine Optimization (SEO) and Alt Text share a symbiotic relationship, with Alt Text serving as a powerful ally in enhancing a website’s search engine rankings.
In this section, we will explore the intricate interplay between SEO and Alt Text, delving into the impact of Alt Text on search engine crawlers and offering actionable insights to optimize your content for improved online visibility.

Search Engine Crawlers and Alt Text
Search engines rely on sophisticated algorithms to index and rank web pages. Alt Text provides these algorithms with valuable information about the content of images, contributing to a more accurate understanding of the page’s context.
Example: Consider a blog post about “Healthy Recipes for Weight Loss” featuring images of nutritious meals.
Alt Text such as “Vegetarian Quinoa Salad with Fresh Veggies” not only enhances accessibility but also communicates the relevance of the image to search engine crawlers, contributing to improved ranking for related search queries.

Impact of Alt Text on Search Engine Rankings
The correlation between Alt Text and SEO is evident in the way search engines assess the relevance and quality of web content.
Alt Text optimization can positively influence a website’s ranking on search engine results pages (SERPs).
Alt Text plays a crucial role in optimizing images for search engines.
Example: In an e-commerce context, consider a product page for a “Smart Fitness Watch.”
Alt Text that includes relevant keywords like “Fitness Tracker with Heart Rate Monitoring” contributes to the page’s SEO by aligning with potential search queries related to fitness trackers.

Best Practices for SEO-Friendly Alt Text
Crafting Alt Text with SEO in mind involves a strategic approach that balances descriptive clarity with keyword relevance.
The following best practices will guide you in optimizing Alt Text to enhance your website’s SEO.
Keyword Relevance
Incorporate relevant keywords in Alt Text that align with the overall content of the page.
This provides search engines with additional context and contributes to the page’s relevancy for specific queries.
Descriptive Accuracy
While optimizing for keywords, prioritize descriptive accuracy. Alt Text should accurately represent the content and purpose of the image to both users and search engine crawlers.
Contextual Alignment
Consider the broader context of the page when crafting Alt Text. Ensure that the Alt Text not only describes the image but also aligns with the overall theme and messaging of the content.
4. Writing Effective Alt Text
Crafting effective Alt Text goes beyond mere description—it’s an art that balances clarity, conciseness, and relevance.
In this section, we’ll delve into the nuances of writing Alt Text that not only serves the needs of users with diverse abilities but also aligns with SEO best practices for optimal digital visibility.

Descriptive and Concise Descriptions
Alt Text should provide users, particularly those with visual impairments, and a clear and concise understanding of the content and purpose of an image.
Striking the right balance between descriptive depth and brevity is crucial.
Clarity over Complexity
Prioritize clarity in Alt Text descriptions.
Avoid overly complex language and aim for straightforward, easily comprehensible descriptions that convey the essence of the image.
Brevity Matters
Keep Alt Text concise. While providing enough detail for understanding, avoid unnecessary verbosity that may overwhelm users relying on assistive technologies like screen readers.
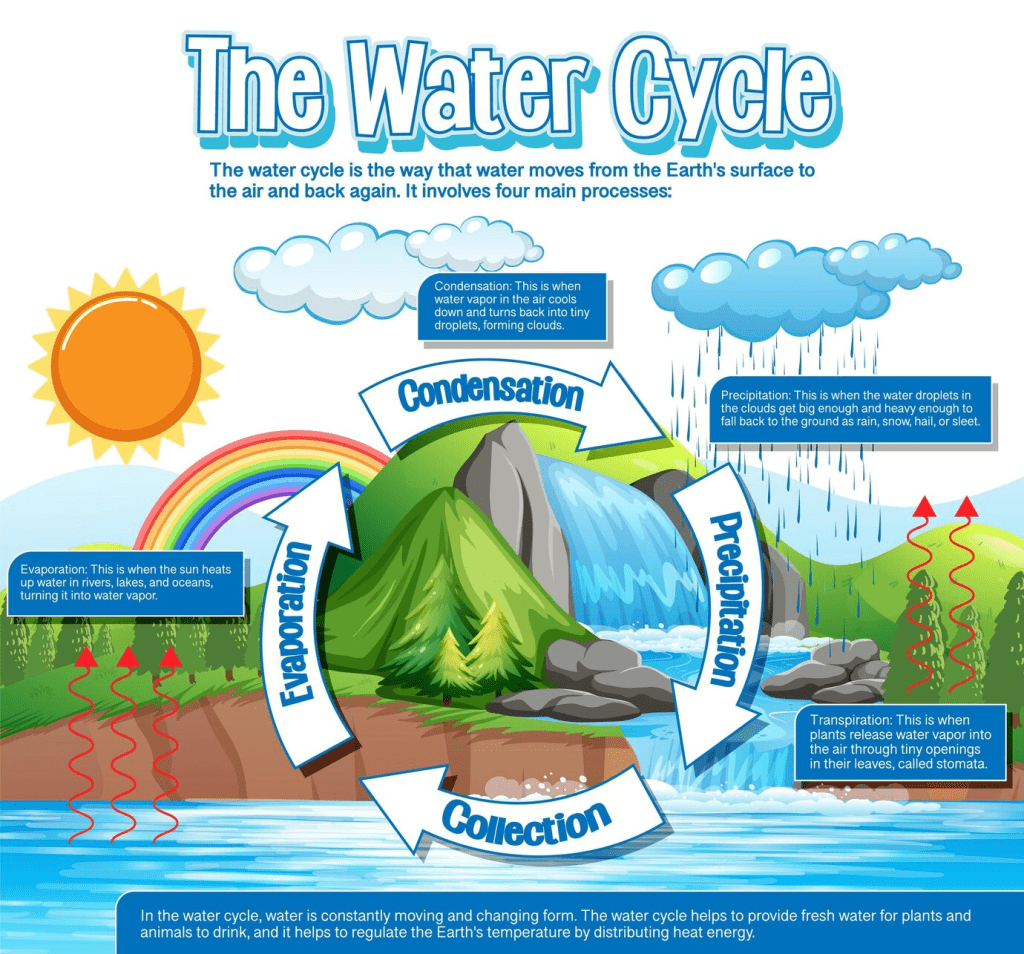
Example: Consider an infographic depicting the “Water Cycle.” A concise Alt Text like “Diagram illustrating the water cycle stages: evaporation, condensation, precipitation” conveys the core information without unnecessary elaboration.

Keyword Relevance and Alt Text
Integrating relevant keywords into Alt Text is a strategic move to enhance SEO. However, it’s crucial to maintain a natural flow and avoid over-optimization.
Align with Content Keywords
Incorporate keywords in Alt Text that align with the broader content of the page. This ensures cohesiveness and signals to search engines the relevance of the image to the overall topic.
Avoid Keyword Stuffing
Steer clear of cramming Alt Text with excessive keywords. Maintain a natural, user-friendly tone to provide a positive experience for both users and search engines.
Example: In a blog post about “Healthy Smoothie Recipes,” an image of a vibrant fruit smoothie could have the Alt Text like “Refreshing Mango Berry Smoothie – Healthy Smoothie Recipes” to include relevant keywords seamlessly.

Balancing SEO and Accessibility Objectives
Writing effective Alt Text requires a delicate balance between optimizing for search engines and prioritizing accessibility. This sub-section will explore how to navigate this equilibrium.
User-Centric Language
Craft Alt Text with users in mind. Use inclusive language, avoid jargon, and resonates with a diverse audience.
Align with Page Content
Ensure that Alt Text aligns with the broader context of the page. This not only aids SEO but also provides users with a cohesive and comprehensible browsing experience.
5. Common Mistakes to Avoid
Alt Text is a powerful tool for both enhancing accessibility and optimizing content for search engines. However, several common mistakes can hinder the effectiveness of Alt Text, impacting the user experience and search engine rankings.
This section will dissect these pitfalls and provide actionable insights on how to navigate and avoid them.

Lack of Specificity
The Pitfall: Alt Text that lacks specificity provides little value to users and search engines. Generic descriptions such as “image” or “image123” fail to convey the content or context of the image.
Be specific and descriptive in your Alt Text. Instead of a generic label, provide meaningful details that accurately represent the image’s content and purpose.
Example: Consider an online clothing store featuring a product image. Instead of using Alt Text like “clothing item,” opt for something more detailed such as “Women’s Striped Maxi Dress in Navy Blue – Summer Collection.”

Ignoring Decorative Images
The Pitfall: Alt Text is often neglected for decorative images that serve no informational purpose. Including unnecessary Alt Text for such images can create confusion for users relying on screen readers.
For purely decorative images, use empty Alt Text (alt=””) to signal to assistive technologies that the image is purely ornamental and doesn’t convey meaningful content.
Example: A website’s header may include a decorative background image for visual appeal. In this case, Alt Text can be set as alt=”” to indicate that the image is decorative and doesn’t require additional description.
Disregarding Context
The Pitfall: Alt Text that lacks alignment with the overall context of the page may create inconsistencies and confusion. Failing to consider the narrative flow can impact the cohesiveness of the user experience.
Ensure Alt Text seamlessly integrates with the broader content of the page. Consider how the Alt Text fits within the narrative and messaging to provide a consistent user experience.
Example: In a travel blog post about a specific destination, an image Alt Text should not only describe the image itself but also align with the travel theme and destination discussed in the content.
Over-optimization and Keyword Stuffing
The Pitfall: While incorporating relevant keywords in Alt Text is crucial for SEO, over-optimization or keyword stuffing can result in a poor user experience and may lead to penalties from search engines.
Strike a balance between incorporating keywords and maintaining a natural, user-friendly tone. Avoid cramming Alt Text with excessive keywords.
Example: For an e-commerce website selling handmade jewellery, Alt Text like “Handcrafted Sterling Silver Necklace with Gemstone – Artisan Jewelry Collection” strikes a balance by including relevant keywords without appearing forced.
Generic or Placeholder Alt Text
The Pitfall: Using generic or placeholder Alt Text, such as “placeholder” or “image description goes here,” provides no meaningful information to users or search engines.
Always provide descriptive Alt Text. Generic or placeholder text not only fails to enhance accessibility but also signals a lack of effort in optimizing content for SEO.
Example: Imagine a blog post featuring an infographic on social media trends. Instead of a generic Alt Text, use something descriptive like “Infographic showcasing current trends in social media – Insights for 2023.”
6. Future Trends in Alt Text and SEO
The landscape of digital content creation, web accessibility, and search engine optimization is in a perpetual state of evolution. As technology advances and user expectations shift, the role of Alt Text in SEO continues to transform.
In this section, we’ll explore emerging trends that are poised to shape the future of Alt Text and its relationship with SEO.

Integration of AI and Machine Learning
As AI and machine learning technologies mature, we can anticipate more sophisticated tools for automatically generating Alt Text. These tools may analyze image content, context, and user behaviour to generate highly accurate and contextually relevant Alt Text.
The global artificial intelligence market size is expected to reach USD 266.92 billion by 2027, reflecting the rapid growth and adoption of AI technologies.
Anticipated Changes in Alt Text Best Practices
Context-Aware Alt Text
Future Alt Text best practices may emphasize context-aware descriptions. Alt Text generated not just based on the image itself but also considering its placement, surrounding content, and user behaviour can enhance the overall user experience.
Multimodal Experiences
With the rise of voice-activated devices and technologies, Alt Text may evolve to support multimodal experiences. This involves providing alternative descriptions that are suitable for both traditional screen readers and voice-activated assistants.
Visual Search Integration
Visual search is gaining prominence, and search engines are increasingly capable of understanding and indexing images. Alt Text may play a pivotal role in optimizing images for visual search, influencing how search engines interpret visual content.
Example: Imagine a user searching for a specific product using a visual search. Alt Text that accurately describes the product features can enhance the chances of the image appearing in relevant visual search results.
Core Web Vitals Integration
Search engines are placing increased emphasis on user experience metrics, as evident in Google’s Core Web Vitals. Future Alt Text practices may align with these metrics, ensuring that images are optimized for page speed and overall performance.
Google has officially included Core Web Vitals as a ranking factor, underscoring the significance of user experience in search rankings.
Example: Alt Text optimization can contribute to improved Core Web Vitals by ensuring that images load efficiently, enhancing overall page performance and, consequently, SEO.
Beyond Textual Descriptions
The future may witness a shift towards more inclusive Alt Text that goes beyond textual descriptions. This could involve incorporating other sensory elements, such as audio descriptions or haptic feedback, to cater to users with varying abilities.
Example: For an image representing a musical performance, Alt Text could extend beyond a textual description to include audio elements, providing a richer experience for users.
Conclusion
In the intricate web of digital content creation, Alt Text emerges as a linchpin, weaving together the threads of accessibility and SEO to craft a truly inclusive online experience.
Throughout this comprehensive guide, we embarked on a journey to demystify Alt Text, unravelling its essence, exploring its pivotal role in accessibility, and delving into its symbiotic relationship with SEO.
As we conclude this comprehensive guide on Alt Text, envision it not just as a guide but as a roadmap for crafting a digital legacy—one where accessibility is a non-negotiable principle, and SEO is an art form woven seamlessly into the fabric of content creation.
The journey into Alt Text mastery doesn’t end here; it’s an ongoing odyssey that adapts to technological shifts, legal nuances, and user expectations.
So, let Alt Text be more than just a descriptive tag; let it be your digital legacy—a testament to the commitment to inclusivity and the pursuit of SEO excellence in the ever-evolving tapestry of the web.
Embrace Alt Text not just as a guide but as a companion on your digital journey, ensuring that your content stands the test of time, resonates with diverse audiences, and leaves an indelible mark on the interconnected landscape of accessibility and SEO.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
What is alt in SEO?
In SEO, “alt” stands for “alternative.” Alt attributes, commonly known as Alt Text, provide descriptive text for images. This aids accessibility for users with visual impairments and enhances SEO by providing search engines context about the image content, contributing to better rankings.
What is the purpose of the alt text?
The purpose of alt text is twofold: enhancing accessibility and optimizing for SEO. Alt text provides a descriptive alternative for images, aiding users with visual impairments. Simultaneously, it offers search engines context about the image, contributing to improved rankings in search results.
How do you write SEO-friendly alt text?
To write SEO-friendly alt text, be concise, descriptive, and relevant. Include target keywords naturally, aligning with the overall content. Consider context, prioritize user experience, and avoid over-optimization. Crafting alt text that’s both informative and keyword-rich enhances accessibility and SEO.