Key Takeaways
- Efficiency is Key: Prioritize critical resources for swift initial page loads, reducing bounce rates and enhancing user experience—a key factor in SEO success.
- Strategic Deferment Matters: Deliberately defer non-essential resources, optimizing loading times and aligning with search engine algorithms for improved rankings.
- Continuous Improvement is Essential: Embrace real-time monitoring and A/B testing to iteratively refine loading strategies, staying ahead in the dynamic landscape of SEO and web performance.
In the ever-evolving landscape of search engine optimization (SEO), the strategic orchestration of resource loading emerges as a critical determinant of a website’s success.
As online audiences demand faster and more seamless interactions with digital content, the speed at which a webpage load plays a pivotal role in not only retaining visitors but also securing favourable positions in search engine rankings.
This brings us to the heart of our exploration: “How to Prioritise and Defer Loading of Resources for SEO.”
In this comprehensive guide, we delve into the intricacies of resource loading optimization, unraveling the complexities that surround the prioritization and deferment of resources.
As we embark on this journey, our mission is clear—to equip website owners, developers, and digital marketers with the knowledge and tools necessary to fine-tune their online platforms for optimal performance and enhanced SEO prowess.

Unveiling the Essence of Resource Loading in SEO
At its core, resource loading refers to the process by which a webpage fetches and displays various elements such as Cascading Style Sheets (CSS), JavaScript files, images, and fonts.
The speed at which these resources are loaded directly influences a user’s perception of a site’s responsiveness and, consequently, their overall satisfaction.
But the story doesn’t end there; search engines, particularly Google, have taken a keen interest in how efficiently websites manage their resource loading.
Why does it matter, you ask?
Well, consider this: Google has long since evolved from merely indexing pages based on content relevance to factoring in the user experience as a crucial ranking signal.
In essence, the search giant recognizes that delivering the most relevant information isn’t enough; it must also ensure that users can access and consume this information effortlessly.
Navigating the Need for Prioritization and Deferment
In the vast realm of resource loading, two strategic imperatives stand tall—prioritization and deferment.
The former revolves around the art of serving critical resources promptly, ensuring that the core elements required for rendering the initial view of a page are delivered swiftly.
On the flip side, deferment involves a strategic delay in loading non-essential or secondary resources, prioritizing the user’s initial interaction with the page.
Why does prioritization matter, and how does deferment impact user experience?
These questions lie at the crux of our exploration, and throughout this guide, we’ll unravel the layers of these concepts.
From understanding the diverse types of resources that contribute to a web page’s makeup to implementing advanced techniques endorsed by search engines, we leave no stone unturned in our quest to optimize resource loading for SEO supremacy.
So, buckle up as we embark on a journey through the intricacies of critical rendering paths, asynchronous loading, and the ever-elusive world of Google’s Core Web Vitals.
By the time we conclude, you’ll not only grasp the nuances of resource loading but also wield the knowledge needed to propel your website to the forefront of search engine rankings.
Get ready to revolutionize your approach to SEO as we dissect the art and science of prioritizing and deferring the loading of resources.
But, before we venture further, we like to share who we are and what we do.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use SEO to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
How to Prioritise and Defer Loading of Resources For SEO
- Understanding Resource Loading
- Importance of Prioritization
- Techniques for Prioritizing Resources
- Defer Loading Strategies
- SEO Best Practices
1. Understanding Resource Loading
In the intricate world of website optimization, resource loading stands as a pivotal factor influencing user experience and search engine rankings.
This comprehensive exploration aims to dissect the complexities of resource loading, shedding light on its nuances, impact, and strategies for enhancement.

The Core Dynamics: Defining Resource Loading
Resource Loading Essentials
Resource loading encompasses the dynamic process of fetching and rendering various elements vital for a webpage’s functionality.
These elements include Cascading Style Sheets (CSS), JavaScript, images, and fonts, each playing a distinctive role in shaping the user’s interaction with the digital landscape.
Strategic Importance in SEO
Resource loading is not a mere technicality; it is a strategic imperative.
Search engines, especially Google, have shifted their algorithms to prioritize user experience, making the efficient loading of resources a crucial determinant for search engine rankings.
Diverse Resource Types and Their Impact on Performance
CSS (Cascading Style Sheets): Aesthetic Harmony
Optimization Techniques: Prioritizing critical styles, minimizing code, and leveraging techniques like minification are paramount in optimizing CSS loading for peak performance.
JavaScript: Orchestrating Interactivity
- Optimization Strategies: Asynchronous loading of essential scripts, deferring non-critical scripts, and employing techniques to enhance the loading efficiency of JavaScript are pivotal for optimal performance.
- Example: 98% of developers prefer to use JavaScript for frontend development, underscoring its pervasive role in shaping web interactivity.
Images: Visual Storytelling and Page Weight Management
Optimization Tactics: Employing lazy loading for images below the fold, optimizing image formats, and ensuring proper sizing contribute significantly to improved resource loading efficiency.
Fonts: Typography and Loading Efficiency
Strategic Loading: Selecting appropriate font subsets, utilizing the font-display property, and strategically loading fonts based on user interaction are key in optimizing font loading.
Critical Impact on Page Speed and User Experience
Page speed is a linchpin in both user satisfaction and SEO success, with resource loading intricately linked to the time it takes for a webpage to become visually complete.
Impact on Bounce Rates: Google’s insights reveal that the probability of bounce increases 32% as page load time goes from 1 second to 3 seconds. As page load time goes from one second to five seconds, the probability of bounce increases by 90%.
Navigating Optimization with Google’s PageSpeed Insights
Google’s PageSpeed Insights serves as a compass for website owners and developers, providing granular insights into a webpage’s performance and actionable recommendations for improvement.
Performance Metrics: The tool assesses a website’s performance on both mobile and desktop, providing scores based on key metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
2. Importance of Prioritization
In the intricate landscape of web development and SEO, prioritization in resource loading emerges as a strategic cornerstone, wielding the power to shape user experience, influence search engine rankings, and ultimately define a website’s digital success.

Crafting a Seamless User Experience
Enhancing First Impressions
- Websites have a fleeting moment to make a first impression. Prioritizing critical resources ensures users swiftly encounter essential elements, reducing bounce rates and fostering positive initial interactions.
- Example: It takes about 50 milliseconds (ms) (that’s 0.05 seconds) for users to form an opinion about your website that determines whether they’ll stay or leave. Strategic prioritization contributes to a positive and instantaneous user impression.
Reducing Friction in Interaction
- Users crave seamless interactions. By prioritizing the loading of essential components, websites minimize friction in the user journey, fostering engagement and increasing the likelihood of users exploring further.
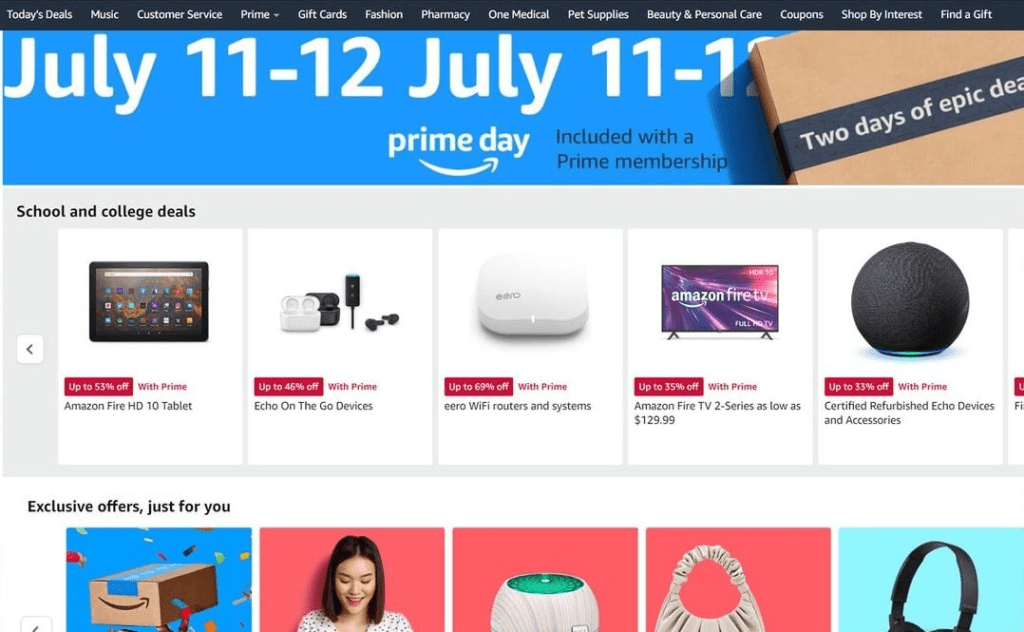
- Example: Amazon strategically prioritizes the loading of product images, ensuring that users can swiftly view and assess items. This approach reduces user friction and contributes to a positive shopping experience.

Navigating Mobile-First Indexing
Mobile Traffic Dominance
In the first quarter of 2023, mobile devices (excluding tablets) generated 58.33 per cent of global website traffic. Prioritizing resource loading for mobile ensures that websites cater effectively to the majority of users.
Responsive Design and Prioritization
Websites employing responsive design principles often integrate prioritization strategies. This adaptation ensures that essential resources are delivered promptly to users on varying screen sizes, contributing to a consistent and efficient experience.
Optimizing Core Web Vitals for Enhanced Page Experience
Influence on Search Rankings
Google’s algorithms consider page speed and user experience as crucial ranking factors. Websites that prioritize resource loading to improve Core Web Vitals are more likely to receive favorable treatment in search engine rankings.
Strategies for Effective Prioritization: Mastering the Critical Rendering Path (CRP)
Inline Critical CSS and JavaScript
- Embedding essential styles and scripts directly within the HTML reduces the number of critical requests, speeding up the rendering process. This practice aligns with Google’s recommendation for optimizing the CRP.
- Example: Google’s own search results pages prioritize the loading of critical CSS and JavaScript to ensure swift rendering of essential elements.
Elevating Search Engine Rankings with SEO Best Practices
Algorithmic Emphasis
Google’s algorithms favour websites with higher PageSpeed Insights scores. These scores are influenced by factors such as prioritization, emphasizing the integral role it plays in securing favourable search engine rankings.
Continuous Adaptation: A Dynamic Approach to Prioritization
Industry Trend Observations
- Staying informed about emerging trends, such as the rise of new devices or shifts in user preferences, enables websites to adapt their prioritization strategies. This ensures alignment with contemporary expectations.
- The integration of dark mode features in many websites stems from a trend in user preferences. Prioritization strategies must adapt to support these evolving user experiences.
3. Techniques for Prioritizing Resources
Resource prioritization is the strategic key to unlocking optimal website performance, enhancing user experiences, and securing favourable search engine rankings.

Critical Rendering Path (CRP) Optimization
Inline Critical CSS and JavaScript:
- Embedding essential styles and scripts directly within the HTML reduces the number of critical requests, expediting the rendering process.
- Example: Google’s search results pages prioritize the loading of critical CSS and JavaScript, ensuring swift rendering of essential elements.
Asynchronous Loading
Utilizing asynchronous loading for non-essential scripts allows the browser to continue rendering the page while fetching secondary resources.
Lazy Loading for Images and Media
Below-the-Fold Lazy Loading
Prioritizing the loading of images below the fold first and deferring above-the-fold images can significantly enhance initial page load times.
Dynamic Loading Based on User Interaction
- Load images and media dynamically based on user interactions, ensuring that only relevant content is loaded when needed.
- Example: Social media platforms like Facebook employ dynamic loading for images as users scroll through their feeds, optimizing resource usage.
Optimizing CSS Delivery
Critical Stylesheet Prioritization
Prioritize the loading of critical styles needed for initial page rendering, allowing users to view content promptly.
Minification and Compression
Minify CSS files to remove unnecessary characters and whitespace, reducing file sizes and improving loading times.
Strategic Font Loading
Font Subset Selection
Select font subsets based on the characters used on a particular page, reducing the overall size of font files.
Leveraging Font-Display Property:
- Utilize the font-display property to control how fonts are displayed during the loading process, balancing performance and user experience.
Responsive Loading for Different Devices
Device-Specific Loading Strategies
- Tailor resource loading strategies for different devices, considering factors like screen size and connection speed.
- Use responsive design principles to serve appropriately sized and optimized resources based on the user’s device.
Adaptive Image Loading
Implement adaptive image loading techniques, delivering images with varying resolutions based on the user’s device capabilities.
Continuous Monitoring and Iteration
Real-Time Performance Monitoring
Utilize tools like Google’s PageSpeed Insights and Lighthouse to continuously monitor and analyze website performance.
A/B Testing for Optimization
- Conduct A/B testing on different prioritization strategies to identify the most effective approaches for a specific website.
4. Defer Loading Strategies
Defer loading strategies are pivotal in the intricate dance of resource loading, enabling websites to enhance user experiences and boost search engine rankings.

Understanding Defer Loading
Defining Defer Loading
- Defer loading involves delaying the loading of certain resources until they are actually needed, reducing the initial load time of a webpage.
- According to a study by Think With Google, for every second delay in mobile page load, conversions can fall by up to 20%.
Types of Resources to Defer
Common resources suitable for defer loading include non-critical JavaScript, images below the fold, and other elements that do not impact the immediate visual rendering of the page.
JavaScript Deferment Strategies
Asynchronous Loading
Load non-essential JavaScript asynchronously to prevent it from blocking the rendering of the entire page.
Defer Attribute Implementation
Use the defer attribute in the <script> tag to ensure that JavaScript files are executed only after the HTML content has been fully parsed.
Lazy Loading for Images
Below-the-Fold Lazy Loading
- Defer loading of images below the fold until the user scrolls to that section of the webpage.
Intersection Observer API
Use the Intersection Observer API to dynamically load images based on the user’s viewport, conserving bandwidth and optimizing page load times.
Font Loading Optimization
Font Subset Loading
- Defer the loading of font subsets, particularly for characters that are not immediately visible, reducing the initial load time.
Strategic Use of Font-Display Property
- Leverage the font-display property to control how fonts are displayed during the loading process, balancing performance and user experience.
Conditional Loading Based on User Interaction
User-Initiated Loading
- Defer loading of resources until they are explicitly requested by the user, enhancing perceived performance and minimizing unnecessary loading.
- Implement conditional loading for content that users access through interactive elements to prioritize critical resources.
Deferred Loading for Non-Essential Features
- Defer loading resources associated with non-essential features or functionalities, allowing the core content to load swiftly.
- Example: Social media platforms often defer loading resource-intensive features until users navigate to specific sections, optimizing initial load times.
Continuous Monitoring and Optimization
Real-Time Performance Monitoring
Utilize tools like Google’s Lighthouse and PageSpeed Insights to monitor the real-time performance of your website and identify opportunities for further optimization.

A/B Testing for Defer Loading Strategies
- Conduct A/B testing to assess the impact of different defer loading strategies on user experience and overall performance.
5. SEO Best Practices
In the ever-evolving realm of online presence, SEO (Search Engine Optimization) stands as a linchpin for achieving visibility, traffic, and success.

Content is King: Crafting Quality, Relevant Content
Keyword Research and Integration
Conduct thorough keyword research to identify relevant terms and phrases within your niche.
High-Quality, Informative Content
- Prioritize the creation of high-quality, informative content that addresses user intent and provides value.
User Engagement Metrics
- Monitor user engagement metrics, such as bounce rates and time on page, as Google considers these factors when evaluating content relevance.
- A good bounce rate is around 40% or lower.
Technical SEO: The Backbone of Website Optimization
Mobile-Friendly Design:
Ensure your website is mobile-friendly, as Google prioritizes mobile-first indexing.
Page Speed Optimization
- Optimize page speed to enhance user experience and align with Google’s ranking algorithms.
- Google found that as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
Secure, HTTPS Protocol
- Secure your website with HTTPS to boost trustworthiness and improve search engine rankings.
- If you go to a site that doesn’t support HTTPS, Chrome displays a “Connection is not secure” warning.
On-Page Optimization: Enhancing Visibility with Precision
Meta Tags Optimization
- Optimize meta tags, including titles and descriptions, to accurately represent the content and attract clicks.
Header Tags Hierarchy
Structure content with clear header tags (H1, H2, H3) to enhance readability and signal the importance of different sections to search engines.
Image Optimization
- Optimize images by using descriptive file names, alt text, and compressing files for faster loading.
- According to Google, 53% of visits are likely to be abandoned if pages take longer than 3 seconds to load, and images contribute significantly to page loading times.
Link Building Strategies: Building Authority and Trust
High-Quality Backlinks
- Focus on acquiring high-quality backlinks from authoritative sources within your industry.
- A study indicates when a website has a higher domain authority, it is more likely to rank high in search engine results.
Internal Linking
- Implement a strategic internal linking structure to guide users and search engines through relevant content.
- By strategically linking related pages, it enhances the user experience and reduces bounce rates.
Social Signals
- Leverage social media to amplify your content, potentially leading to increased visibility and social signals.
User Experience Optimization: Prioritizing Audience Satisfaction
Core Web Vitals
Prioritize Core Web Vitals, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), for an optimal user experience.
Mobile-First Design
Design your website with a mobile-first approach to accommodate the growing prevalence of mobile users.
Clear Call-to-Actions (CTAs)
- Implement clear and compelling CTAs to guide users through desired actions, improving engagement.
- Well-designed CTAs can significantly impact conversion rates, as evidenced by successful e-commerce platforms like Shopify.
Continuous Analysis and Adaptation: The Iterative Approach
Regular SEO Audits
- Conduct regular SEO audits to identify areas for improvement and ensure ongoing alignment with best practices.
- 68% of online experiences begin with a search engine.
A/B Testing and Data-Driven Decision-Making
- Implement A/B testing to assess the effectiveness of changes and make informed, data-driven decisions.
Conclusion
In the intricate dance of web development and SEO, the nuanced art of prioritizing and deferring the loading of resources emerges as a linchpin for optimal performance and search engine visibility.
This comprehensive guide has navigated the intricacies of resource management, providing a strategic blueprint that transcends the conventional boundaries of website optimization.
As we conclude this exploration, it is evident that the mastery of prioritization and deferment is not merely a technical endeavor but a dynamic journey that intertwines user experience, performance metrics, and search engine algorithms.
Navigating the User-Centric Landscape
In the digital era, user-centricity stands as the lodestar guiding every decision in web development.
Prioritizing the loading of critical resources ensures that users are swiftly presented with the essential elements, reducing bounce rates and fostering a positive user experience.
From critical CSS and JavaScript inlining to the strategic use of asynchronous loading, the journey through prioritization techniques is a testament to the commitment to meeting and exceeding user expectations.
Efficiency as the Catalyst for SEO Success
Efficiency is the catalyst that propels websites to the forefront of search engine rankings.
The deliberate deferment of non-essential resources, such as below-the-fold images and secondary scripts, paves the way for faster initial page loads.
This efficiency is not only a technical triumph but a strategic move that aligns with search engine algorithms, where page speed and user experience are integral factors in determining rankings.
Strategic CSS and Font Loading: A Symphony of Performance
The harmonious interplay of critical CSS prioritization and font-loading strategies echoes the significance of a well-orchestrated symphony.
From inlining critical stylesheets to selecting font subsets and leveraging the font-display property, these strategies underscore the meticulous attention to detail required to strike the right balance between visual appeal and loading efficiency.
Responsive Loading in a Diverse Digital Landscape
In a world where users access websites through an array of devices and varying network speeds, the importance of responsive loading strategies cannot be overstated.
Tailoring resource loading based on device-specific considerations and adaptive image loading ensures that websites deliver an optimal experience regardless of the user’s context.
Continuous Improvement through Monitoring and Iteration
The digital landscape is ever-evolving, demanding vigilance and adaptability. Real-time performance monitoring, exemplified by tools like Google’s PageSpeed Insights and Lighthouse, provides the compass to navigate through changing tides.
The commitment to A/B testing, as demonstrated by industry leaders like Airbnb and Pinterest, underscores the ethos of continuous improvement—where every iteration is a step toward digital excellence
Empowering Websites for Digital Success
In conclusion, the journey through prioritizing and deferring the loading of resources for SEO is a profound exploration into the heart of digital success.
It is a strategic amalgamation of user-centric design, technical efficiency, and continuous improvement—an approach that transcends algorithms and resonates with the very essence of human interaction with technology.
Armed with the insights and strategies encapsulated in this guide, websites are empowered not just to meet SEO standards but to set new benchmarks, becoming beacons of excellence in the vast expanse of the online ecosystem.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
How do I prioritize image loading?
Prioritizing image loading is crucial for faster page loads. Use lazy loading to defer offscreen images, loading them only when users scroll. Optimize images for the web by compressing and choosing appropriate formats. Prioritize critical images for initial load, enhancing user experience.
What makes images load faster?
To make images load faster, optimize file size by compressing without compromising quality. Choose modern image formats like WebP. Implement lazy loading to defer offscreen images. Leverage content delivery networks (CDNs) for efficient global delivery.
How do I optimize an image without losing quality?
Optimize images without quality loss by using efficient compression tools like TinyPNG or ImageOptim. Choose the right file format (WebP for modern browsers). Maintain a balance between compression level and image quality. Consider responsive images for various screen sizes.