Key Takeaways
- Unlock Performance Potential: Google PageSpeed Insights is your key to unlocking your website’s performance potential. Discover actionable insights and optimization strategies to enhance user experience and search engine visibility.
- User-Centric Optimization Matters: PageSpeed is not just about speed; it’s about user satisfaction. Prioritize user-centric metrics like Core Web Vitals to align with Google’s ranking signals and keep your audience engaged.
- Future-Ready Optimization: Stay ahead in the digital landscape by adopting future trends in PageSpeed optimization.
From mobile-first strategies to advanced techniques and AI integration, ensure your website is not just fast today but prepared for the challenges of tomorrow.
In the ever-evolving landscape of the digital realm, where milliseconds can make or break a user’s online experience, the speed at which a website loads has become a paramount factor in its success.
Enter Google PageSpeed Insights, a powerful tool bestowed upon webmasters and developers by the search engine giant itself.
In this comprehensive exploration, we delve deep into the intricate realm of “What is Google PageSpeed Insights? And How to Use It Well?”

The Need for Speed: A Digital Imperative
Picture this: a user clicks on a link, eagerly anticipating the information or service promised by a website.
Seconds tick by, turning into an eternity, and frustration sets in as the webpage sluggishly loads.
In the world of cyberspace, where attention spans are dwindling and instant gratification is the order of the day, the speed at which a website function has a profound impact on user satisfaction, engagement, and, consequently, the success of an online venture.

This brings us to the indispensable role played by Google PageSpeed Insights, a tool designed not just to measure the speed of a website but to provide a holistic assessment of its performance.
As we embark on this enlightening journey, we will unravel the intricacies of PageSpeed Insights, demystify its metrics, and equip you with the knowledge to wield it effectively, ensuring your digital presence is not just noticed but celebrated.
Decoding the Essence
Before we plunge into the nitty-gritty details, let’s lay the groundwork by understanding the essence of Google PageSpeed Insights.
At its core, it is more than just a speedometer for your website; it is a compass guiding you through the labyrinth of online performance optimization.
But what sets it apart from the myriad of tools available?
How does it go beyond mere speed evaluation?
The Anatomy of PageSpeed Metrics
To comprehend the full scope of PageSpeed Insights, we must acquaint ourselves with the metrics it scrutinizes.
From the intricacies of Page Loading Time and Time to First Byte (TTFB) to the nuanced examination of Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP), these metrics are the building blocks of a comprehensive performance profile.
We’ll not only decipher what each metric signifies but also explore how they collectively contribute to the overall health of your website.
Unveiling the Scores and Grades
PageSpeed Insights doesn’t just present a barrage of numbers; it encapsulates its findings in scores and grades.
But what do these scores truly mean?
How does one interpret a “Good” from a “Needs Improvement” or a “Poor”?
We’ll unravel the grading system, ensuring that by the end of our journey, you’re not just acquainted with your website’s performance but can also gauge its standing in the digital arena.
In the pages that follow, we will equip you with the knowledge to navigate the intricacies of PageSpeed Insights.
From the moment you access the tool to interpreting the rich data it provides, we will guide you through the optimization process, addressing common issues and unlocking the true potential of your digital space.
But, before we venture further, we like to share who we are and what we do.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use website marketing to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
What is Google PageSpeed Insights? And How to Use It Well?
- Understanding PageSpeed Insights
- Benefits of Optimizing PageSpeed
- How to Use Google PageSpeed Insights Effectively
- Tips for PageSpeed Optimization
1. Understanding PageSpeed Insights

Core Metrics Analyzed by Google PageSpeed Insights
Page Loading Time: The Stopwatch of the Digital World
Page loading time, often referred to as “load time,” is the elapsed time it takes for a web page to display its entire content. In the era of instant gratification, users demand swift access to information.
Studies by Google reveal that for every second delay in mobile page load, conversions can fall by up to 20%.
Therefore, understanding and optimizing this metric is critical for retaining user engagement and satisfaction.
Example: Consider a recent study, which found that 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load. This emphasizes the importance of swift page loading times in retaining visitors and preventing potential revenue loss.
Time to First Byte (TTFB): Initiating the Digital Conversation
TTFB measures the time it takes for a browser to receive the first byte of data from a web server after a request is made. It signifies the server’s responsiveness and directly impacts the overall page loading time.
A lower TTFB is indicative of a more responsive server, contributing to a faster user experience.
Example: According to a study by Moz, there is a clear correlation between a faster time to first byte (TTFB) and a higher search engine rank.
This underscores the importance of optimizing TTFB for both user experience and SEO performance.
Cumulative Layout Shift (CLS): Crafting a Seamless User Experience
CLS quantifies the unexpected layout shifts that occur during page loading, affecting the visual stability of a website.
Users find sudden layout changes disorienting and frustrating, impacting the overall user experience.
Example: Imagine accessing a website on your mobile device, and just as you attempt to click a link, the page shifts, causing you to accidentally tap on an unintended element. This is a classic CLS issue, emphasizing the need for stability in layout design.
Largest Contentful Paint (LCP): Emphasizing Content Delivery
LCP measures the time it takes for the largest content element on a web page to become visible to users.
It is a crucial metric for gauging the perceived loading speed of a page. Google recommends that to provide a good user experience, strive to have LCP occur within the first 2.5 seconds of the page starting to load.
Example: An e-commerce website with a slow LCP might frustrate users as product images and details take too long to load, potentially leading to increased bounce rates and reduced conversion rates.

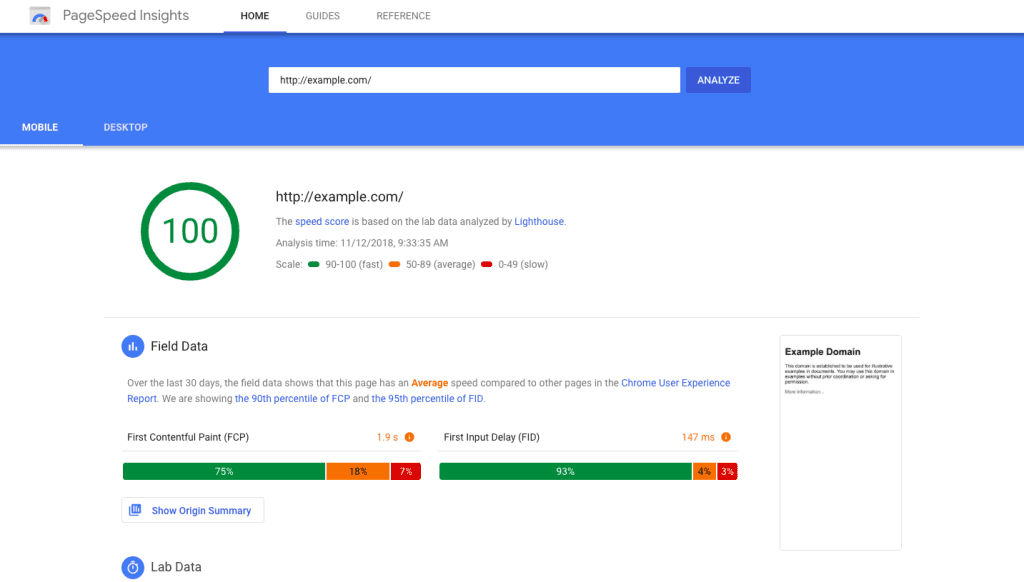
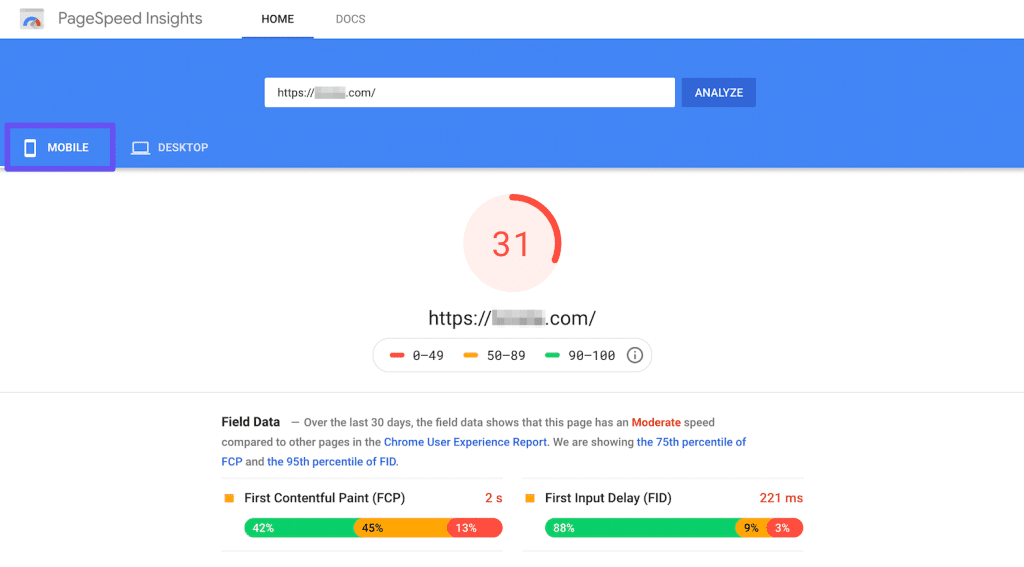
Interpreting PageSpeed Insights Scores
Grading System: From Excellent to Poor
PageSpeed Insights assigns scores ranging from 0 to 100, categorizing websites into different performance brackets. A score of 90 or above is considered good. 50 to 89 is a score that needs improvement, and below 50 is considered poor.
These scores offer a quick snapshot of a website’s performance.
Example: Consider a scenario where two websites offer similar content and services, but one consistently maintains a score above 90, while the other hovers around 60. Users are likely to prefer the faster, more efficient website, influencing its success in the digital arena.
Good, Needs Improvement, and Poor Scores: What They Mean
Understanding the implications of a score is crucial.
A “Good” score indicates that your website performs well, with optimal loading times and user experience.
A “Needs Improvement” score suggests areas for enhancement, while a “Poor” score signals significant issues that require urgent attention for improved performance.
Example: An e-commerce site experiencing a “Poor” score may face high bounce rates, as users abandon the site due to slow loading times. This directly impacts sales and revenue, emphasizing the financial implications of PageSpeed scores.
Real-world Application: Addressing Common PageSpeed Issues
Image Optimization: Shrinking Load Times, Expanding User Satisfaction
Images are often the heaviest elements on a webpage. Optimizing them by compressing file sizes without compromising quality is crucial. Unoptimized images can significantly contribute to slow loading times and adversely affect the user experience.
Example: A study that, images make up on average 21% of a total webpage’s weight. By optimizing images, websites can drastically reduce loading times and enhance overall performance.
Browser Caching: Minimizing Reloads, Maximizing Efficiency
Browser caching involves storing website resources on a user’s device, reducing the need to download them again on subsequent visits. Properly configured caching can lead to faster load times for returning visitors.
Minification of CSS and JavaScript: Trimming the Digital Fat
Minification involves removing unnecessary characters and spaces from CSS and JavaScript files, reducing their size, and speeding up the loading process. Smaller file sizes lead to quicker downloads and, consequently, faster page loading times.
2. Benefits of Optimizing PageSpeed

Impact on User Experience
Reduced Bounce Rates: The Critical First Impression
Faster page loading times contribute significantly to a positive user experience, reducing bounce rates and increasing the likelihood of users exploring multiple pages on a website.
Example: An e-commerce site with swift loading times ensures that users can seamlessly browse through product categories, reducing the likelihood of users abandoning the site due to slow loading times.
Improved User Satisfaction and Engagement
Users inherently prefer websites that respond swiftly to their interactions. A study found that 47 per cent of consumers expect a web page to load in two seconds or less.
By optimizing PageSpeed, websites can meet these expectations, leading to increased user satisfaction and prolonged engagement.
Example: Consider a news website where articles load swiftly, allowing users to consume content seamlessly. Swift loading contributes to a positive reading experience, fostering user loyalty and return visits.

Influence on Search Engine Rankings
Google’s PageSpeed as a Ranking Factor
Google has explicitly stated that page speed is a ranking factor in its search algorithm.
Websites with faster loading times are more likely to rank higher in search engine results.
Google’s emphasis on user experience through speed aligns with its goal of delivering relevant and accessible content.
Example: In a study, it was found that faster loading times (along with other important signals) can contribute to higher rankings. This correlation underscores the importance of PageSpeed in SEO efforts.
Mobile-First Indexing and PageSpeed
With the advent of mobile-first indexing, Google prioritizes mobile-friendly websites. PageSpeed is a critical component of mobile optimization, and Google considers mobile PageSpeed as a ranking factor for mobile search results.
Example: A mobile-friendly travel website with optimized PageSpeed not only provides a seamless experience for users on the go but also stands a better chance of ranking higher in mobile search results.
Reduction in Bounce Rates
Impact of Page Loading Time on Conversions
The relationship between page loading time and conversion rates is direct and significant. Google’s research indicates that as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
Faster-loading pages contribute to higher conversion rates.
Example: An e-commerce platform with swift loading times for product pages is more likely to convert visitors into customers, as users can seamlessly navigate, view products, and complete purchases without encountering frustrating delays.
Enhanced Accessibility for Global Audiences
For websites catering to a global audience, PageSpeed optimization is crucial for ensuring a consistent and positive user experience across diverse geographical locations.
Content delivery times can vary significantly, and optimizing PageSpeed helps in mitigating these differences.
Example: A multinational news website that optimizes PageSpeed ensures that readers worldwide can access news articles without experiencing prolonged loading times, fostering a global readership.
Financial Implications for Businesses
Impact on Revenue and Conversions
For businesses operating in competitive online markets, the financial impact of slower PageSpeed on conversions and revenue cannot be overstated.
Example: An online retail store experiencing slow PageSpeed may witness a direct correlation with abandoned carts and reduced sales, highlighting the tangible financial consequences of poor website performance.

Ad Revenue and PageSpeed
For websites relying on advertising revenue, PageSpeed optimization is crucial.
Users are more likely to engage with and click on ads on faster-loading pages, positively impacting ad impressions and click-through rates.
Example: A news website with swift PageSpeed ensures that ads load seamlessly, providing advertisers with better visibility and engagement, ultimately contributing to increased ad revenue.
3. How to Use Google PageSpeed Insights Effectively

Accessing the Tool
Navigating to the PageSpeed Insights Website
Google PageSpeed Insights is easily accessible through its dedicated website.

Users can simply enter their website URL, and the tool generates a comprehensive report highlighting various performance metrics and suggestions for improvement.
Example: Consider a scenario where an e-commerce website owner uses PageSpeed Insights to analyze their site.
The report may reveal opportunities for improvement, such as optimizing images and leveraging browser caching, ultimately enhancing the website’s overall performance.
Using Browser Extensions
For a more seamless and integrated experience, users can install browser extensions that provide on-the-fly PageSpeed analysis.
Extensions like “Lighthouse” for Google Chrome allow users to assess performance metrics without leaving the current browser window.
Example: A web developer working on a project can use the Lighthouse extension to instantly evaluate the PageSpeed of a webpage they are currently optimizing. This real-time feedback aids in making immediate adjustments for better performance.

Analyzing PageSpeed Insights Report
Interpreting Metrics and Scores
The PageSpeed Insights report provides a wealth of information, including performance metrics like First Contentful Paint (FCP), Speed Index, and Cumulative Layout Shift (CLS).
Understanding these metrics is crucial for pinpointing specific areas of improvement.
Example: An online news portal leveraging PageSpeed Insights may discover that optimizing the delivery of critical CSS results in a significant improvement in First Contentful Paint, leading to faster loading times and enhanced user experience.
Understanding Suggestions and Opportunities
PageSpeed Insights not only identifies performance metrics but also offers actionable suggestions to improve them.
From optimizing images to leveraging browser caching, these suggestions provide a roadmap for enhancing website performance.
Example: A blog owner using PageSpeed Insights might receive a suggestion to enable compression for their website’s resources. Implementing this recommendation can lead to reduced file sizes and, consequently, faster page loading times.
Addressing Common PageSpeed Issues
Image Optimization
One common issue identified by PageSpeed Insights is the need for image optimization.
Large image files can significantly contribute to slow loading times. Utilizing image compression tools or responsive images can address this concern.
Example: A photographer’s portfolio website may receive a recommendation from PageSpeed Insights to compress high-resolution images. By implementing image optimization techniques, the website can maintain visual quality while improving loading speed.
Browser Caching
PageSpeed Insights often suggests leveraging browser caching to reduce load times for returning visitors. By specifying how long browsers should cache resources, websites can enhance performance for users who navigate between pages.
Example: An e-commerce site using PageSpeed Insights may discover that implementing browser caching for product images and CSS files results in quicker load times for users who frequently browse different product pages.
Minification of CSS and JavaScript
Minifying CSS and JavaScript files involves removing unnecessary characters and spaces, reducing file sizes, and improving loading times. PageSpeed Insights may highlight opportunities for minification to enhance overall website performance.
Example: A business website employing PageSpeed Insights may identify the need to minify its CSS and JavaScript files. By doing so, the website can streamline its code and reduce loading times, leading to an improved user experience.
Real-time Monitoring and Continuous Improvement
Regularly Monitor PageSpeed Scores
PageSpeed is not a one-time consideration; it requires continuous monitoring. Regularly assessing PageSpeed scores and addressing emerging issues ensures that a website maintains optimal performance over time.
Example: An online magazine, after implementing PageSpeed recommendations, regularly checks its scores. This ongoing commitment to optimization allows the magazine to adapt to changing content and user interactions, ensuring sustained fast loading times.
Utilize Google’s PageSpeed Module
For advanced users and web server administrators, Google offers the PageSpeed Module. This module integrates with Apache and Nginx servers, automatically applying web performance best practices.
Example: A large e-commerce platform experiencing heavy traffic employs the PageSpeed Module to dynamically optimize content delivery. This server-side optimization ensures consistently fast loading times during peak usage.
4. Tips for PageSpeed Optimization

Mobile Optimization
Responsive Design
Implementing a responsive design ensures that a website adapts seamlessly to various screen sizes, providing an optimal user experience across devices.
Google emphasizes mobile-friendliness as a ranking factor, making responsive design essential for PageSpeed optimization.
Example: An online store with a responsive design guarantees that product pages are easily navigable on both desktop and mobile devices, contributing to improved user satisfaction and potentially higher conversion rates.

Mobile-Friendly Content
Optimize content for mobile consumption by utilizing techniques such as lazy loading for images and minimizing the use of large media files.
Mobile-friendly content not only enhances user experience but also positively impacts mobile search rankings.
Example: A travel blog employing lazy loading for images ensures that mobile users enjoy faster page loading times while scrolling through travel stories, leading to increased engagement.

Content Delivery Network (CDN) Integration
Reducing Latency with CDN
A Content Delivery Network (CDN) strategically distributes website content across servers worldwide, reducing latency and accelerating content delivery. This is particularly beneficial for global audiences, as data travels shorter distances, resulting in faster loading times.
Example: A multinational news website integrated with a CDN ensures that breaking news articles load swiftly for users worldwide, irrespective of their geographical location.
Server Performance Optimization
Choose a Reliable Hosting Provider
The choice of hosting provider significantly influences server performance. Opt for a reputable hosting service with a robust infrastructure and sufficient resources to handle website traffic efficiently.
Example: An e-commerce website experiencing slow loading times migrates to a dedicated hosting provider, resulting in improved server response times and, subsequently, faster page loading for customers.
Tips for Image Optimization
Compress Images Without Compromising Quality
Large image files contribute to slow loading times. Utilize image compression tools to reduce file sizes without compromising visual quality, ensuring a balance between aesthetics and performance.
Example: A photography portfolio website implements image compression, maintaining the high resolution of showcased images while significantly reducing loading times for visitors.
Implement Lazy Loading for Images
Lazy loading defers the loading of off-screen images until the user scrolls to them, reducing the initial page load time. This technique is particularly beneficial for websites with extensive image content.
Example: An online magazine implements lazy loading for article images, enhancing the initial loading speed and allowing users to consume content seamlessly without delay.
Utilize Browser Caching
Specify Cache Lifetimes for Resources
Browser caching involves instructing browsers to store certain resources locally, reducing the need to download them on subsequent visits. Specify appropriate cache lifetimes for resources to strike a balance between fresh content and efficient caching.
Example: A technology blog configures browser caching for static resources, ensuring that returning visitors experience faster loading times as cached files are retrieved locally.
Leverage Asynchronous Loading for JavaScript
Enhance Parallel Loading with Async Attribute
The async attribute in JavaScript allows scripts to load asynchronously, preventing them from blocking other elements on the page. This technique enhances parallel loading, contributing to faster overall page loading times.
Example: An online learning platform employing asynchronous loading for JavaScript ensures that interactive elements on course pages load without hindering the initial page display, promoting a smooth user experience.
Future-Ready Techniques
Implement WebP Format for Images
WebP is a modern image format that provides superior compression and quality compared to traditional formats. Implementing WebP can result in significantly smaller image sizes, contributing to faster loading times.
Example: A graphic design portfolio website adopts WebP for image formats, showcasing high-quality visuals with reduced file sizes and accelerated loading times for visitors.
Utilize HTTP/2 Protocol
HTTP/2 is the latest version of the HTTP network protocol, designed to improve website performance. It allows for multiple requests and responses to be multiplexed over a single connection, reducing latency and optimizing resource loading.
Example: A news website employing HTTP/2 protocol ensures that breaking news articles, images, and related resources are loaded swiftly for users, even during peak traffic periods.
Conclusion
In conclusion, Google PageSpeed Insights emerges not merely as a diagnostic tool but as an invaluable compass guiding website owners and developers through the dynamic landscape of online performance optimization.
As the digital realm continues to evolve, with user expectations reaching new heights and search engine algorithms becoming ever more discerning, the significance of mastering PageSpeed becomes increasingly apparent.
Navigating the Complex Web of Digital Success
In the vast expanse of the internet, where attention spans are fleeting and competition is fierce, PageSpeed emerges as a beacon illuminating the path to user satisfaction, search engine visibility, and overall online success.
The insights provided by Google PageSpeed Insights extend beyond raw data; they offer a roadmap for website owners to navigate the intricate web of digital success.
A Symphony of Performance Metrics
The intricate symphony of performance metrics, from First Contentful Paint (FCP) to Cumulative Layout Shift (CLS), harmonizes to create a user experience that transcends the ordinary.
In a world where seconds can make the difference between engagement and abandonment, the nuanced understanding of these metrics equips digital architects with the tools needed to craft an online presence that captivates and retains.
User-Centric Optimization for the Win
In the era of Core Web Vitals, the focus on user-centric optimization becomes not just a strategy but a necessity. Google’s relentless commitment to prioritizing user experience in its ranking algorithms propels website owners into an era where every millisecond matters.
The journey through PageSpeed Insights becomes a quest for user satisfaction, as each improvement made echoes in lower bounce rates, higher engagement, and a virtual red carpet laid out by search engines.
Striking the Balance: SEO and User Experience
The delicate dance between SEO imperatives and the pursuit of an impeccable user experience remains at the heart of effective PageSpeed optimization.
The symbiotic relationship between a well-optimized website and its visibility in search results underscores the pivotal role that PageSpeed plays in the broader digital ecosystem.
It is not merely about climbing the ranks but about ascending while carrying the mantle of a delightful user journey.
Empowering the Digital Journey
In the grand narrative of the digital journey, Google PageSpeed Insights stands as a potent ally, empowering website owners to curate an online experience that is both swift and sublime.
From the adoption of mobile-first strategies to the embrace of next-gen image formats, the toolkit for optimization evolves, and with it, the potential for websites to not merely exist but to excel.
The Unfinished Symphony of Optimization
As this exploration of Google PageSpeed Insights culminates, it becomes evident that the symphony of optimization is never truly finished.
Continuous monitoring, adaptive strategies, and a commitment to staying abreast of evolving trends become the notes that resonate through the ever-shifting digital landscape.
PageSpeed optimization is not a destination but an ongoing journey, where each tweak, each improvement, contributes to a crescendo of online excellence.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
How do I use Google PageSpeed insights?
To use Google PageSpeed Insights, simply visit the website, enter your URL, and click “Analyze.” The tool will generate a detailed report, highlighting performance metrics and actionable suggestions. Prioritize recommendations, implement optimizations, and retest for continuous improvement in website speed and user experience.
How important is Google Page Speed Insights?
Google PageSpeed Insights is crucial for website success. It directly impacts user experience, SEO rankings, and overall performance. By providing actionable recommendations, it guides optimizations, ensuring fast loading times, improved search visibility, and enhanced user satisfaction.
What is the best practice in PageSpeed Insights?
Best practices in Google PageSpeed Insights include optimizing images, leveraging browser caching, minifying CSS/JavaScript, and prioritizing critical above-the-fold content. Regularly monitor scores, address recommendations, and embrace mobile-friendly designs for optimal website performance.