Key Takeaways
- Visual Catalyst for SEO Success: Hero Images go beyond aesthetics, becoming dynamic catalysts for increased user engagement, reduced bounce rates, and improved search engine rankings.
- Strategic Integration and Best Practices: Master SEO with Hero Images by strategically aligning visuals with content, optimizing image elements, and implementing technical best practices for optimal performance.
- Future-proof Your Strategy: Stay ahead in the digital landscape by leveraging the power of Hero Images, anticipating emerging trends like visual search, and crafting a visual narrative that resonates with both users and search engines.
In the ever-evolving landscape of digital marketing, where visual appeal holds the key to user engagement, the concept of ‘Hero Images’ has emerged as a game-changer.
As we delve into the intricate realm of search engine optimization (SEO), it becomes imperative to unravel the significance of Hero Images and understand how they wield their influence in enhancing online visibility and user experience.

Defining Hero Images: A Visual Symphony in SEO Strategies
At the core of our exploration lies the definition of Hero Images – these captivating, high-impact visuals that occupy a prominent space on web pages.
Beyond mere aesthetics, Hero Images play a pivotal role in conveying messages, establishing brand identity, and, most importantly, influencing SEO outcomes.
In this section, we’ll dissect the anatomy of Hero Images, exploring their dimensions, resolution, and the critical element of relevance to content.
The Visual Renaissance: Hero Images and the SEO Revolution
In the ever-competitive SEO landscape, where the battle for user attention is fierce, the incorporation of Hero Images signifies a visual renaissance.
Here, we’ll unravel the symbiotic relationship between Hero Images and SEO, shedding light on how these visual elements contribute to improved user engagement, reduced bounce rates, and elevated click-through rates.
Prepare to discover the visual strategies that can propel your SEO efforts to new heights.
Navigating Hero Image Best Practices: Crafting a Visual Symphony for SEO Success
As we embark on this SEO journey, the spotlight shifts to the best practices governing Hero Images.
From selecting images that captivate your audience to the meticulous optimization of image alt text and file names, we’ll explore the nuts and bolts of implementing Hero Images for SEO success.
Get ready to dive into the practical strategies that will elevate your visual content game.
Unlocking SEO Potentials: Hero Images in Action Through Case Studies
In this section, we’ll bring theory to life by examining real-world examples of successful SEO strategies that leverage Hero Images.
Through comprehensive case studies, we’ll analyze the transformative impact of incorporating Hero Images, providing you with actionable insights and a tangible understanding of the before-and-after metrics that showcase their prowess.
Decoding the Technical Landscape: Hero Images and SEO Synergy
Behind the scenes, there’s a technical tapestry that ensures the seamless integration of Hero Images into the broader SEO strategy.
From structured data implementation to optimizing loading times and ensuring cross-browser compatibility, we’ll navigate the technical considerations that underpin the synergy between Hero Images and SEO.
Embark on this deep-dive exploration into the world of Hero Images, where visual storytelling meets SEO prowess, and unlock the potential to redefine your online presence.
Join us on a journey where every pixel contributes to a larger narrative of enhanced user experience and elevated search engine rankings.
But, before we venture further, we like to share who we are and what we do.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use digital marketing to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
What Are Hero Images and How Does It Work for SEO?
- Key Characteristics of Hero Images
- The Impact of Hero Images on SEO
- Best Practices for Using Hero Images in SEO
- Technical Considerations
1. Key Characteristics of Hero Images
In the ever-evolving landscape of online content, the deployment of Hero Images carries immense significance.
To harness their full potential in the realm of SEO, it’s crucial to understand the key characteristics that distinguish impactful Hero Images from the ordinary.
Let’s dissect these elements to uncover how they contribute to a robust SEO strategy.

Size and Resolution: Optimizing Visual Impact for SEO Performance
Hero Images demand attention, and their impact is closely tied to their size and resolution.
Google, in its quest to enhance user experience, prioritizes fast-loading pages.
53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.
Therefore, optimizing Hero Images for size and resolution becomes paramount.
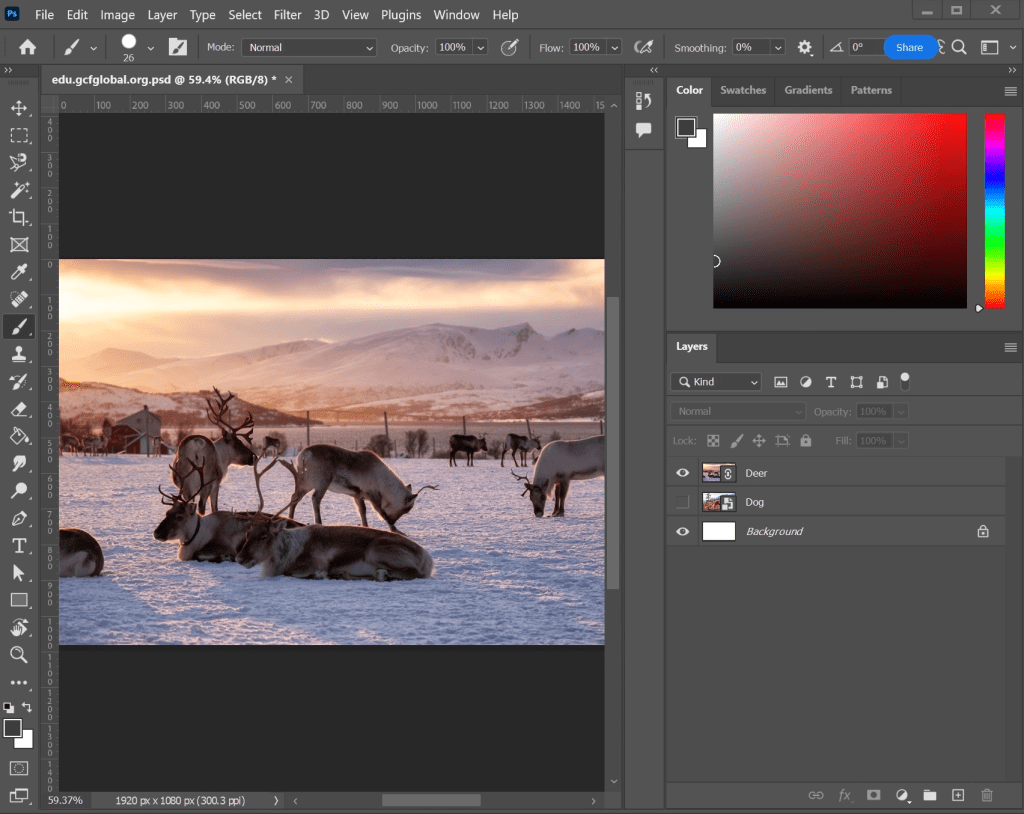
Utilize tools like Adobe Photoshop or online platforms like TinyPNG to compress images without compromising quality, ensuring swift loading times that align with SEO best practices.

Relevance to Content: Crafting a Cohesive Narrative
Relevance is the cornerstone of effective SEO, and this holds true for Hero Images as well.
Aligning the image content with the overall narrative of the webpage enhances user engagement and helps search engines understand the context.
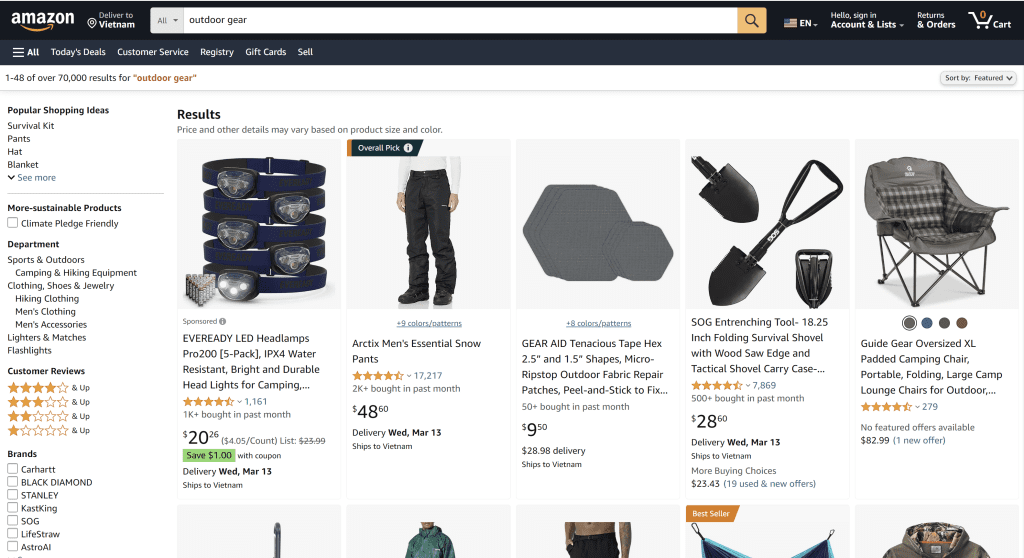
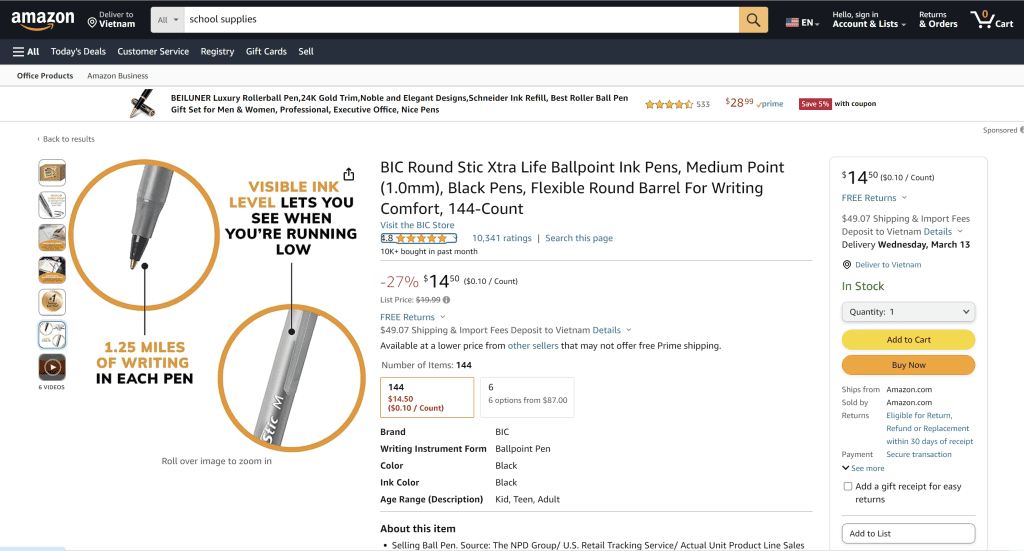
For instance, an e-commerce site selling outdoor gear could employ Hero Images featuring adventure scenes or product close-ups, creating a seamless connection between visual elements and the site’s core offerings.

Brand Consistency: Reinforcing Identity Across Platforms
A Hero Image is not merely a visual embellishment; it’s a brand ambassador.
Consistency in brand representation across all touchpoints fosters trust and recognition. On average, consistency increases revenue by 23%.
Implementing brand colours, logos, and visual themes within Hero Images reinforces brand identity, contributing to a cohesive online presence that resonates with both users and search engines.
Mobile Responsiveness: Capturing the Mobile Audience
With the majority of internet users accessing content via mobile devices, Hero Images must be optimized for mobile responsiveness. Google’s mobile-first indexing prioritizes the mobile version of a site for ranking and indexing.
In the last quarter of 2023, mobile devices (excluding tablets) generated 58.67 per cent of global website traffic.
Responsive design ensures that Hero Images adapt seamlessly to various screen sizes, enhancing user experience and positively influencing mobile SEO rankings.
Accessibility: Enhancing User Experience for All
Accessibility is not only a moral imperative but also a factor that impacts SEO.
Hero Images should be crafted with accessibility in mind, incorporating descriptive alt text for screen readers and ensuring that the visual content is comprehensible to all users.
This not only aligns with ethical design practices but also contributes to SEO efforts by creating a more inclusive online environment.
2. The Impact of Hero Images on SEO
Hero Images, when strategically implemented, transcend mere visual appeal and become powerful catalysts in the world of Search Engine Optimization (SEO).
In this section, we delve into the profound impact these visual elements have on crucial SEO metrics, user behaviour, and overall online visibility.

User Engagement and Dwell Time: Capturing Attention in Seconds
- The incorporation of Hero Images is directly correlated with increased user engagement. In fact, the human brain processes images 60,000 times faster than text, and 90 per cent of the information transmitted to the brain is visual.
- Dwell time, the duration a user spends on a web page, is a crucial SEO metric. Hero Images, when compelling and relevant, contribute to extended dwell times, signalling to search engines that the content is valuable and engaging.
Google’s algorithms often interpret longer dwell times positively, influencing rankings accordingly.
Reduced Bounce Rate: Navigating the Landscape of User Interaction
- A well-crafted Hero Image serves as an entry point that entices visitors to explore further.
Hero Images, when aligned with the user’s intent and expectations, contribute to a lower bounce rate, signalling to search engines that the content is relevant and encouraging further exploration. - For instance, an e-commerce site leveraging Hero Images showcasing products from various angles and in different contexts can significantly reduce the likelihood of users bouncing immediately, as the visual content aligns with their product exploration journey.

Enhanced Click-Through Rates: Navigating the Landscape of User Interaction
- Hero Images, when strategically placed, contribute to enhanced click-through rates (CTRs). The visual impact of a compelling Hero Image often entices users to explore the content further or click through to other pages.
- This becomes particularly relevant in the context of search engine results pages (SERPs), where rich snippets and visually appealing results often attract more clicks.
Implementing Hero Images in SERP-friendly formats can significantly elevate click-through rates, positively impacting SEO.
Image Optimization for Search Engines: A Crucial SEO Element
- Optimizing Hero Images for search engines involves strategic use of alt text, file names, and other relevant attributes. Search engine algorithms rely on these elements to understand the content and context of images.
Proper optimization enhances the discoverability of visual content, contributing to improved rankings. - As per Google Search Essentials, providing descriptive alt text for images helps search engines understand the content and context. For example, an e-commerce site selling apparel should include descriptive alt text like “men’s blue cotton shirt” instead of generic terms like “product image.”
3. Best Practices for Using Hero Images in SEO
Hero Images, when employed strategically, become integral components of an effective SEO strategy.
This section dissects the best practices surrounding the utilization of Hero Images, offering insights into optimizing their impact on search engine rankings and user engagement.

Captivating and Relevant Imagery: The Visual Language of Engagement
- Hero Images must be visually striking while maintaining relevance to the content and brand identity. It takes about 50 milliseconds (ms) (that’s 0.05 seconds) for users to form an opinion about your website that determines whether they’ll stay or leave.
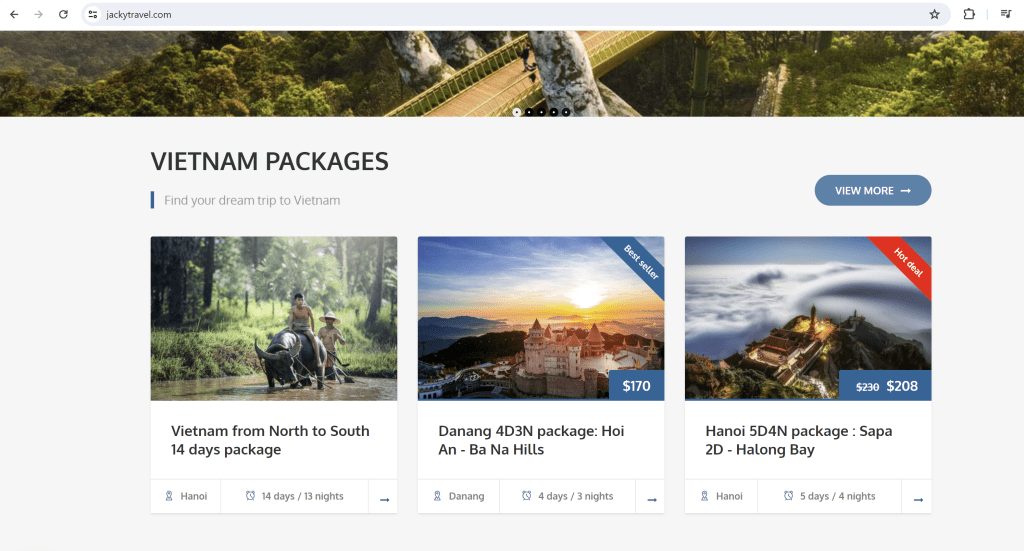
A captivating Hero Image can create an instant positive impression, enticing users to explore further. - For instance, a travel website promoting vacation packages could utilize Hero Images featuring picturesque destinations, creating an emotional connection and inspiring users to delve deeper into the offered content.

Optimizing Image Alt Text: The SEO Significance of Descriptive Text
- Alt text serves as a crucial element for image optimization in SEO. Descriptive alt text not only enhances accessibility for users with visual impairments but also provides search engines with context about the image content.
- For example, an e-commerce site selling handmade jewelry should include alt text such as “handcrafted silver pendant with gemstone” instead of generic terms like “product image.”
Utilizing Descriptive File Names: SEO-Friendly Naming Conventions
- The file name of a Hero Image plays a role in search engine optimization. Meaningful and descriptive file names contribute to a better search engine understanding of the image content. This is an often-overlooked aspect that can impact image discoverability.
- Adopting a naming convention that reflects the content, such as “outdoor-adventure-hero-image.jpg” for a website dedicated to adventure gear, aids search engines in associating the image with relevant keywords.
Implementing Proper Image Compression: Balancing Quality and Load Times
- Optimizing Hero Images for fast loading times is paramount for user experience and SEO.
Image compression tools, like TinyPNG or JPEG-optimizer, can be employed to reduce file sizes without compromising visual quality. - Striking a balance between high-quality visuals and swift loading times ensures that Hero Images will contribute positively to user engagement while aligning with search engine preferences for fast-loading pages.
4. Technical Considerations
The successful integration of Hero Images into a comprehensive SEO strategy requires attention to various technical aspects.
In this section, we delve into the key considerations that ensure these visual elements contribute positively to search engine rankings and overall user experience.

Implementing Structured Data for Images: Enhancing Search Engine Understanding
Structured data markup provides additional context to search engines, aiding in better understanding and categorization of content.
Implementing schema markup specifically designed for images, such as ImageObject, enables search engines to interpret Hero Images more accurately.
For example, a website featuring recipes could use structured data to provide details about the dish showcased in the Hero Image, enhancing its visibility in rich search results.
Ensuring Fast Loading Times: Prioritizing User Experience
Page speed is a critical factor in SEO, impacting both user experience and search engine rankings.
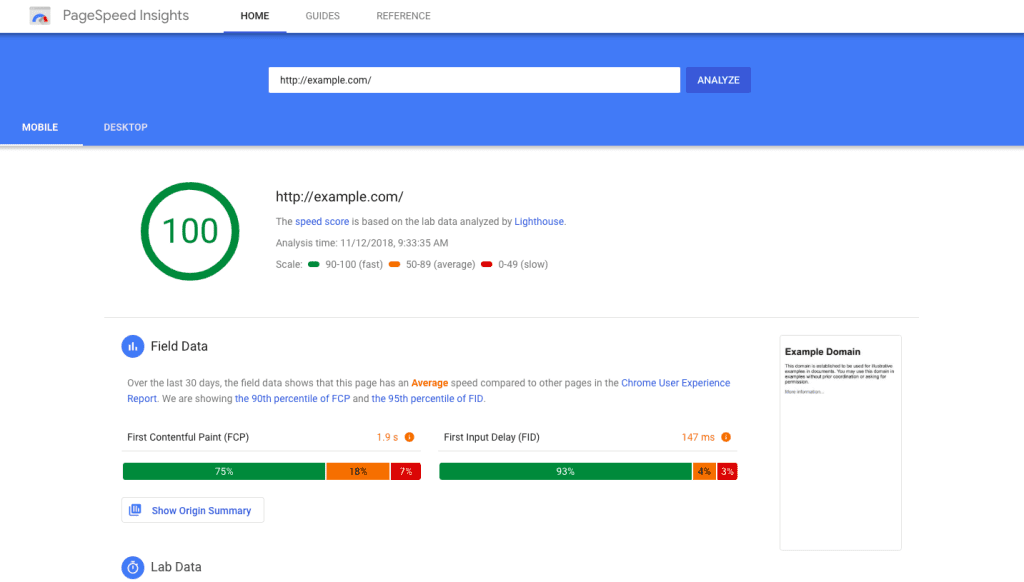
Tools like Google PageSpeed Insights can provide insights into potential optimizations to enhance loading times.

To illustrate, an e-commerce site selling electronics could optimize Hero Images by employing lazy loading techniques, ensuring that images load progressively as the user scrolls, reducing initial page load times.
Compatibility with Different Browsers: A Cross-Browser Approach
Ensuring compatibility with various browsers is essential for reaching a diverse audience.
Cross-browser testing tools like BrowserStack can be employed to identify and address any discrepancies in how Hero Images are rendered across different browsers.
For instance, a Hero Image that appears flawlessly on Google Chrome may have formatting issues on Mozilla Firefox. Addressing such discrepancies guarantees a consistent and positive user experience across various browsing platforms.
Tools and Resources: Streamlining the Technical Aspect of Hero Images
Utilizing specialized tools and resources can simplify the technical aspects of incorporating Hero Images into an SEO strategy.
Image Editing Tools: Fine-Tuning Visual Elements
Tools like Adobe Photoshop or Canva empower users to optimize Hero Images for size, resolution, and visual appeal.

These tools offer features like image compression, colour correction, and cropping, ensuring that Hero Images align with both aesthetic and technical requirements.
SEO Analysis Tools for Images: Gauging Performance Metrics
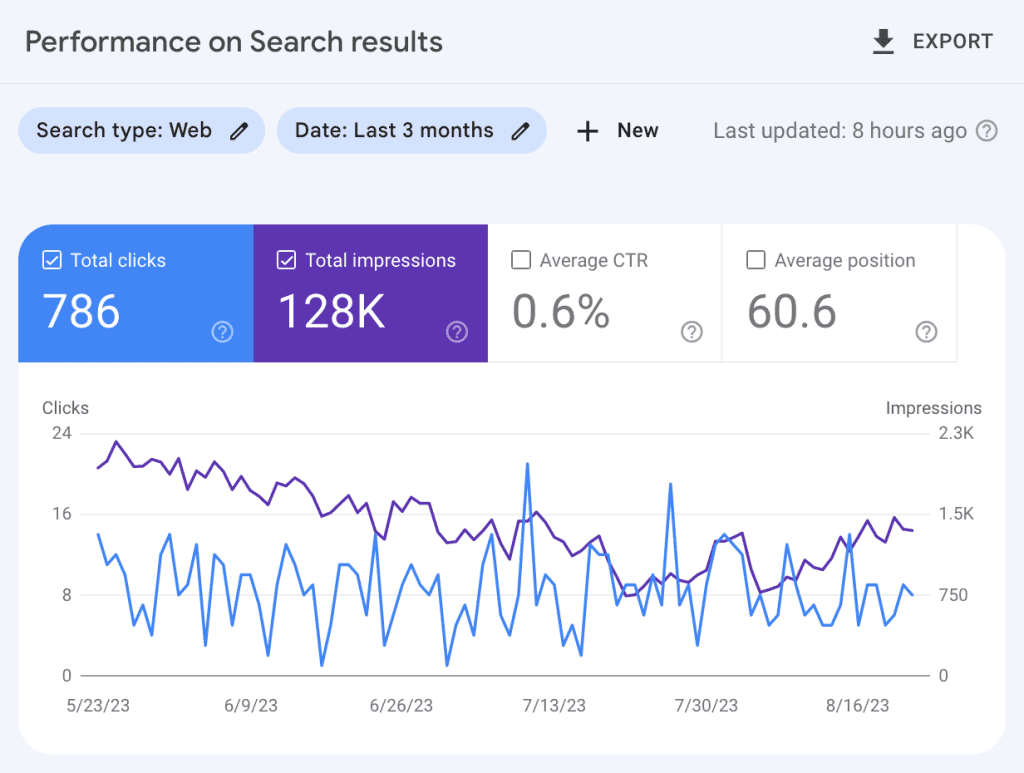
Platforms like Google Search Console provide insights into how search engines perceive and index images on a website.
Monitoring metrics such as clicks, impressions, and average position for Hero Images helps in assessing their impact on search engine visibility.

Conclusion
In the ever-evolving landscape of digital marketing, the integration of Hero Images stands out as a transformative strategy, transcending the conventional boundaries of SEO.
As we navigate the expansive realm of online visibility, it becomes increasingly evident that the visual narrative woven by Hero Images is not merely an aesthetic embellishment; it’s a dynamic catalyst propelling businesses toward unparalleled SEO success.
The Power of Visual Storytelling
Hero Images, when strategically harnessed, become the protagonists in the compelling story that unfolds on web pages.
Their visual allure captivates audiences within seconds, setting the stage for a profound engagement that resonates beyond the confines of textual content.
As storytelling has become a cornerstone of effective digital marketing, Hero Images emerge as the visual storytellers, conveying brand messages and creating memorable user experiences.
SEO Impact Beyond Aesthetics
Beyond their aesthetic appeal, Hero Images wield a tangible influence on critical SEO metrics.
The undeniable connection between user engagement and SEO success is accentuated by the extended dwell times and reduced bounce rates facilitated by captivating Hero Images.
The seamless integration of relevant visuals serves as a navigational guide for users, leading them deeper into the digital landscape and, in turn, signalling to search engines the inherent value of the content.
Strategic Navigation Through Best Practices
The exploration of best practices unveils the blueprint for harnessing the full potential of Hero Images in SEO strategies.
From optimizing image alt text and file names to ensuring fast loading times, every facet plays a role in the symphony of SEO success.
Technical Considerations: The Backbone of SEO Integration
Delving into the technical considerations surrounding Hero Images reveals the meticulous orchestration required for seamless integration.
Implementing structured data, ensuring fast loading times, and guaranteeing cross-browser compatibility are the technical pillars supporting the visual appeal of Hero Images.
These considerations not only enhance user experience but also align with search engine preferences, creating a harmonious balance that contributes to elevated search engine rankings.
A Toolbox for Success: Leveraging Tools and Resources
In the pursuit of mastering SEO with Hero Images, leveraging specialized tools and resources becomes imperative.
Image editing tools, such as Adobe Photoshop and Canva, provide the means for fine-tuning visual elements.
SEO analysis tools, exemplified by Google Search Console, offer insights into image performance metrics, guiding businesses in refining their visual strategies for optimal SEO impact.
The visual odyssey embarked upon today is a journey into a future where visual storytelling and SEO intricately intertwine, opening new avenues for online success.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
What is the purpose of a hero image?
A hero image serves as a visually compelling focal point on a webpage, instantly capturing attention and conveying the essence of the content or brand. Its purpose is to engage users, create a positive first impression, and encourage further exploration, ultimately enhancing the overall user experience and supporting marketing goals.
What is a hero definition image?
A hero image definition refers to a large, visually impactful element prominently featured on a website or digital platform. It serves as a key visual component, often conveying a brand message, setting the tone, and engaging users immediately. The hero image is a central and dynamic element in web design, creating a memorable and immersive user experience.
How do you optimize a hero image?
Optimizing a hero image involves resizing for fast loading, using a compressed format, adding descriptive alt text, ensuring relevance to content, and maintaining brand consistency. Prioritize mobile responsiveness and employ image editing tools for fine-tuning. Striking this balance enhances user experience and boosts SEO performance.