Key Takeaways
- Symbiotic Differences: Understand the differences between UI and UX.
- Evolutionary Trends: Explore emerging trends like immersive technologies, conversational interfaces, and data-driven decision-making, shaping the future of UI/UX design.
- Business Impact: Recognize the direct impact of effective UI/UX collaboration on business success, from brand loyalty driven by UI aesthetics to customer retention influenced by positive UX interactions
Welcome to a riveting journey into the dynamic realm of user-centric digital experiences.
Let’s delve deep into a topic that forms the bedrock of intuitive and engaging interfaces – “UI vs. UX Design: What are the Differences You Need to Know?”
In an age where digital interactions shape our daily lives, the distinction between User Interface (UI) and User Experience (UX) design is not just a matter of semantics; it’s a crucial delineation that influences how we navigate, engage, and connect with the vast digital landscape.
As we embark on this enlightening odyssey, we’ll unravel the intricacies of UI and UX design, understand their individual roles, and decipher why comprehending these differences is paramount for anyone venturing into the creative world of digital design.
Setting the Stage: Defining UI Design
To embark on our journey, let’s first cast the spotlight on User Interface (UI) design.
UI is the visual and interactive facet of a digital product that users directly engage with.
It’s the graphic elements, buttons, icons, and overall aesthetic that capture attention and guide users through their digital journey.
Think of UI as the artist’s canvas, where every pixel plays a role in creating a visually appealing and navigable landscape.
However, the intricacies of UI design extend far beyond mere aesthetics.
UI designers must meticulously craft layouts that not only please the eye but also enhance functionality.
From color palettes to typography, each element is a brushstroke contributing to the masterpiece of user interaction.
As we unfold the layers of UI design, real-world examples will illuminate the path, showcasing how effective UI can elevate user satisfaction and engagement.
Venturing into the UX Design Universe
With the canvas of UI laid out before us, our expedition now leads us to the immersive world of User Experience (UX) design.
Unlike UI, which primarily focuses on visual appeal, UX design takes a holistic approach, encompassing the entire user journey.
It’s the architect’s blueprint, dictating the flow and structure of a digital experience to ensure users not only navigate seamlessly but also derive satisfaction and value at every touchpoint.
In the UX realm, empathy reigns supreme. UX designers must understand the user’s needs, preferences, and pain points to create an experience that transcends mere functionality.
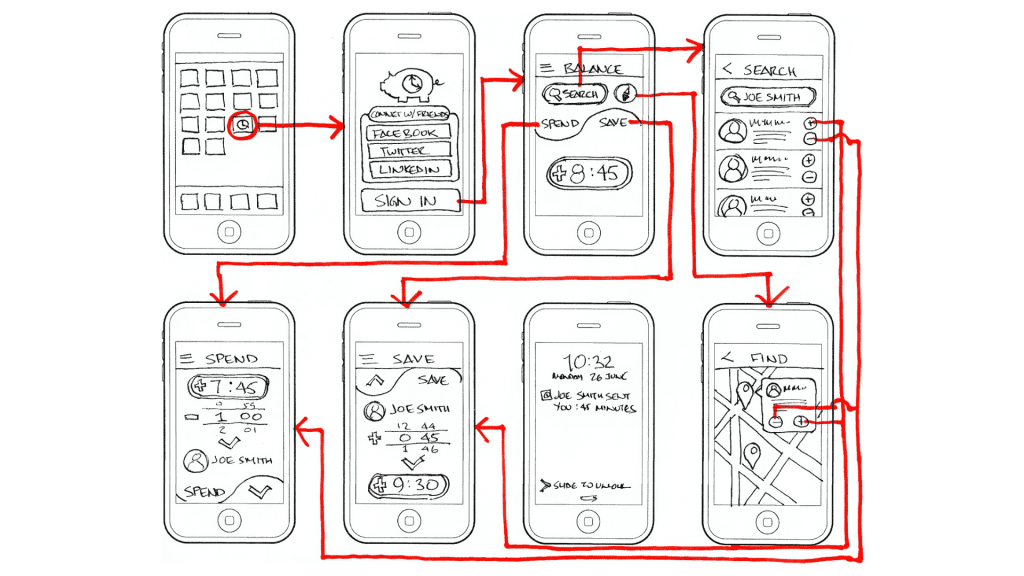
From wireframes to prototypes, each stage in the UX design process is a thoughtful orchestration aimed at delivering a cohesive and delightful journey.
Our exploration will uncover the core principles of UX design, exploring successful examples that demonstrate its transformative impact on user engagement.
Crucial Differences: Bridging the UI-UX Gap
As we tread deeper into the design landscape, a fundamental question emerges: What sets UI and UX apart, and why does it matter?
The answer lies in the nuances of their objectives and focus. UI design thrives on visual appeal and interactive elements, while UX design navigates the broader spectrum of user satisfaction, seamless interaction, and overall usability.
Through illustrative examples, we’ll dissect these distinctions, empowering designers and enthusiasts alike to grasp the essence of both disciplines.
Let’s continue unraveling the mysteries of UI and UX design, forging a path toward design excellence that transcends the digital frontier. Fasten your seatbelts; the design adventure is just beginning!
But, before we venture further, we like to share who we are and what we do.
About AppLabx
From developing a solid marketing plan to creating compelling content, optimizing for search engines, leveraging social media, and utilizing paid advertising, AppLabx offers a comprehensive suite of digital marketing services designed to drive growth and profitability for your business.
AppLabx is well known for helping companies and startups use UI vs. UX Design to drive web traffic to their websites and web apps.
At AppLabx, we understand that no two businesses are alike. That’s why we take a personalized approach to every project, working closely with our clients to understand their unique needs and goals, and developing customized strategies to help them achieve success.
If you need a digital consultation, then send in an inquiry here.
UI vs. UX Design: What are the Differences You Need to Know?
- UI Design Explained
- UX Design Explained
- Key Differences Between UI and UX
- Common Misconceptions
- Future Trends in UI/UX Design
1. UI Design Explained
In the vast landscape of digital design, the User Interface (UI) serves as the visual gateway to a digital product or platform.
It’s the creative realm where aesthetics meet functionality, playing a pivotal role in shaping user experiences.
Let’s embark on a comprehensive exploration of UI design, uncovering its definition, key components, and real-world examples that showcase its impact.
Defining UI Design
UI design is the art of creating visually appealing and user-friendly interfaces that facilitate effective user interaction with a digital product.
It involves the thoughtful arrangement of visual elements, including colours, typography, icons, buttons, and overall layout, to enhance the overall user experience.
Key Pointers:
- Aesthetic Appeal: UI design is inherently about creating visually stunning interfaces that captivate users. Striking a balance between aesthetics and functionality is paramount.
- Interactive Elements: From buttons to navigation bars, UI designers craft elements that users directly interact with, ensuring a seamless and intuitive journey.

Key Components of UI Design
To comprehend UI design fully, let’s dissect its core components, each playing a distinct role in shaping the user interface.
Colour Palette and Contrast:
- Role: Colors evoke emotions and guide user attention. A well-chosen colour palette enhances the overall visual appeal.
- Example: The vibrant colour scheme of Instagram contributes to its energetic and visually engaging interface.
Typography:
- Role: Fonts convey brand personality and improve readability. Consistent typography establishes a visual hierarchy.
- Example: The clean and readable fonts on Google’s homepage exemplify effective typography.
Icons and Imagery:
- Role: Icons serve as visual cues, aiding navigation. High-quality imagery enhances user engagement.
- Example: The recognizable “heart” icon on social platforms like Twitter signifies user interaction.
Layout and Spacing:
- Role: Thoughtful layout and spacing enhance usability. Proper spacing prevents clutter and guides users through content.
- Example: The minimalist layout of Apple’s website highlights products effectively, emphasizing simplicity and elegance.
Consistency Across Platforms:
- Role: Ensuring a consistent design language across devices fosters a seamless user experience.
- Example: Microsoft’s Fluent Design System maintains consistency across Windows applications, promoting user familiarity.
UI Design Metrics: Measuring Success Beyond Aesthetics
Quantifying the success of UI design involves tracking key metrics that reflect user engagement and satisfaction.
Conversion Rate:
- Definition: The percentage of users who take a desired action, such as making a purchase.
- Significance: A high conversion rate indicates an effective UI that guides users seamlessly through the conversion funnel.
Bounce Rate:
- Definition: The percentage of visitors who navigate away from the site after viewing only one page.
- Significance: A lower bounce rate signifies a compelling UI that encourages users to explore multiple pages.
User Satisfaction Surveys:
- Method: Gathering user feedback through surveys to evaluate satisfaction with the UI.
- Significance: Positive survey results indicate a UI that aligns with user expectations and preferences.
2. UX Design Explained
User Experience (UX) design transcends aesthetics, focusing on the holistic orchestration of interactions that users have with digital products.
In this expansive exploration, we delve into the essence of UX design, dissecting its definition, core principles, and real-world examples that illuminate its transformative impact on user engagement.
Defining UX Design
UX design is the strategic process of enhancing user satisfaction by improving the usability, accessibility, and overall pleasure derived from interacting with a product.
It encompasses a spectrum of considerations, from user research to information architecture, with the ultimate goal of crafting experiences that resonate with users on a profound level.
Key Pointers:
- User-Centric Approach: UX design places users at the centre, empathizing with their needs, behaviours, and pain points to inform design decisions.
- End-to-End Experience: Unlike UI design, which focuses on the visual layer, UX design spans the entire user journey, from initial interaction to task completion.

Core Principles of UX Design
To comprehend the intricacies of UX design, let’s delve into its foundational principles, guiding designers in creating experiences that seamlessly align with user expectations.
User Research:
- Role: Understanding user behaviours, preferences, and pain points through methods like interviews and surveys.
- Example: Airbnb’s extensive user research informed the introduction of features like Instant Book, simplifying the booking process.
Information Architecture:
- Role: Organizing and structuring content in a way that facilitates intuitive navigation.
- Example: The clear categorization and labelling on e-commerce platforms like Amazon contribute to an effective information architecture.
Usability Testing:
- Role: Evaluating a product’s usability through real user testing, and identifying areas for improvement.
- Example: Google routinely conducts usability testing to refine the user experience of its products, contributing to their widespread adoption.
Accessibility:
- Role: Ensuring that digital products are usable by individuals with diverse abilities and disabilities.
- Example: Apple’s commitment to accessibility features, such as VoiceOver, demonstrates a dedication to inclusivity.
The Psychology of User Experience: Understanding User Behavior
To craft compelling user experiences, designers must delve into the psychology that governs user behaviour.
Cognitive Load:
- Definition: The mental effort required for a user to process information.
- Consideration: Minimizing cognitive load ensures users can navigate interfaces effortlessly.
Hick’s Law:
- Principle: The time it takes for a person to make a decision increases with the number of choices available.
- Application: Streamlining user interfaces and minimizing choices can enhance decision-making efficiency.
Measuring UX Success: Metrics for User-Centric Evaluation
Quantifying the success of UX design involves tracking key metrics that reflect user satisfaction and the overall effectiveness of the user experience.
Net Promoter Score (NPS):
- Definition: A metric measuring the likelihood of users recommending a product to others.
- Significance: A high NPS indicates positive user sentiment and satisfaction.
Task Success Rate:
- Definition: The percentage of successfully completed user tasks within a digital product.
- Significance: A high task success rate reflects an intuitive and user-friendly interface.
User Retention:
- Definition: The percentage of users who continue using a product over time.
- Significance: High user retention indicates a positive user experience that encourages continued engagement.
Bonus Section: Using 9cv9 UX/UI Job Portal to hire top quality UX/UI Designers.
If you are keen to hire some top-quality UX/UI designers, then you can take a look and try the 9cv9 UX/UI Designer Portal. 9cv9 stands out as the premier job portal for hiring UX/UI Designers, offering unparalleled opportunities for employers in the digital landscape. With its user-friendly interface and extensive database, 9cv9 simplifies the recruitment process, connecting businesses with top-tier talent in the field of user experience and interface design.

Employers can leverage the platform’s advanced search filters to find candidates whose skills align perfectly with their company’s needs.
As a Recruitment Agency based in Singapore, exploring 9cv9 can be a strategic move to enhance your team with skilled UX/UI Designers, ensuring your projects are not only visually stunning but also optimized for an exceptional user experience.
Find out more here, or send over an email to [email protected].
Or just post 1 free job posting here at 9cv9 Hiring Portal in under 10 minutes.
3. Key Differences Between UI and UX
In the intricate tapestry of digital design, understanding the fundamental distinctions between User Interface (UI) and User Experience (UX) is paramount.
This section delves into the nuanced differences that define these two disciplines, elucidating their focus, objectives, and impact on the overall design landscape.
Objectives and Focus
UI Design:
- Objective: Prioritizing the look and feel of a digital product, emphasizing visual aesthetics and interactive elements.
- Focus: Designers concentrate on creating visually appealing layouts, icons, buttons, and other elements that enhance the overall appearance.
UX Design:
- Objective: Improving overall user satisfaction by ensuring the entire user journey is intuitive, efficient, and delightful.
- Focus: Designers delve into user research, information architecture, and usability testing to create an experience that transcends aesthetics.
Design Elements and Considerations
UI Design:
- Elements: Primarily concerned with the tangible components that users directly interact with, such as buttons, icons, colour schemes, and typography.
- Considerations: Focusing on creating a visually cohesive and engaging interface, often adhering to brand guidelines for consistency.
UX Design:
- Elements: Encompassing the intangible aspects that shape the overall user experience, including user flows, information architecture, and the efficiency of interactions.
- Considerations: Prioritizing user research to understand behaviours, pain points, and preferences, ensuring the design aligns with user needs.
User Engagement and Satisfaction
UI Design:
- User Engagement: Influencing user engagement through visually appealing and interactive design elements.
- Satisfaction: Contributing to user satisfaction by providing a visually pleasing and enjoyable interface.
UX Design:
- User Engagement: Focusing on the overall journey, ensuring users can easily navigate, accomplish tasks, and derive value from the product.
- Satisfaction: The ultimate goal is to maximize user satisfaction by addressing usability issues and creating a seamless experience.
The Interplay Between UI and UX
While UI and UX have distinct focuses, their collaboration is crucial for creating truly impactful digital experiences.
Example: Apple Products
- UI Contribution: Apple’s products showcase meticulous attention to visual details, contributing to their iconic and recognizable design.
- UX Contribution: The seamless integration of hardware and software, coupled with an intuitive user interface, ensures a holistic and satisfying user experience.
4. Common Misconceptions
In the dynamic landscape of UI/UX design, several misconceptions often cloud the understanding of these essential disciplines.
This section aims to debunk prevalent myths, providing clarity on the nuanced realities that define effective design practices.
UI is Just About Making Things Look Pretty
Reality:
- UI’s Comprehensive Role: While aesthetics are a crucial aspect of UI design, its scope extends beyond visual appeal. UI involves creating an intuitive and engaging visual interface that complements the overall user experience.
Example:
- Apple’s UI Design: Apple’s iOS interfaces are not just visually stunning; they prioritize usability and simplicity, contributing to a seamless user experience.
UX is Solely a Research Phase
Reality:
- Continuous Iteration: UX design is an ongoing process that involves constant iteration. It’s not confined to a single research phase but includes testing, refining, and adapting based on user feedback throughout the product lifecycle.
Example:
- Google’s UX Approach: Google continuously updates its products based on user feedback, emphasizing the iterative nature of UX design and its integration into the entire development process.
Good UI Automatically Guarantees Good UX
Reality:
- UI and UX Synergy: While a visually appealing UI is crucial, it doesn’t guarantee a positive overall user experience. UX encompasses various factors beyond visuals, such as information architecture and usability, contributing to the holistic experience.
Example:
- Snapchat’s Evolving UX: Snapchat’s success is not solely attributed to its unique UI elements but also to its innovative UX approach, introducing features like Stories that redefine user interactions.

UX is Only for Digital Products
Reality:
- Applicability Across Industries: UX principles are not exclusive to digital interfaces. They can be applied to physical products, services, and even spaces. Any interaction that involves a user can benefit from UX considerations.
Example:
- Tesla’s Automotive UX: Tesla’s electric vehicles exemplify a user-centric approach beyond digital interfaces, with features like over-the-air updates contributing to a positive overall user experience.

UX is Only About User Interfaces
Reality:
- Holistic User Experience: UX extends beyond UI to encompass every aspect of a user’s interaction with a product. It includes customer support, marketing, and even post-purchase experiences, emphasizing a comprehensive approach.
Example:
- Amazon’s End-to-End UX: Amazon’s success isn’t solely due to its website’s UI; it’s attributed to its seamless end-to-end UX, from browsing and purchasing to efficient delivery and customer service.

UX is a One-Time Effort
Reality:
- Ongoing Evolution: UX design is not a one-time effort but an ongoing evolution. As technology, user behaviors, and business goals change, UX must adapt to ensure that the product continues to meet user needs effectively.
Example:
- Facebook’s Iterative UX: Facebook consistently updates its interface based on changing user behaviors and preferences, showcasing the importance of ongoing UX evolution.

UI/UX is Only for Big Budgets
Reality:
- Scalability and Adaptability: Effective UI/UX design is not exclusive to large budgets. Small businesses and startups can implement basic UI/UX principles, adapting them to their specific needs and gradually expanding as their resources grow.
Example:
- Mailchimp’s UX Evolution: Mailchimp, originally a startup, focused on a user-friendly interface from the beginning. As the company grew, it continued to adapt and invest in UX design, showcasing scalability.

UX Design is Only About Making Users Happy
Reality:
- Balancing Needs: While user satisfaction is crucial, UX design involves balancing user needs with business goals and technical constraints. It’s about finding the sweet spot that aligns with both user expectations and organizational objectives.
Example:
- Google’s Search UX: Google’s search results page balances user-friendly design with the need for advertising space, demonstrating a strategic approach to UX that considers multiple factors.

5. Future Trends in UI/UX Design
The dynamic world of UI/UX design is in a constant state of evolution, driven by technological advancements, changing user expectations, and emerging design philosophies.
This section delves into the future trends that will shape the trajectory of UI/UX design, offering insights into the innovative approaches and technologies that will redefine the design landscape.
Immersive Technologies and Extended Reality (XR)
Augmented Reality (AR) Integration:
- Retail Revolution: AR is poised to transform the retail experience, allowing users to virtually try on products before making a purchase.
- Example: IKEA’s AR app enables users to visualize furniture in their homes, enhancing the online shopping experience.
Virtual Reality (VR) in Design Prototyping:
- Immersive Prototyping: VR will play a crucial role in prototyping, allowing designers to immerse themselves in a virtual environment to test and refine designs.
- Example: Companies like Oculus are exploring VR design tools to revolutionize the prototyping process.
Voice User Interface (VUI) and Conversational Design
Rise of Voice-Activated Interfaces:
- Smart Home Integration: Voice-activated interfaces are becoming integral to smart homes, with devices like Amazon Echo and Google Home leading the way.
The global smart speaker market is projected to grow from $9.04 billion in 2021 to $34.24 billion in 2028 at a CAGR of 21.0% in the forecast period, 2021-2028.

Conversational UI in Chatbots:
- Enhancing User Interactions: Conversational UI, seen in chatbots and virtual assistants, is becoming more sophisticated, offering personalized and natural interactions.
Minimalism and Simplified UI Design
Decluttered Interfaces:
- Focus on Essential Elements: Minimalist UI design removes unnecessary elements, focusing on clarity and functionality.
- Example: Apple’s iOS design evolution towards simplicity and clarity reflects the trend toward minimalism.
Microinteractions and Subtle Animations:
- Enhanced User Engagement: Microinteractions, such as subtle animations, contribute to a more engaging and delightful user experience.
- Example: The “like” animation on social media platforms like Instagram enhances user engagement.

Dark Mode and High Contrast Design
Dark Mode Aesthetics:
- Reduced Eye Strain: Dark mode reduces eye strain in low-light conditions and has become a popular aesthetic choice for applications.
- Adoption: Dark mode preference in Microsoft Office apps like Word, Excel, and PowerPoint increased by 60% in 2020, leading to widespread adoption.
High Contrast Accessibility:
- Enhancing Accessibility: High contrast design elements improve visibility for users with visual impairments, aligning with a focus on inclusive design.
- Example: Microsoft’s adoption of high contrast modes in Windows for improved accessibility.
Biometric Authentication and Personalization
Biometric User Authentication:
- Enhanced Security: Biometric authentication, such as fingerprint and facial recognition, is becoming the norm for secure access to digital products.
- Usage Growth: The biometrics market is expected to reach $76.64 billion by 2027.
Personalized User Experiences:
- AI-Driven Personalization: AI algorithms analyze user behaviour to offer personalized experiences, from content recommendations to tailored user interfaces.
- Example: Netflix’s recommendation engine, powered by AI, provides personalized content suggestions.

Accessibility-First Design
Inclusive Design Principles:
- Emphasis on Diversity: Accessibility-first design ensures digital products are usable by people of all abilities, promoting diversity and inclusivity.
- Legal Implications: The importance of accessibility is underscored by legal regulations, with web accessibility lawsuits increasing globally.
Integration of Voice Assistants for Accessibility:
- Voice-Activated Features: Voice assistants like Siri and Google Assistant are integrated into digital products to enhance accessibility for users with mobility or visual impairments.
- Example: Voice-controlled navigation for smartphones facilitates accessibility for users with limited dexterity.
Data-Driven Design Decision Making
Analytics-Driven Iteration:
- User-Centric Analysis: Data analytics tools enable designers to gather insights into user behaviour and preferences, guiding iterative design decisions.
- Example: Airbnb’s data-driven approach involves continuous analysis to refine the user experience.
Machine Learning for Predictive Design:
- Predictive Design Recommendations: Machine learning algorithms analyze user data to predict user preferences, streamlining design decisions.
- Emerging Trend: Tools like Adobe’s Sensei use machine learning for predictive design elements, revolutionizing creative workflows.
Ethical and Sustainable Design Practices
Designing for Social Impact:
- Social Responsibility: Designers increasingly consider the social impact of their work, focusing on ethical and sustainable design practices.
- Example: The “Design for Good” movement, where designers contribute to projects addressing social and environmental issues.
Reducing Digital Waste:
- Sustainable Design Choices: Designers prioritize reducing digital waste, advocating for efficient and sustainable design choices.
- Example: The push for lightweight and energy-efficient design in applications to minimize environmental impact.
Conclusion
In the intricate tapestry of digital design, the distinctions between User Interface (UI) and User Experience (UX) are crucial threads that, when woven together seamlessly, create a masterpiece of user-centric innovation.
As we conclude our exploration into the realm of UI vs. UX design, it becomes evident that understanding and harnessing the synergy between these disciplines is the key to unlocking unparalleled digital experiences.
The Nuances of UI Design: Aesthetics in Action
UI’s Visual Symphony:
- UI design is the artist’s palette, painting the visual landscape that users encounter. From captivating colour schemes to elegant typography, UI captivates and engages users at the visual level.
Aesthetic Consistency and Brand Identity:
- The importance of consistent visual language cannot be overstated. UI design plays a pivotal role in crafting a brand’s identity, fostering recognition, and etching itself into the memory of users.
Usability and Functionality:
- Beyond aesthetics, UI contributes to the usability and functionality of a product. Navigational clarity, intuitive icons, and visually striking elements guide users through a seamless digital journey.
The Essence of UX Design: Orchestrating User Journeys
User-Centric Flow:
- UX design is the conductor orchestrating the user’s journey. It delves into the psychology of user interactions, ensuring that every digital encounter is not just functional but a delightful and intuitive experience.
Efficiency and Task Success:
- Efficiency is the cornerstone of UX design. From streamlined onboarding processes to intuitive task completion, UX focuses on enhancing the overall user journey and ensuring task success rates are optimized.
Beyond Digital Interfaces:
- Contrary to common misconceptions, UX design extends far beyond digital interfaces. It permeates physical products, services, and spaces, emphasizing that any interaction involving a user benefits from thoughtful UX considerations.
Harmonizing UI and UX: The Symbiotic Dance
Unified Design Language:
- UI and UX design collaborate to establish a unified design language. While UI ensures visual consistency and brand recognition, UX crafts a seamless and user-friendly flow, creating a design symphony that resonates with users.
Ensuring Usability and Engagement:
- The interconnection of UI and UX is the alchemy that turns usability into engagement. Recognizable UI elements draw users in, while UX principles keep them engaged through thoughtful interactions and a user-centric flow.
Business Success through Collaboration:
- Beyond aesthetics and functionality, the collaboration between UI and UX directly impacts business success. From brand loyalty fostered by a visually appealing UI to customer retention driven by positive UX, collaboration is a strategic business advantage.
The Evolving Design Landscape: Emerging Trends and Technologies
Immersive Technologies and Extended Reality:
- The future of design lies in immersive technologies, with AR and VR reshaping user interactions. From virtual try-ons to immersive prototyping, these technologies are on the brink of transforming digital experiences.
Voice User Interface and Conversational Design:
- The rise of voice-activated interfaces and conversational UI signals a shift towards more natural and personalized interactions. As AI continues to advance, voice commands and chatbots will become integral components of design.
Dark Mode, High Contrast, and Minimalism:
- Aesthetically, the design is moving towards dark mode, high contrast elements, and minimalist approaches. These choices not only cater to user preferences but also align with accessibility standards and reduce digital eye strain.
Data-Driven Design Decision Making:
- The future of design is inherently tied to data-driven decision-making. Analytics and machine learning will empower designers to make informed choices, continually refining and optimizing user experiences.
Mastering UI/UX Design in a Rapidly Changing Landscape
As we embark on the journey of mastering UI/UX design, it’s essential to acknowledge the dynamic nature of the design landscape.
Emerging trends, innovative technologies, and shifting user expectations demand a continuous commitment to learning, adaptation, and staying at the forefront of design excellence.
In this age of digital transformation, where every click, swipe, and interaction holds the potential to shape user perceptions and drive business success, the harmonious collaboration between UI and UX emerges as the guiding principle.
Designers, armed with a nuanced understanding of these disciplines, possess the tools to craft not just interfaces but memorable and impactful user experiences.
As we navigate the design landscape, let’s embrace the ever-evolving nature of UI and UX, recognizing that the true magic lies in the intersection of aesthetics and functionality, visuals and interactions.
Through this synthesis, designers wield the power to create digital realms that transcend mere functionality, leaving an indelible mark on the hearts and minds of users.
In conclusion, the journey of UI vs. UX design is not a choice between two realms but an exploration of the symbiotic relationship that births digital brilliance. It’s a journey of discovery, innovation, and the relentless pursuit of design perfection.
So, let’s continue this exploration, fueled by curiosity, driven by creativity, and grounded in the profound understanding that the future of design is as boundless as our imaginations.
If you are looking for a top-class digital marketer, then book a free consultation slot here.
If you find this article useful, why not share it with your friends and business partners, and also leave a nice comment below?
We, at the AppLabx Research Team, strive to bring the latest and most meaningful data, guides, and statistics to your doorstep.
To get access to top-quality guides, click over to the AppLabx Blog.
People also ask
What is the difference between UI design and UX design?
UI (User Interface) design focuses on the visual elements users interact with, emphasizing aesthetics and creating a visually appealing interface. UX (User Experience) design, on the other hand, centers on the overall user journey, ensuring seamless and intuitive interactions for a positive experience.
What is the difference between a UX designer and a UI developer?
A UX designer focuses on user experience, wireframing, and prototyping, ensuring intuitive interactions. A UI developer, however, translates designs into code, implementing the visual elements crafted by the UI designer for functional and responsive interfaces.
Is Figma a UI or UX tool?
Figma is primarily a UI (User Interface) design tool. It facilitates collaborative design, allowing teams to create, prototype, and iterate on visual elements. While it supports UX (User Experience) processes, its core functionality centers on UI design aspects.